I will introduce you how to take a screenshot of the entire screen that is long need to scroll on your Mac.
There are two main patterns, one is to capture a web page and the other is to capture a screen of an application other than the web.
Take a screenshot of the entire portrait screen of a web page
List of each method and advantages / disadvantages
It is summarized in the list below.
Only ① is the PDF format, and ② to ⑦ are PNG and JPG image formats.
② to ⑦ are one vertically long image file, but since ① is a PDF, the pages will be interrupted, so be careful.
| Method | Advantage | Disadvantage |
| ① Web browsers PDF printing |
|
|
| ② Safari develop mode |
|
|
| ③ Google Chrome developer mode |
|
|
| ④ Google Chrome extensions |
|
|
| ⑤ Firefox screenshot |
|
|
| ⑥ Microsoft Edge Web Capture |
|
|
| ⑦ Dedicated app “BrowseShot” |
|
|
From the above, the recommendations are as follows.
| Method | Recommend |
| When PDF saving is enough | |
| If you use Firefox | |
| If you want to use only standard functions |
|
| If you can use the extensions |
|
| If you are not familiar with Mac use and want to make it as easy as possible |
① Web browsers PDF printing
When printing with a web browser, if you set the output destination as PDF instead of printer, it will be output as a PDF file on consecutive pages.
② Safari develop mode
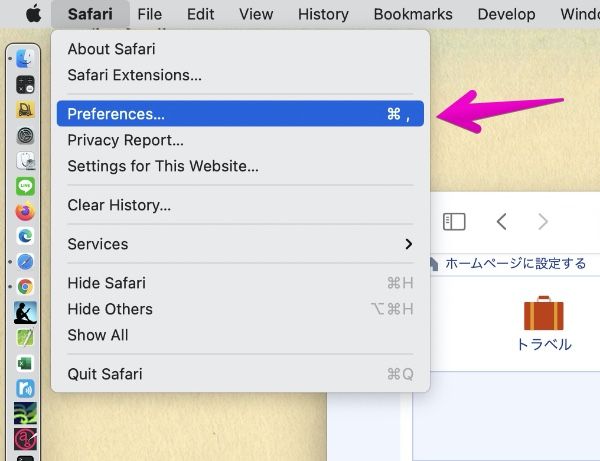
▶ Start “Safari” and select “Safari” – “Preferences…” from the menu bar.
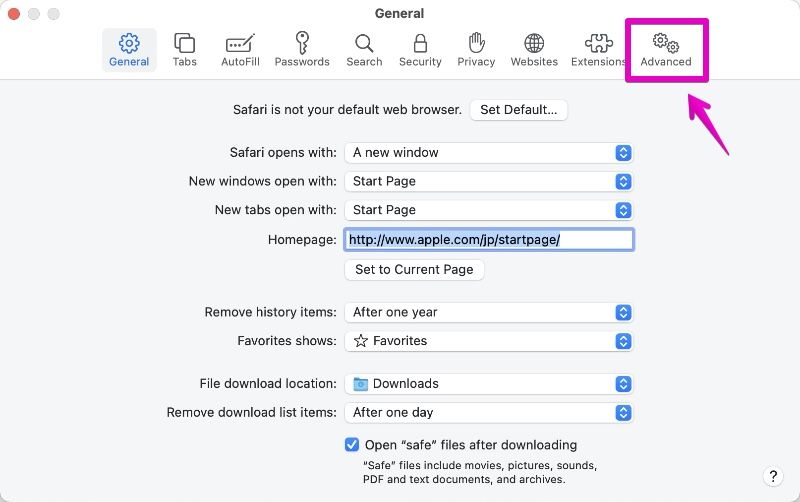
▶ When “Preferences” opens, click “Details” at the top of the screen.
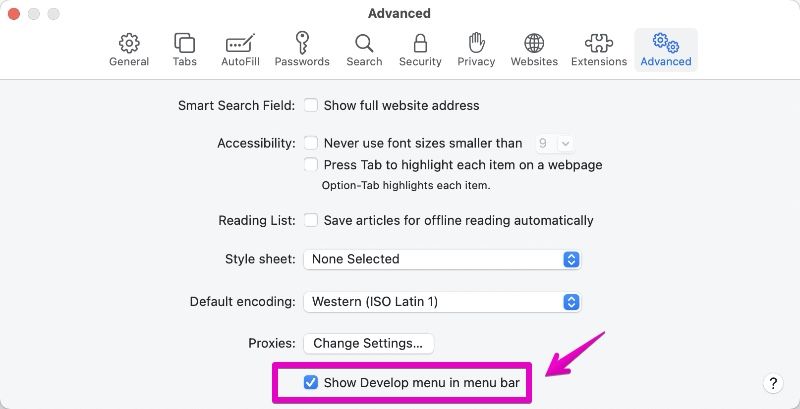
▶ After switching to “Details”, check “Show Develop menu in menu bar” indicated by the arrow in the figure.
If you check it, close the “Preferences” screen.
▶ From here, let’s actually take a screenshot.
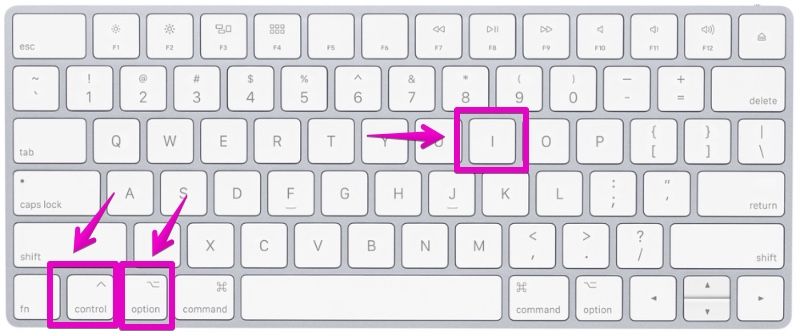
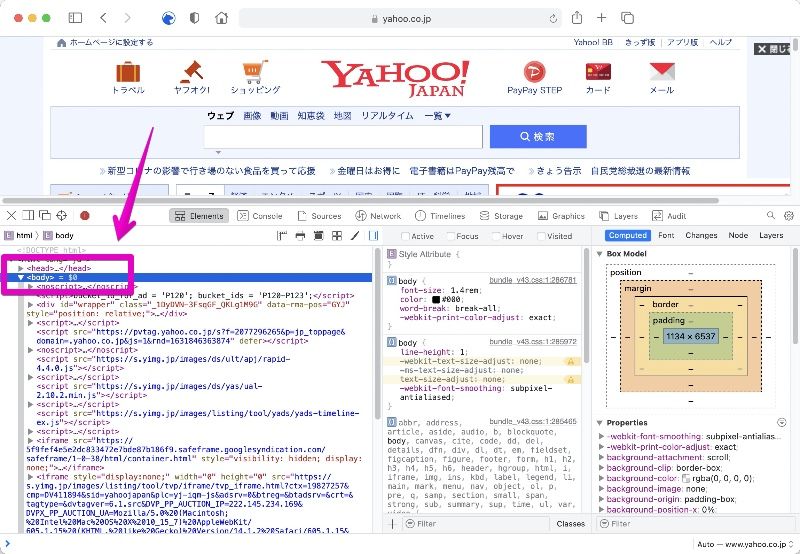
Display the screen you want to take a screenshot of and press the following keys on your keyboard at the same time to bring up “Develop Mode”.
option ⌥ + command ⌘ + I (ai)
▶ When you see the “Develop Mode” screen as shown, the html code screen labeled <body> should probably be flipped, so right-click there to display the menu.
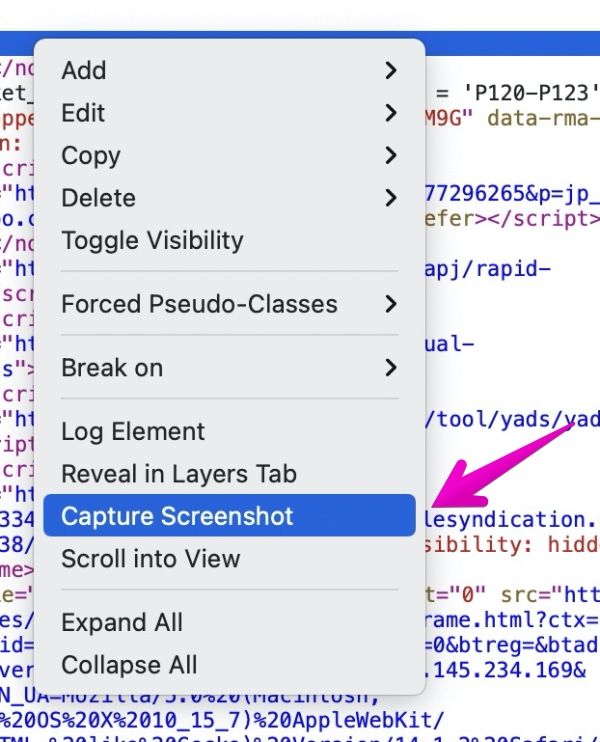
▶ Select “Capture Screenshot” from the right-click menu.
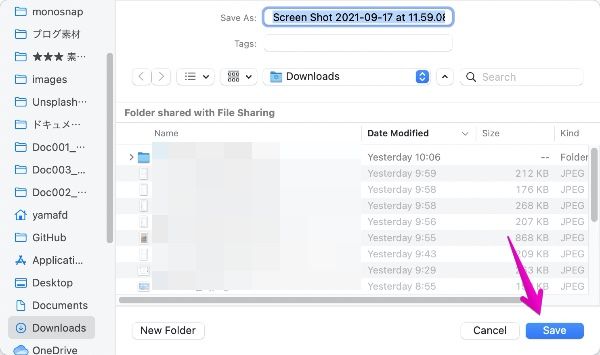
▶ After a few seconds, a pop-up screen for specifying the save destination will be displayed.
Specify an appropriate location and click the “Save” button.
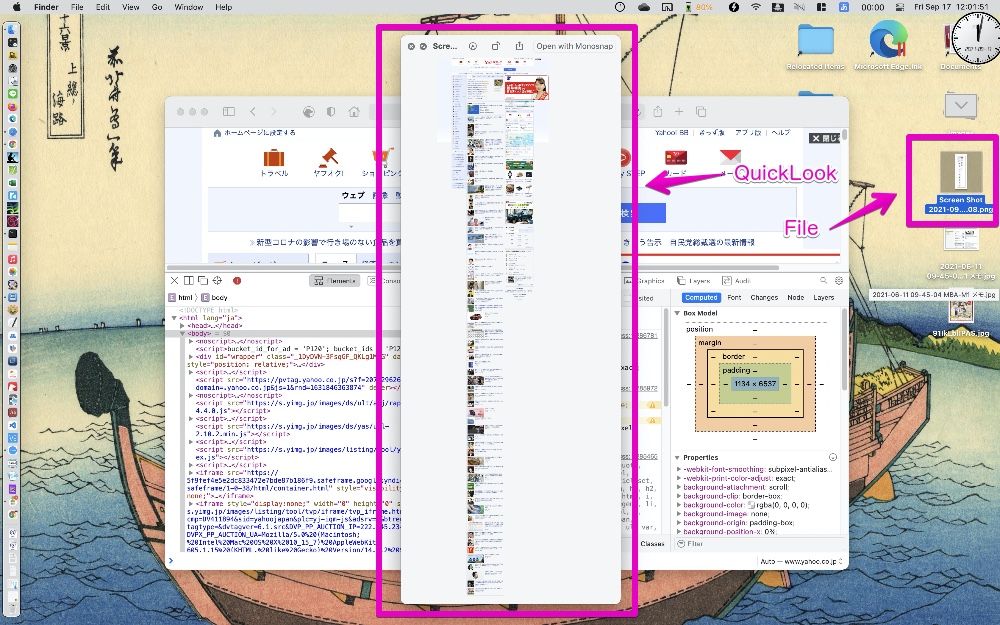
▶ Once saved, specify the file and press the Space key on your keyboard to see if it can be viewed in Quick Look.
③ Google Chrome developer mode
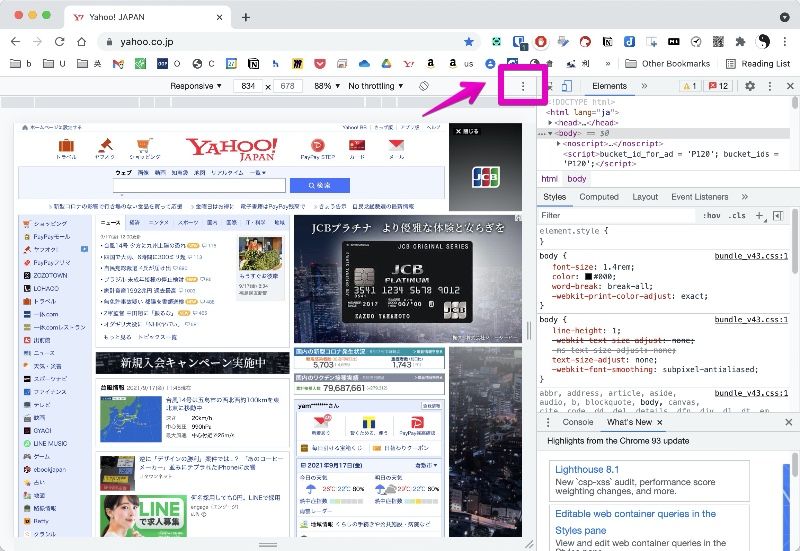
▶ Display the screen you want to take a screenshot in Google Chrome and press the following keys on the keyboard at the same time to call “Developer Mode”.
option ⌥ + command ⌘ + I (ai)
▶ When the “Developer Mode” screen appears as shown, click the three-line menu (Vertical Ellipsis) displayed near the center of the top of the screen.
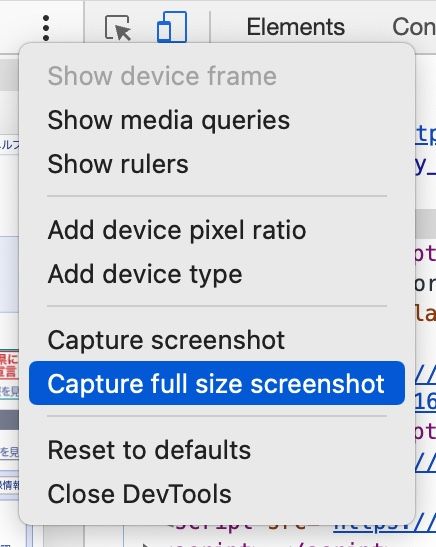
▶ When the menu appears, click “Capture full size screenshot”.
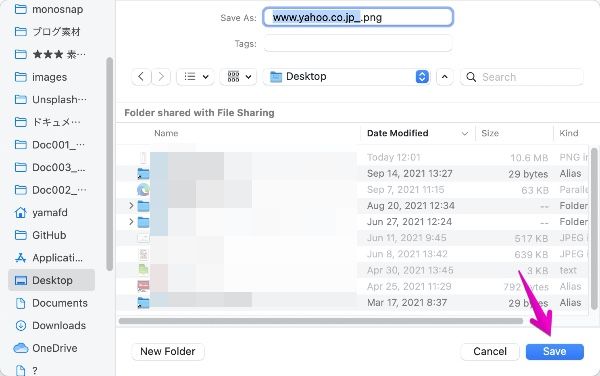
▶ After a few seconds, a pop-up screen for specifying the save destination will be displayed.
Specify an appropriate location and click the “Save” button.
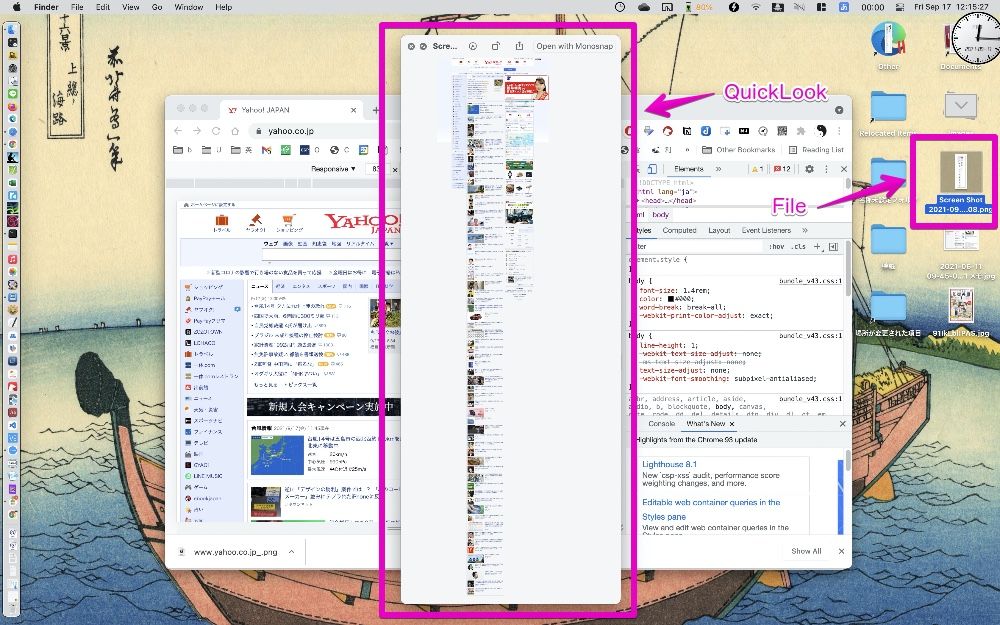
▶ Once saved, specify the file and press the Space key on your keyboard to see if it can be viewed in Quick Look.
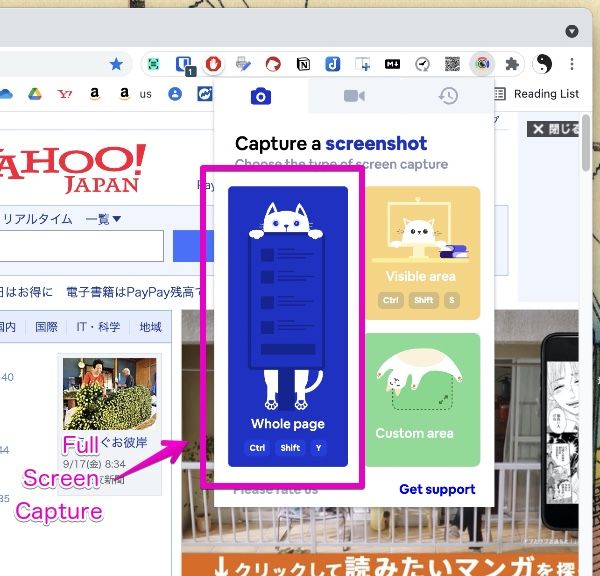
④ Google Chrome extensions
There are several extensions that allow you to take full-screen screenshots, but here I recommend the following apps.
The recommended points are that it is simple to use, free of charge, has many users, and has been updated recently.

I will not explain how to use it because you can see how to use it immediately, but you can do a full screen capture by clicking the button of the cat that stretches vertically as shown in the figure.
⑤ Firefox screenshot
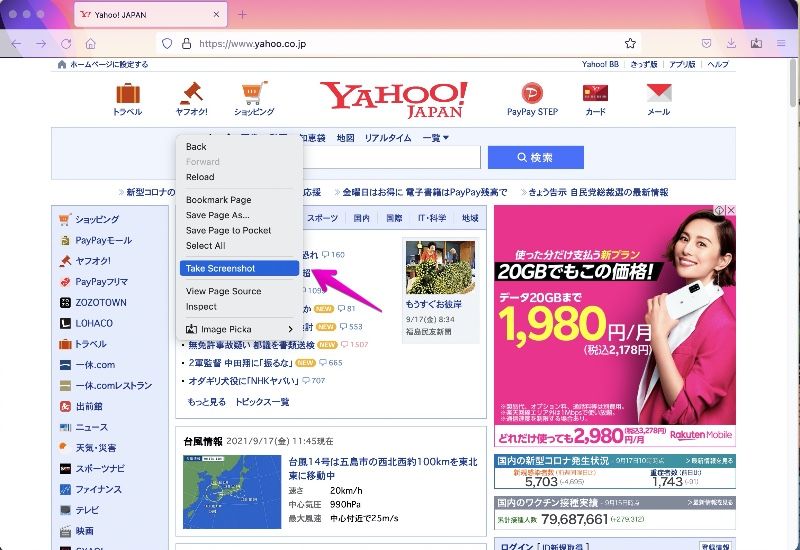
▶ Display the screen you want to take a screenshot in Firefox, right-click in the margin of the screen, and click “Take Screenshot” from the displayed menu.
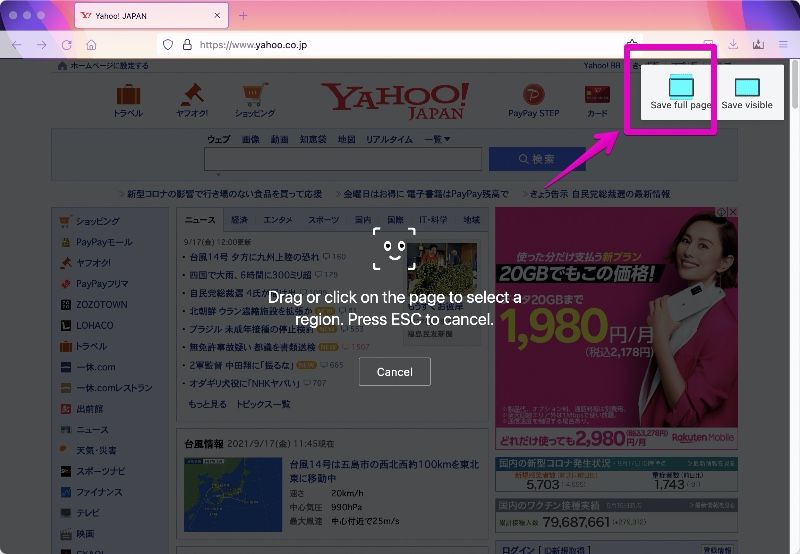
▶ When the screenshot screen appears, click “Save full page” in the upper right.
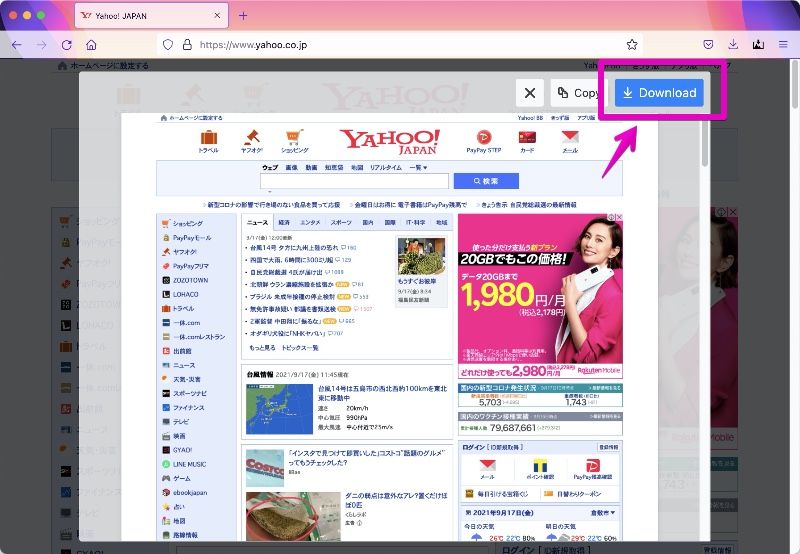
▶ When the screenshot is complete, you can see it on the scrollable screen as shown.
If you want to save it, click the “Download” button to save it.
⑥Microsoft Edge Web Capture
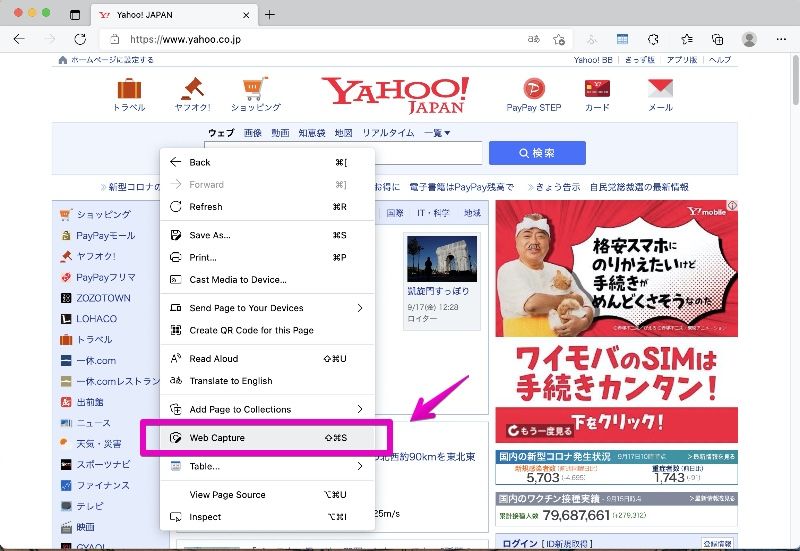
▶ Display the screen you want to take a screenshot in Microsoft Edge, right-click in the margin of the screen, and click “Web Capture” from the displayed menu.
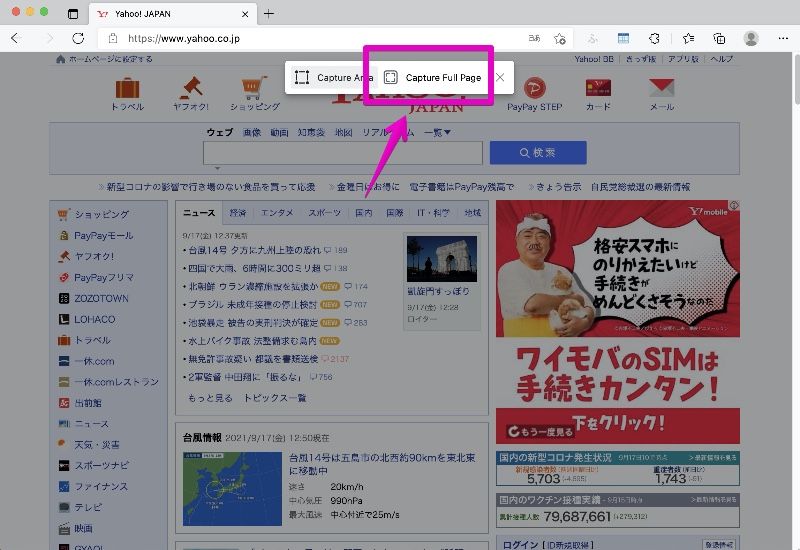
▶ When the screenshot screen appears, click “Capture full page” at the top of the screen.
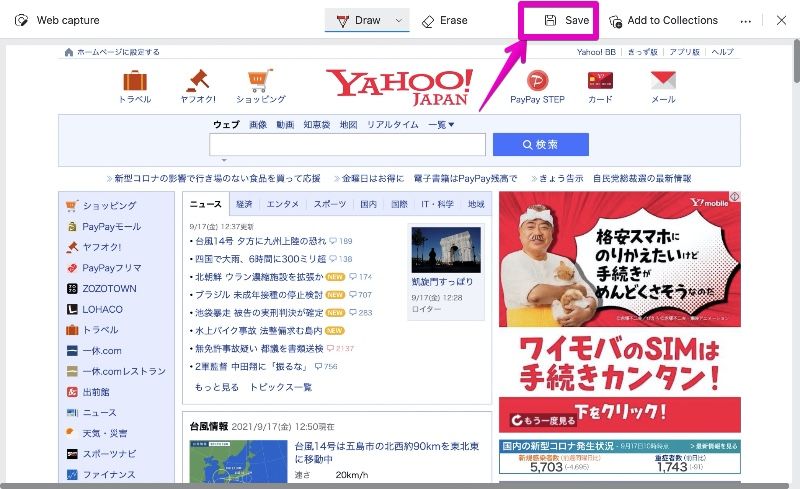
▶ When the screenshot is complete, you can see it on the scrollable screen as shown.
If you want to save it, click the “Save” button to save it.
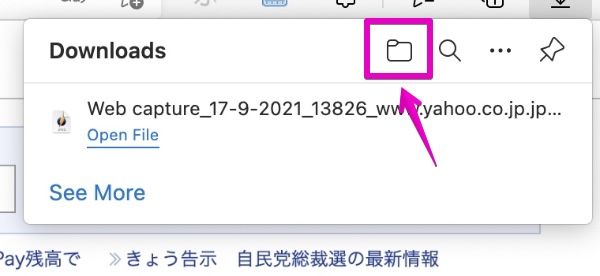
▶ When saving is completed, the download completion screen will be displayed as shown in the figure.
Click the folder icon pointed to by the arrow to see the saved file.
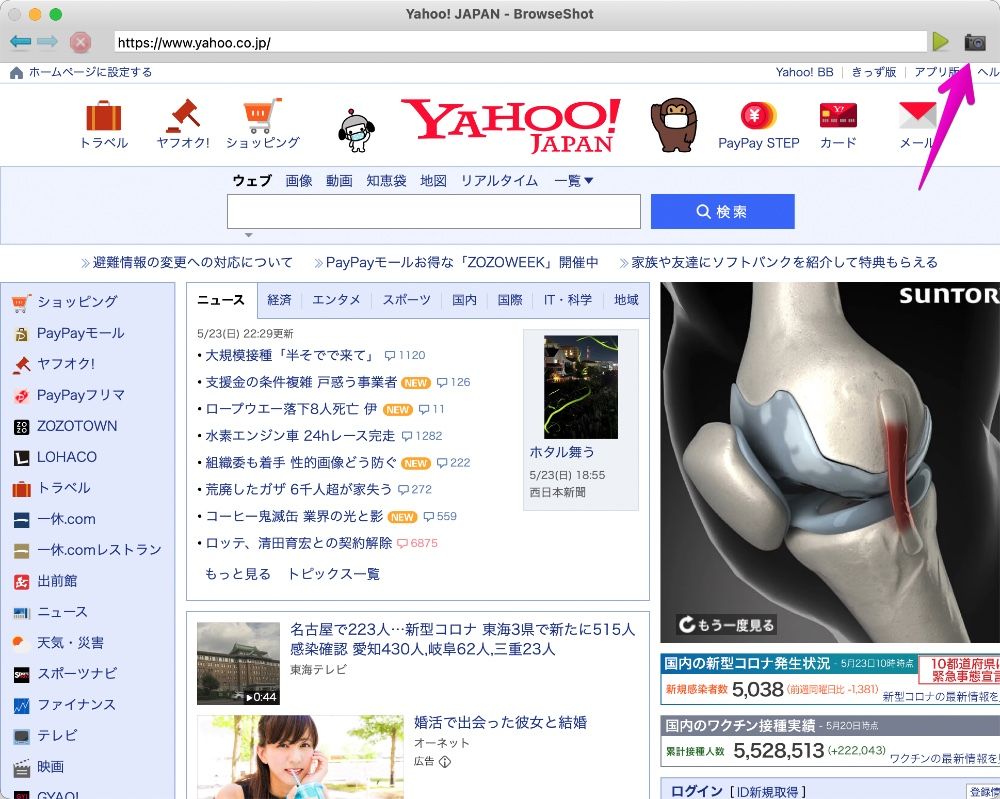
⑦ Dedicated app “BrowseShot”
This app is available on the Mac App Store.
I will briefly explain how to use the app.
Enter the URL in the address bar and click the camera icon in the upper right to take a screenshot.
Take a screenshot of the entire portrait screen of a non-web app
I searched online, but couldn’t find a free app.
For a fee, the following apps are $ 29 and have a 30-day money-back guarantee.

The following app is available on the Mac App Store, but there is no trial period and that is expensive at $ 26.99.

Reference information



This is the end of the article on this page.
































コメント