Macの標準機能だけで、画像のトリミングをする方法を紹介します。
ここではMac純正アプリの「プレビュー」と「写真」の2つの方法を紹介しますが、メリット・デメリットもあわせて説明します。
画像をトリミングする方法の一覧とメリット・デメリット
| 方法 | メリット | デメリット |
|---|---|---|
| ① 「プレビュー」アプリ | ・トリミングは、 四角・円形・任意の形が可能 | ・特になし |
| ② 「写真」アプリ | ・「写真」アプリ内で完結できる | ・トリミングは四角のみ |

2つの方法は、どう使い分けたらいいのかな?

画像を「写真」アプリで管理している場合は②がおすすめ。

さらに、「写真」アプリから「プレビュー」アプリで画像を開くこともできるから、②で機能不足なときは、①の方法も使える。

それは便利そう!
じゃあ、1枚ものの画像ファイルは①の方を使って、「写真」アプリで管理している画像は必要に応じて②または①を使う、ってことでいいね!
① 「プレビュー」アプリ
①-1 「マークアップツールバー」を表示
▶ 「プレビュー」で、トリミングをしたい画像を開きます。
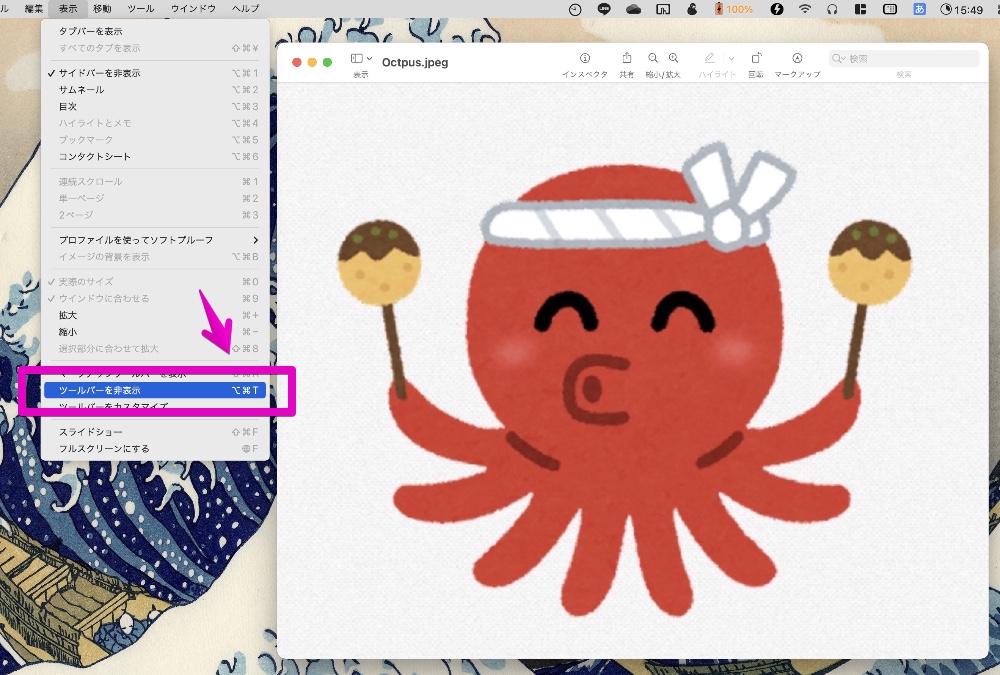
▶ 「マークアップツールバー」を表示します。
表示する方法は、次の3つのいずれかを行います。
- a) ツールバーから、「マークアップ」のアイコンをクリックする
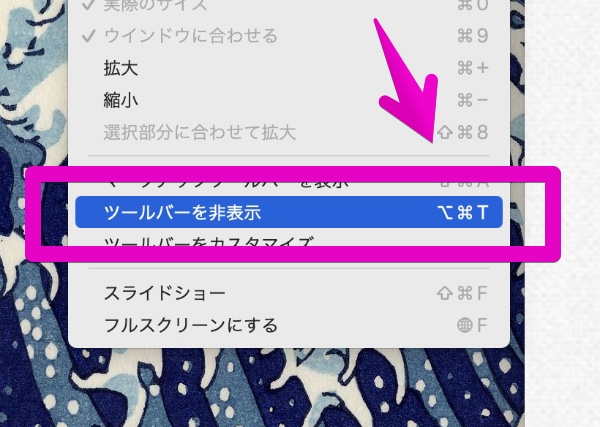
- b) メニューバーから、「表示」 -> 「マークアップツールバーを表示する」をクリックする
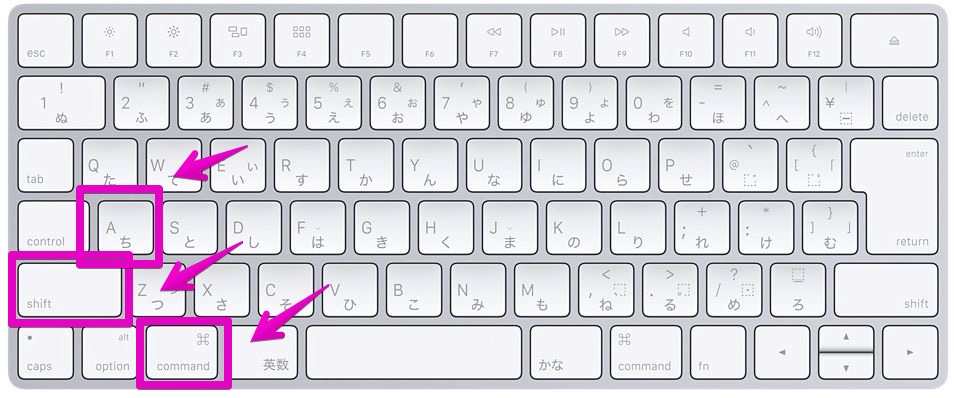
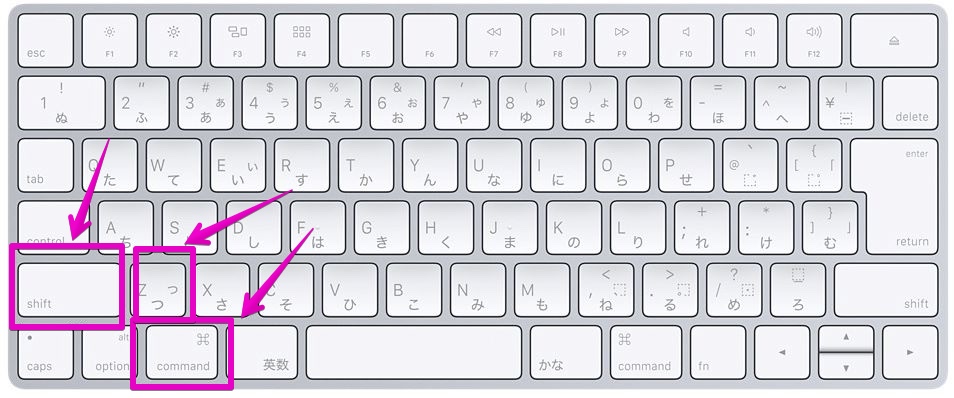
- c) キーボードショートカットで、shift + command ⌘ + A のキーを押す
c) キーボード

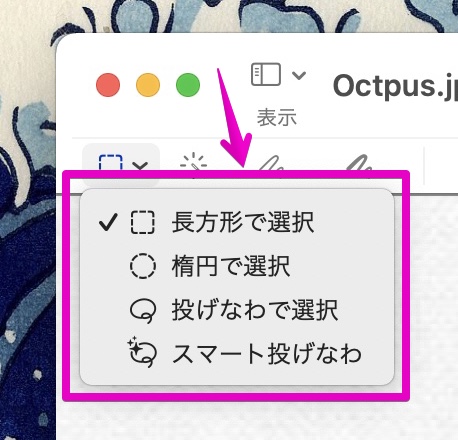
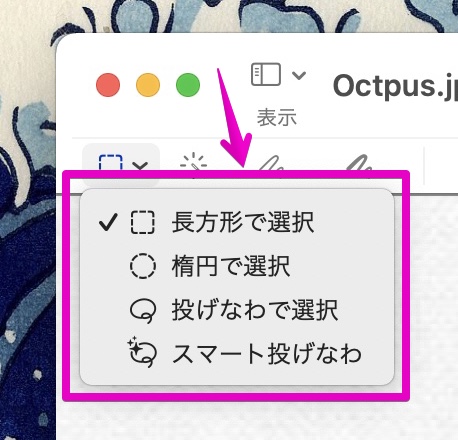
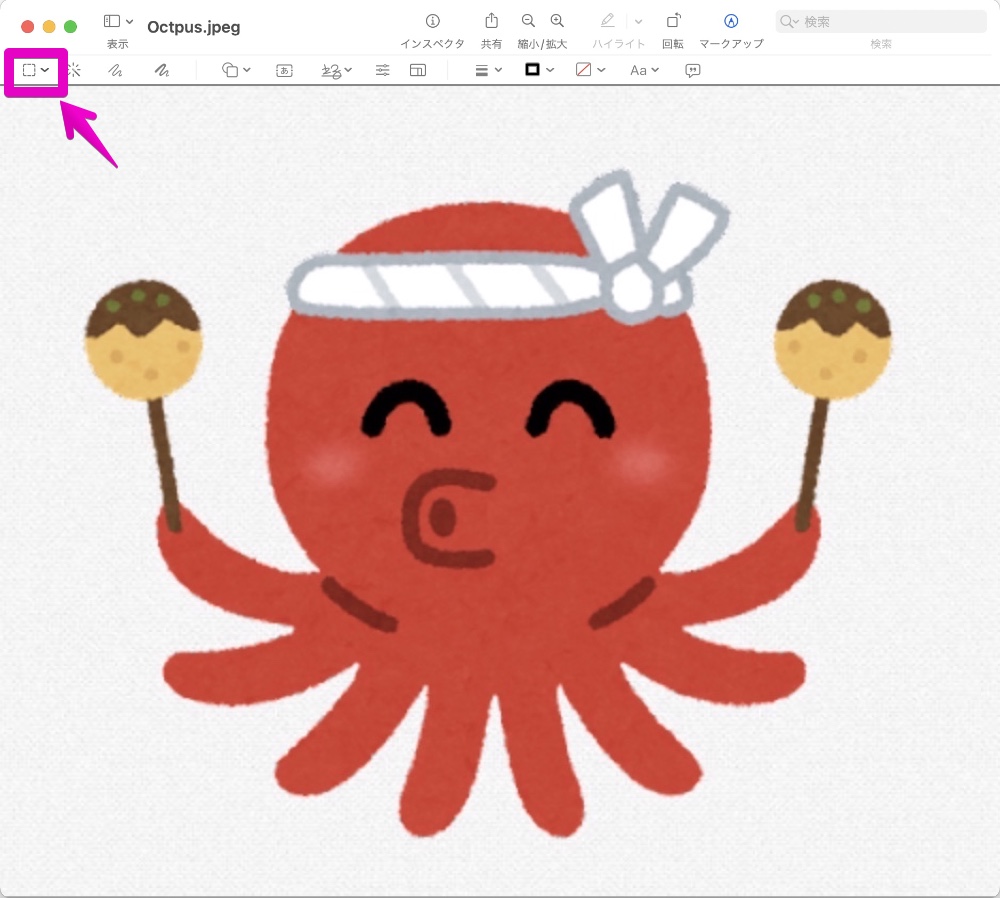
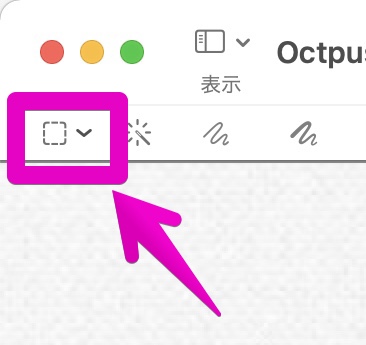
▶ 「マークアップツールバー」が表示されたら、ツールバーの左端にある「選択ツール」のアイコンをクリックします。
▶ 「選択ツール」のメニューが表示されたら、以下の4つのいずれかをクリックします。
| 選択方法 | 説明 |
|---|---|
| 長方形で選択 | 長方形(または正方形)で範囲を選択 |
| 楕円で選択 | 楕円(または真円)で範囲を選択 |
| 投げなわで選択 | フリーハンドで任意の範囲を選択 |
| スマート投げなわ | 画像から一部の人物や物体を選択 |


「スマート投げなわ」の意味がわからん!
これ、普通の「投げなわで選択」とどう違うの?

このあと具体例を挙げて説明するから、それを見たらイメージがつかめるようになるよ。

まずは、基本機能の「長方形 / 楕円 / 投げなわで選択」を説明するね。
「スマート投げなわ」は、その後に説明します。
①-2 「長方形で選択」と「楕円で選択」と「投げなわで選択」の使い方
▶ 選択する範囲は、マウスやトラックパッドをドラッグして行います。
さらに、「長方形で選択」または「楕円形で選択」の場合は、次のキーボード操作が可能です。
| 選択方法 | 操作方法 |
|---|---|
| 正方形または真円で選択 | shift キーを押しながらドラッグ |
| ドラッグ開始位置を中心として選択 | option ⌥ キーを押しながらドラッグ |
| ドラッグ開始位置を中心として、 正方形または円で選択 | shift + option ⌥ キーを押しながらドラッグ |
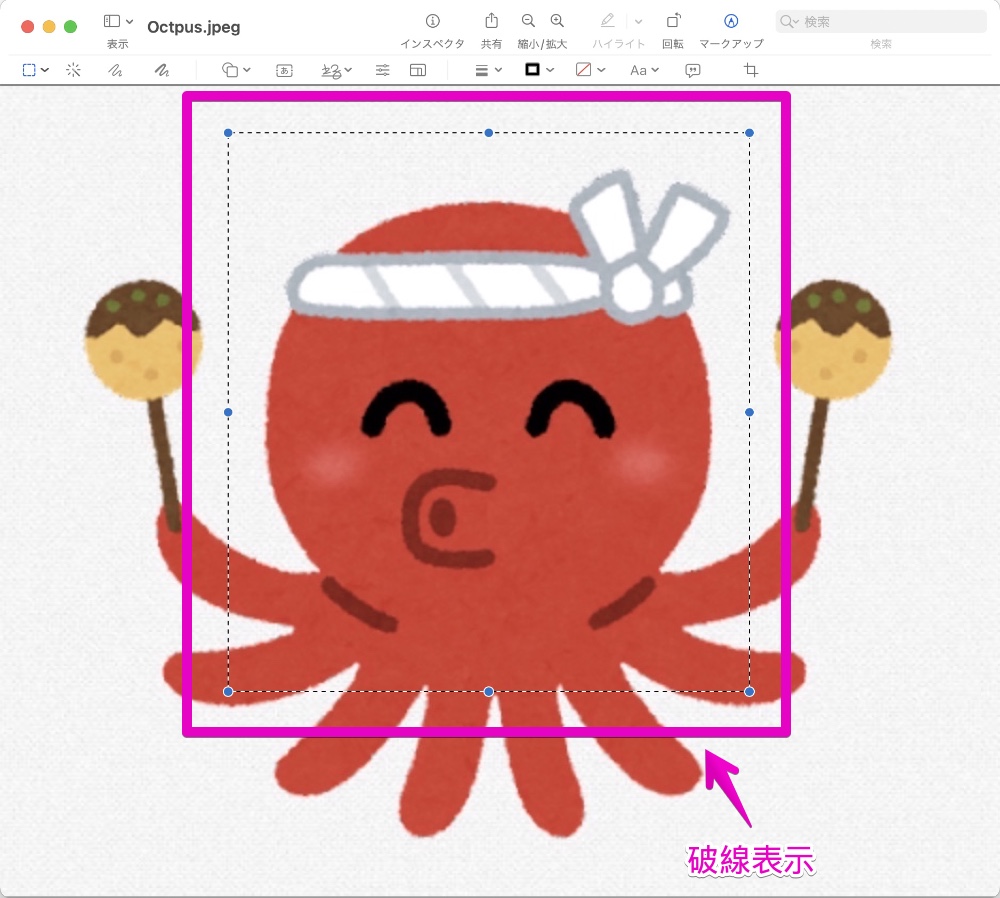
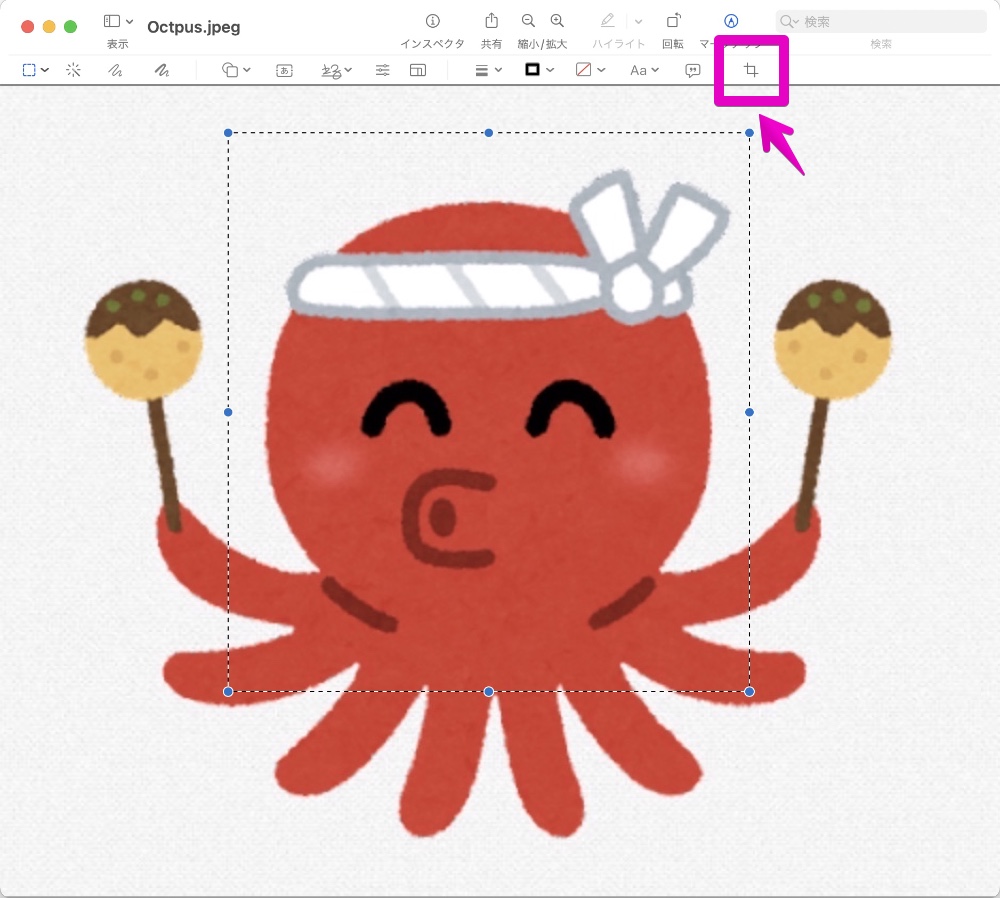
▶ 選択された範囲の境界線には破線が表示されます。

▶ 範囲が選択された状態で、次のいずれかの操作を行うと、画像のトリミング(切り抜き)ができます。
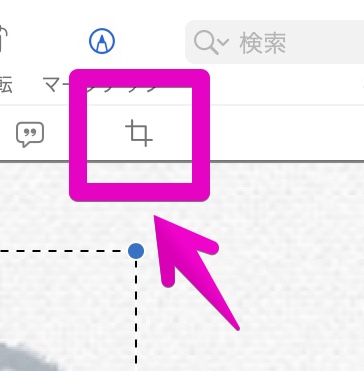
- a) ツールバーから、「選択範囲に切り取り」のアイコンをクリックする
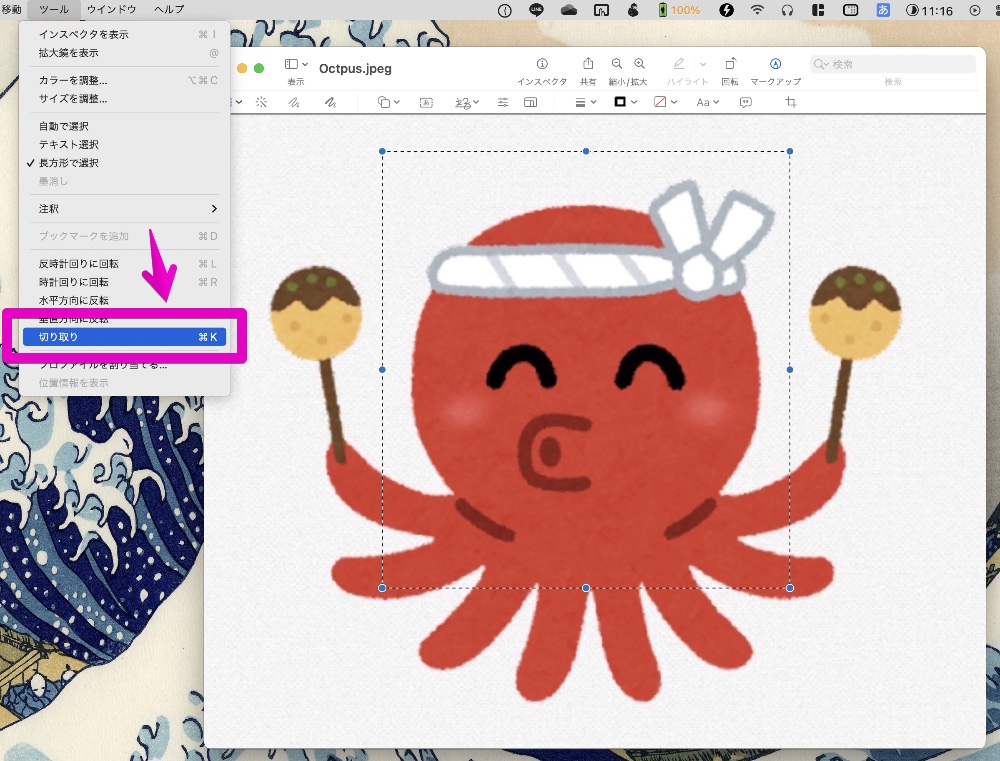
- b) メニューバーから、「ツール」 -> 「切り取り」をクリックする
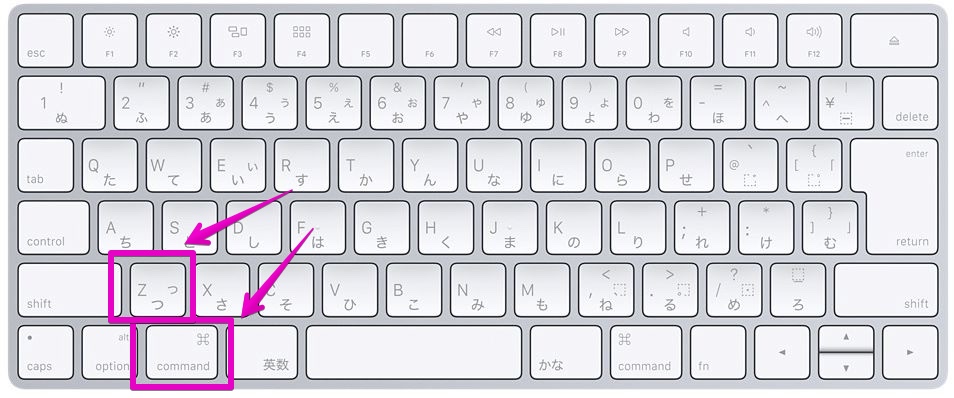
- c) キーボードショートカットで、command ⌘ + K のキーを押す
c) キーボード

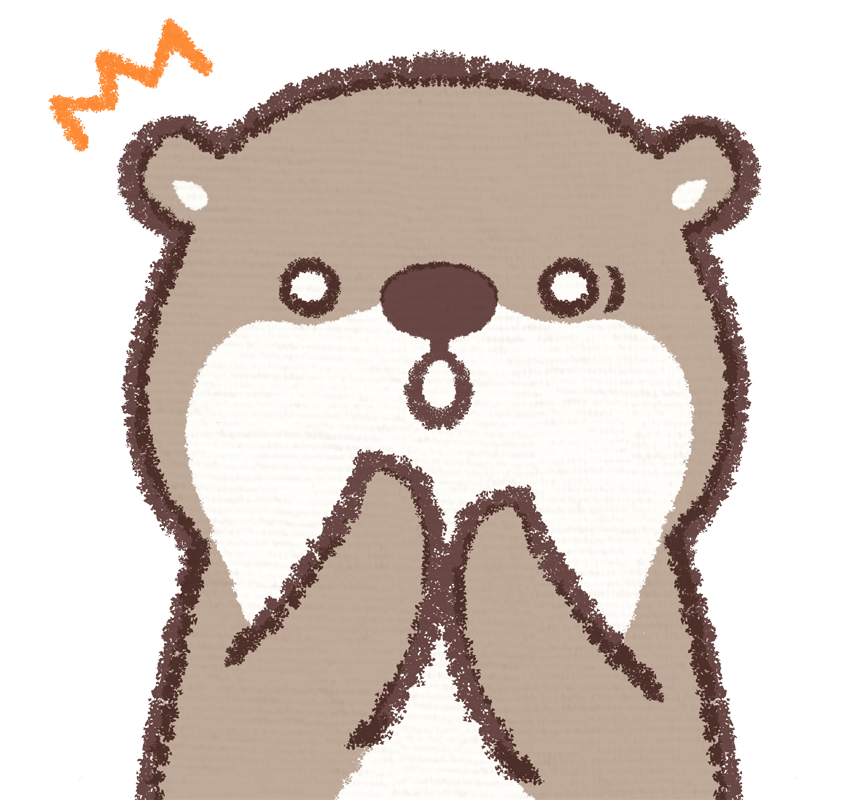
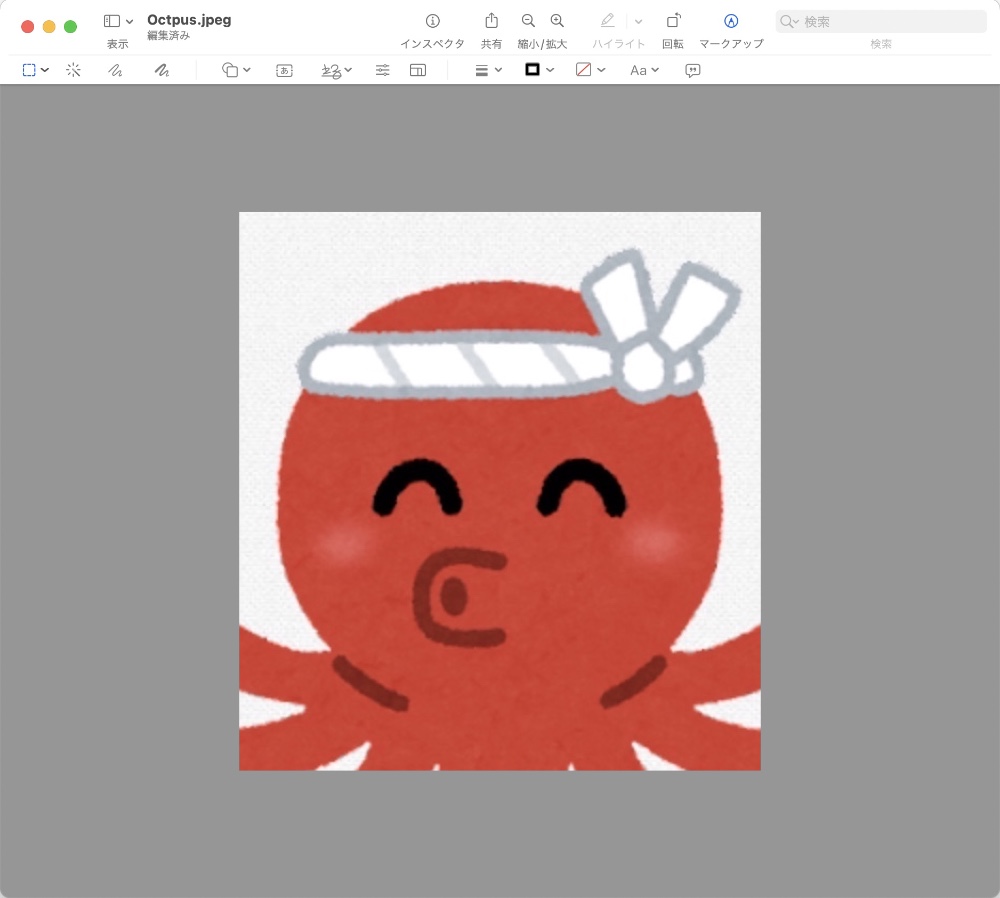
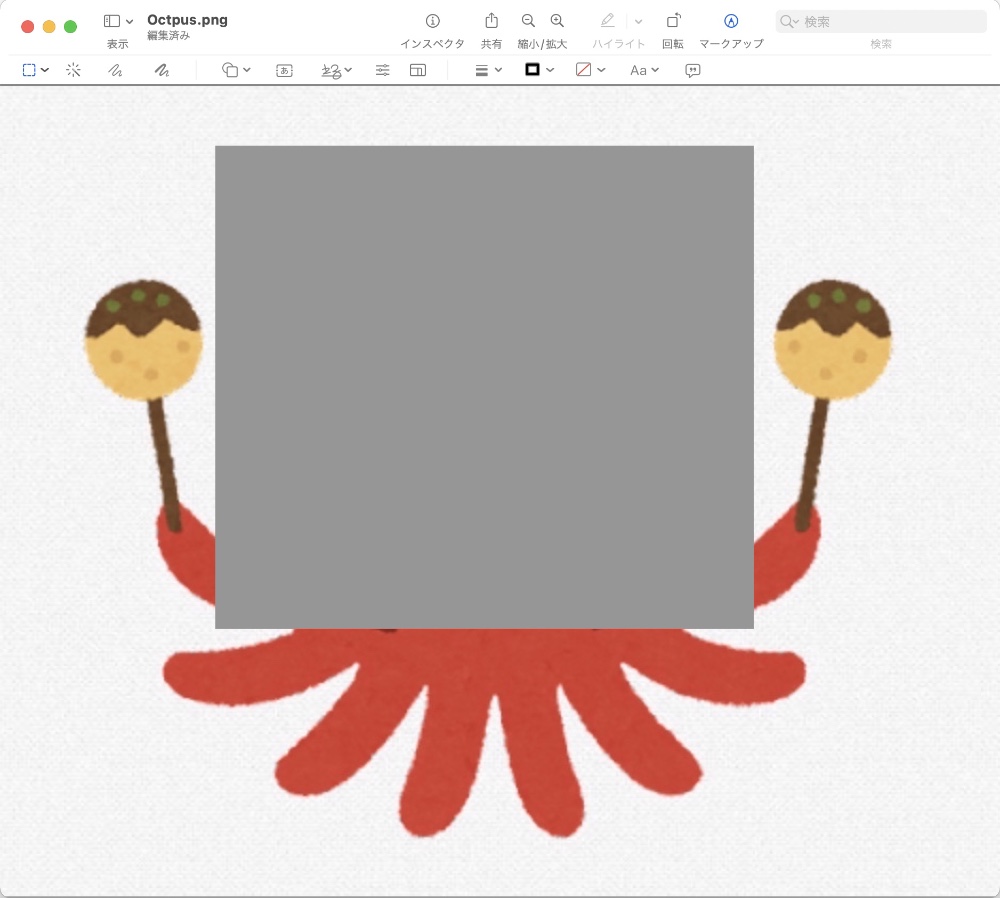
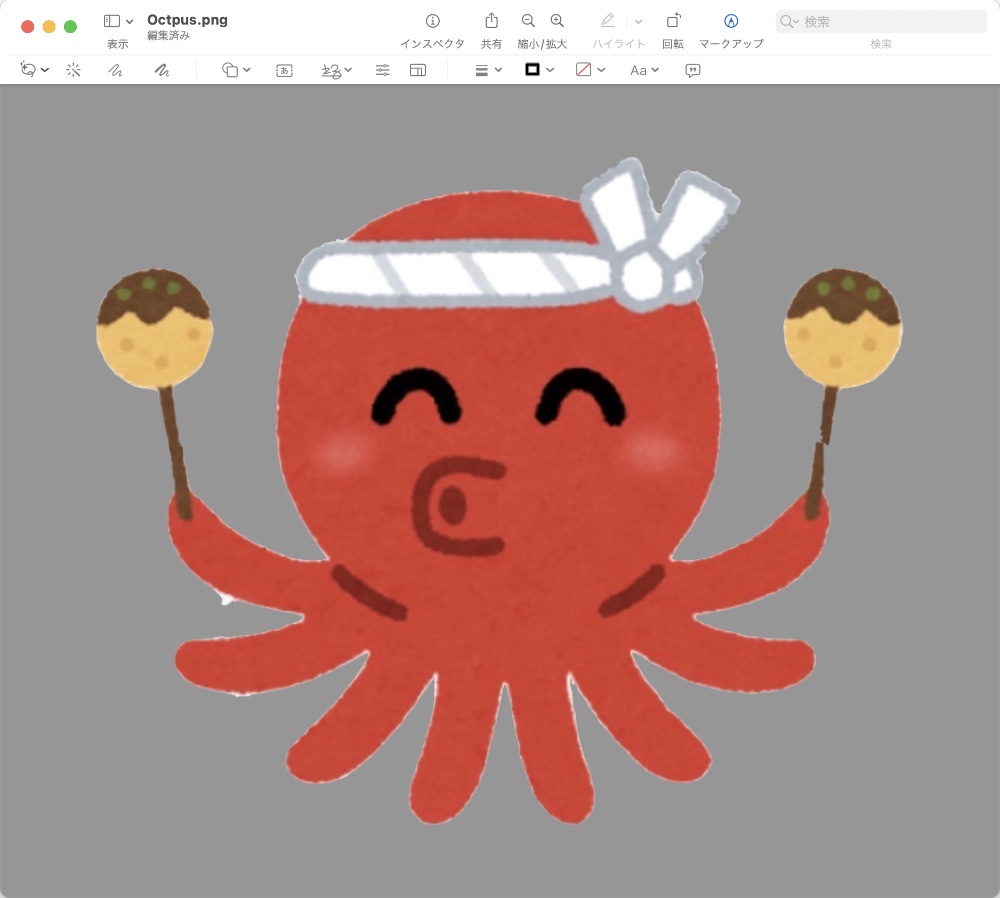
以下の図は、トリミングの結果です。

また、次の操作を行うと、上記の結果とは逆に、選択範囲の内側が削除されて周囲が残されます。
- キーボードで、delete ⌫ のキーを押す

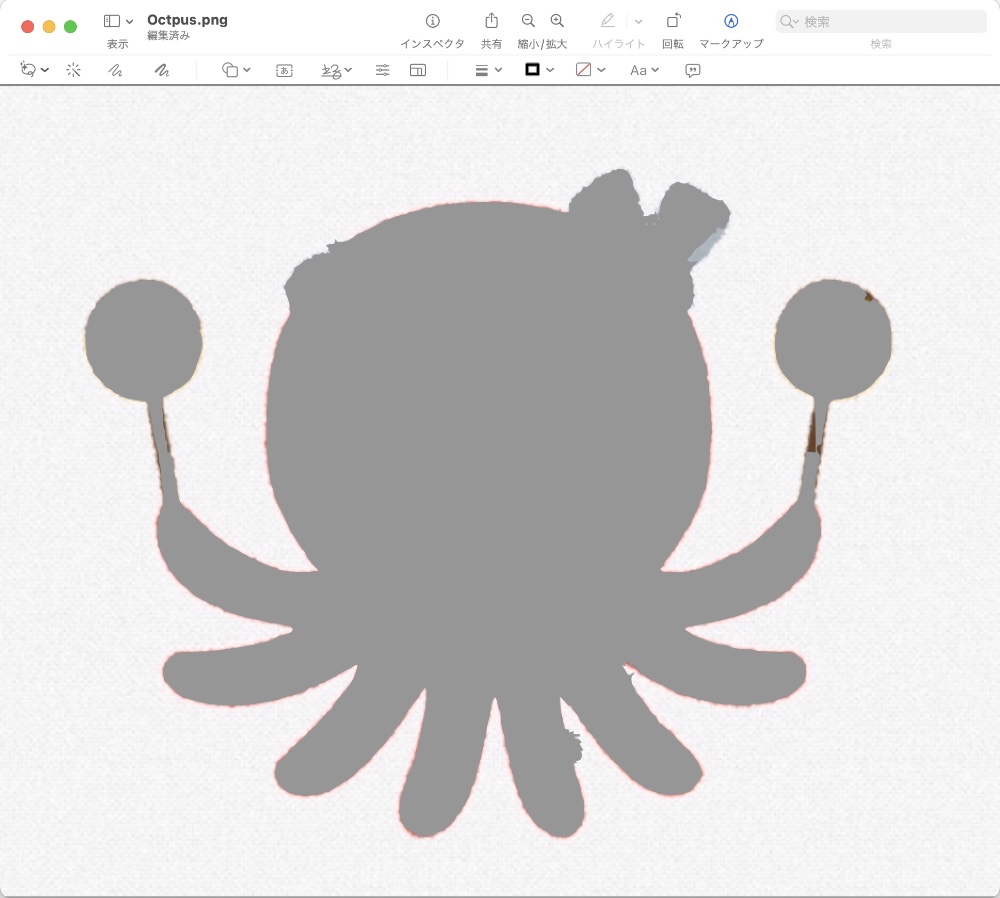
以下の図は、トリミングの結果です。
①-3 「スマート投げなわ」の使い方

「スマート投げなわ」って、どんなときに使うものなの?

画像から、一部の人物や物体をトリミング(切り出し)たいときに使うと便利だよ。

それなら、「投げなわで選択」と「スマート投げなわ」の違いは何?

「スマート投げなわ」だと、トリミングの境界線を指定すると、自動的に丁度いい範囲で選択ができるんだ。

まだピンとこないなぁ。
「スマート投げなわ」を使うと、具体的にはどうなるの?

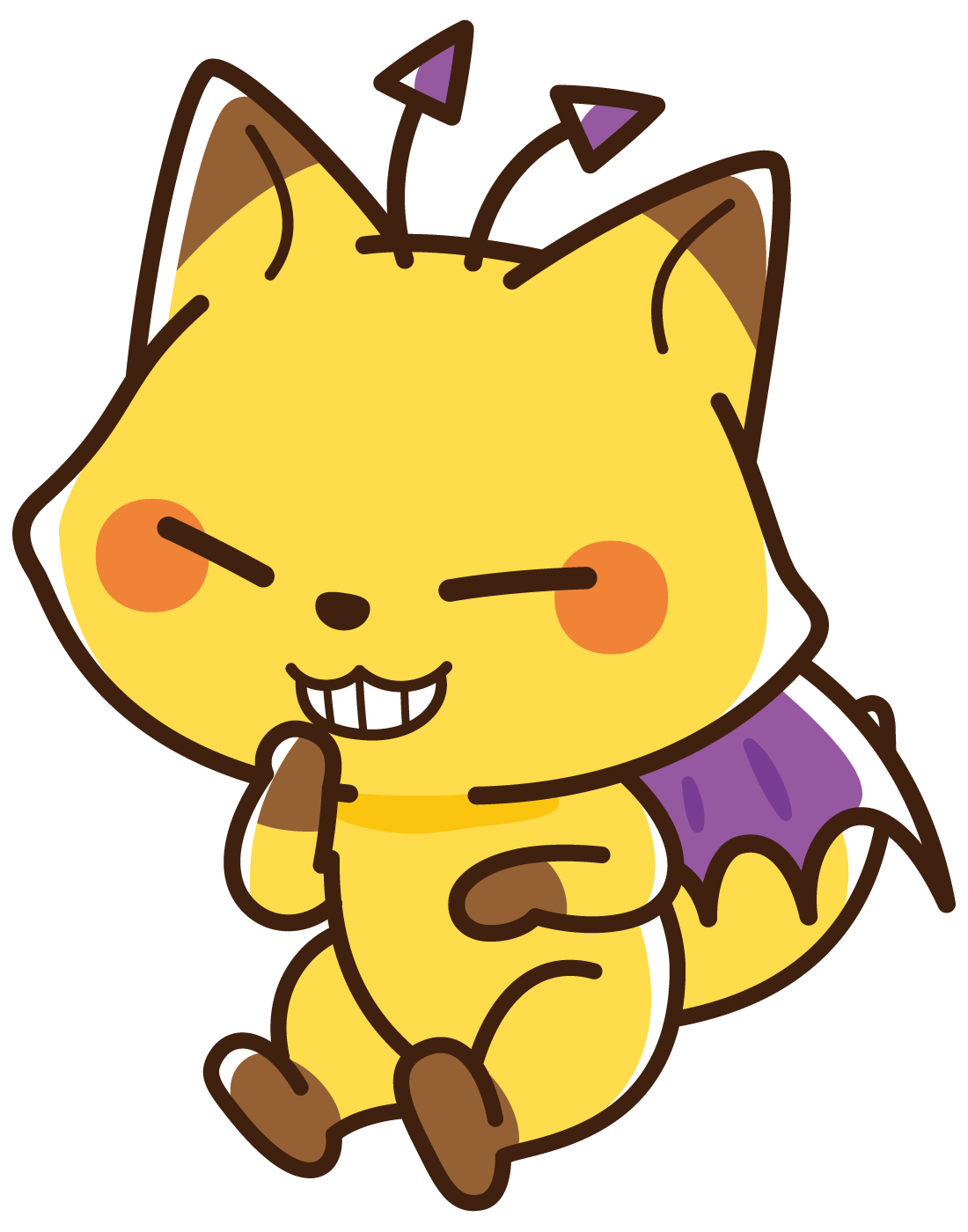
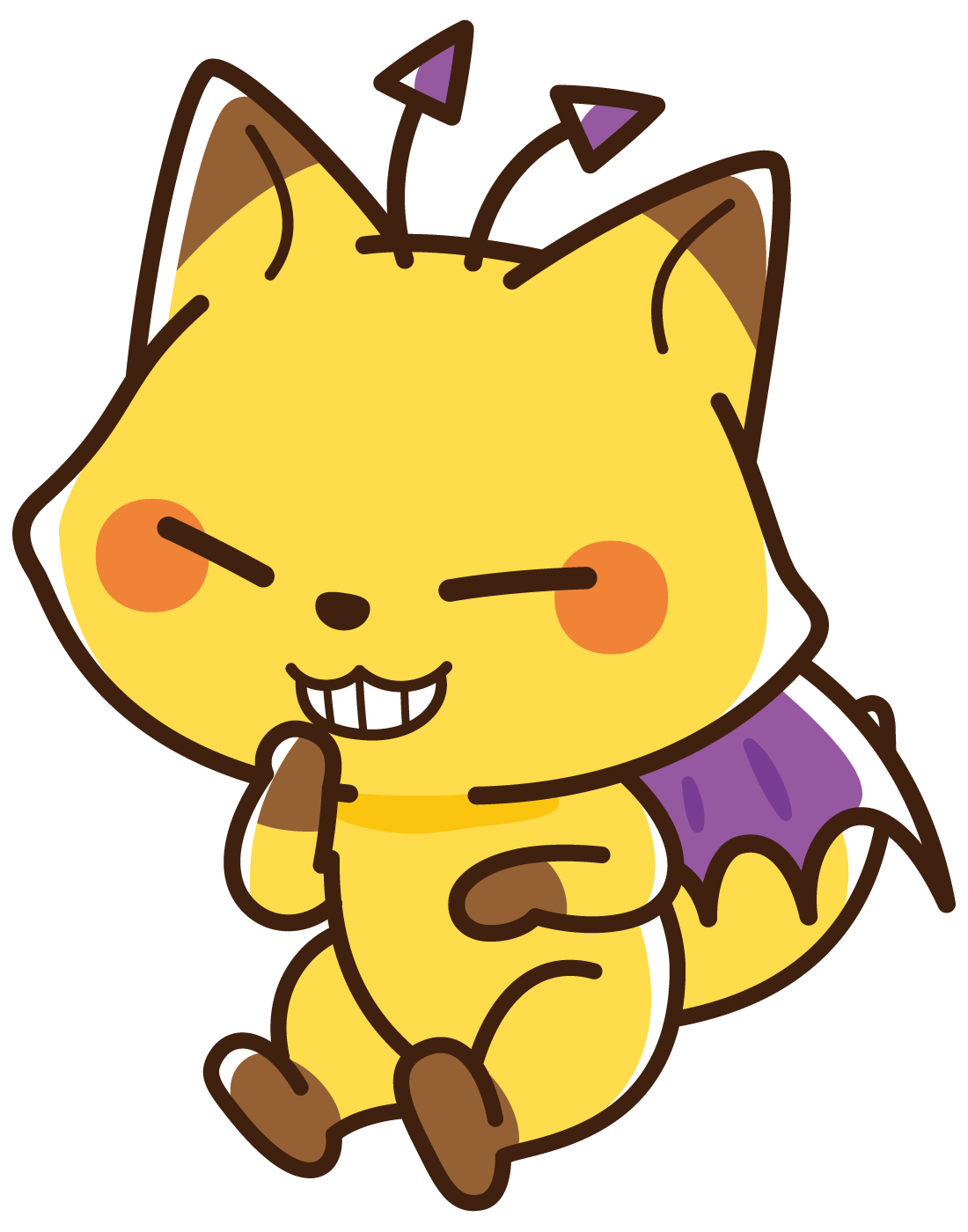
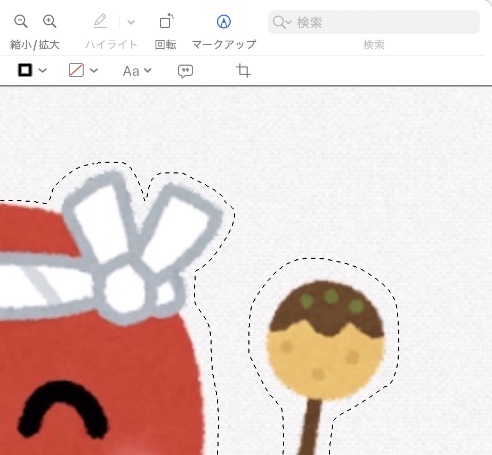
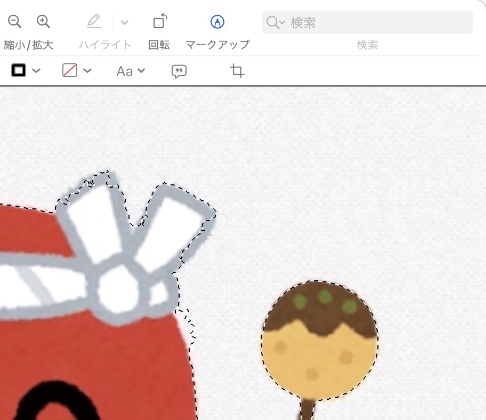
以下に、左に「投げなわ」と「スマート投げなわ」を使った場合の、トリミング範囲を指定したところを比較してみたよ。

ああ、ぜんぜん違う!
「投げなわ」で選択するときは、手元がプルプル震えてうまく指定できないんだよなぁ。
さらに、どうしてもトリミングの周りが残ったり、削りたくないところも削っちゃうんだよなぁ。

「スマート投げなわ」だと、わずかにトリミングの周りが残ってるけど、場合によってはこれで十分使える!

違いがよくわかったようなので、ここからは使い方を説明するよ
▶ 「マークアップツールバー」の左端にある「選択ツール」のアイコンをクリックします。
▶ 「選択ツール」のメニューが表示されたら、「スマート投げなわ」をクリックします。

▶ マウスまたはトラックパッドを使って、トリミングする範囲を指定します。
マウスカーソル(マウスポインタ)が赤い太い線になるので、その線をトリミングの境界線の上をなぞるように指定します。
以下の動画で、実際に指定している様子を撮影していますので、参考にしてください。
▶ 範囲が選択された状態で、次のいずれかの操作を行うと、画像のトリミング(切り抜き)ができます。
- a) ツールバーから、「選択範囲に切り取り」のアイコンをクリックする
- b) メニューバーから、「ツール」 -> 「切り取り」をクリックする
- c) キーボードショートカットで、command ⌘ + K のキーを押す
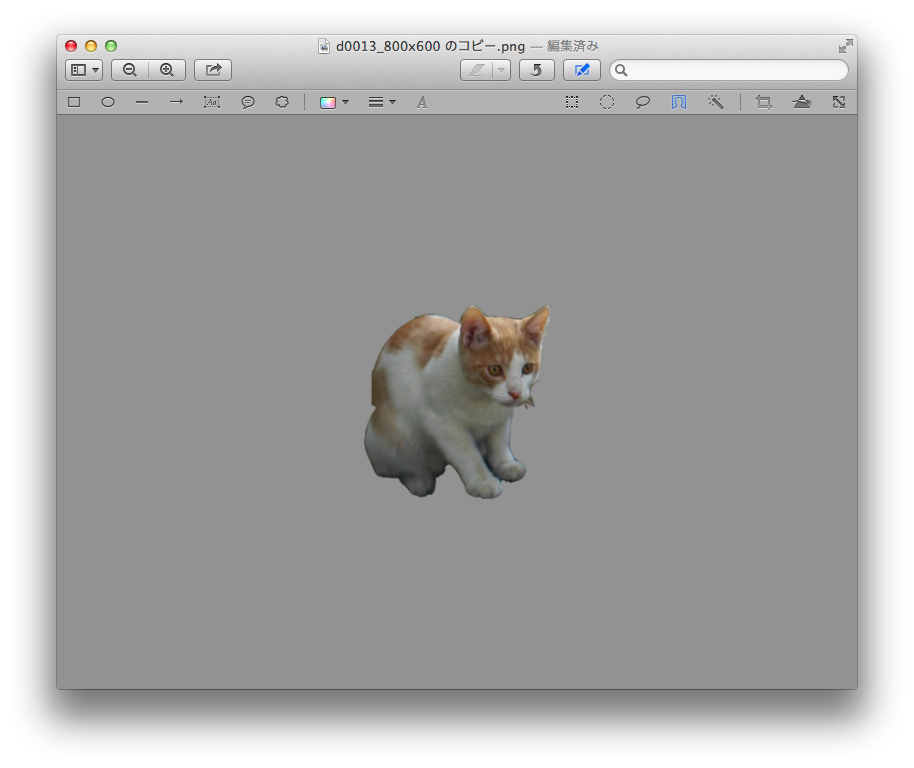
以下の図は、トリミングの結果です。
▶ また、次の操作を行うと、上記の結果とは逆に、選択範囲の内側が削除されて周囲が残されます。
- キーボードで、delete ⌫ のキーを押す
以下の図は、トリミングの結果です。
② 「写真」アプリ
②-1 複製(バックアップ)を作成
トリミングに限らず、「写真」アプリで編集する場合は、あらかじめ以下の方法で複製(バックアップ)を取っておくことをおすすめします。
▶ 「写真」アプリを画像の一覧表示にします。
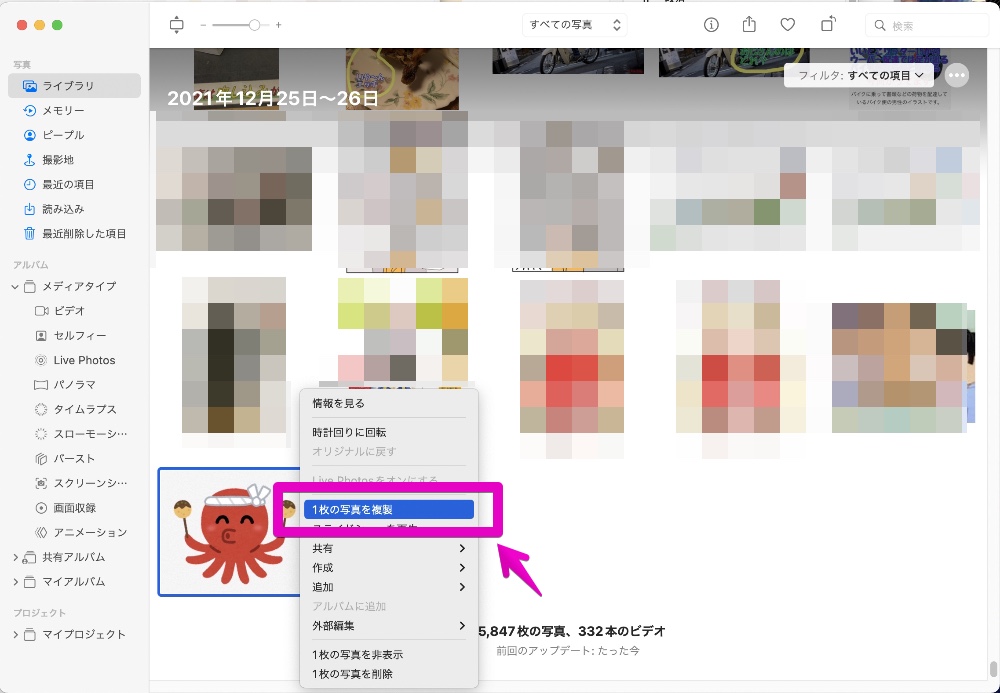
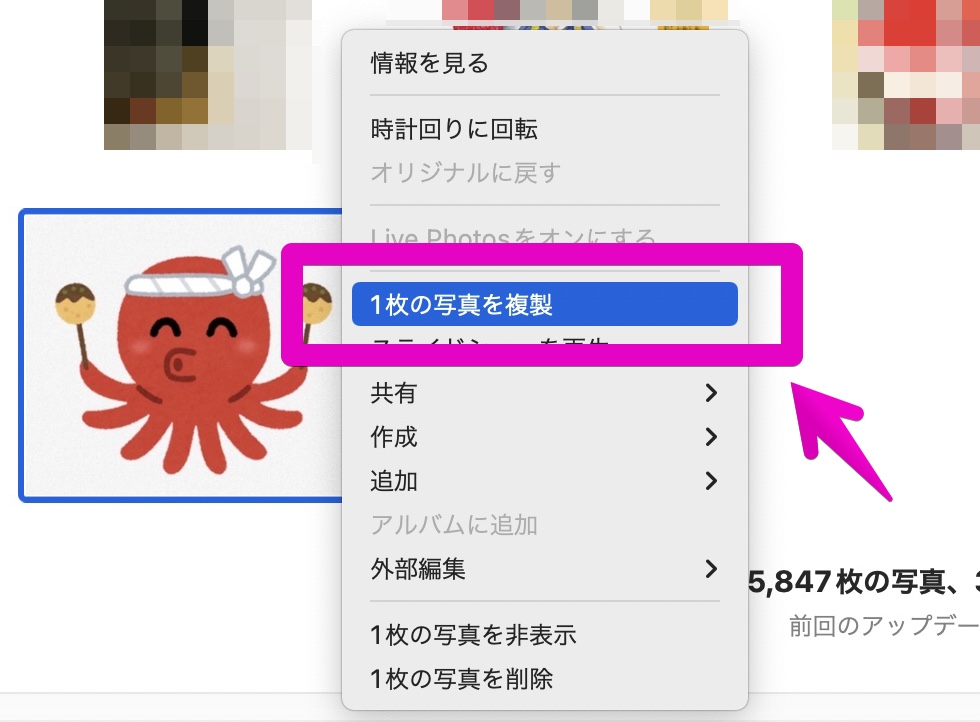
▶ 複製(バックアップ)したい画像を右クリックして、表示されるメニューから「一枚の写真を複製」を選択します。
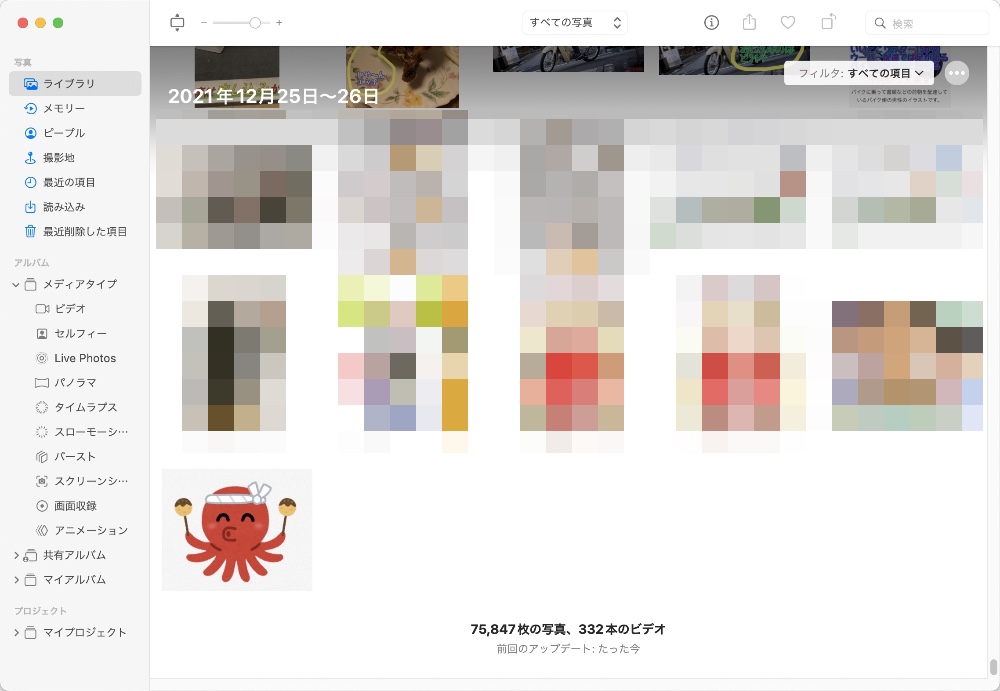
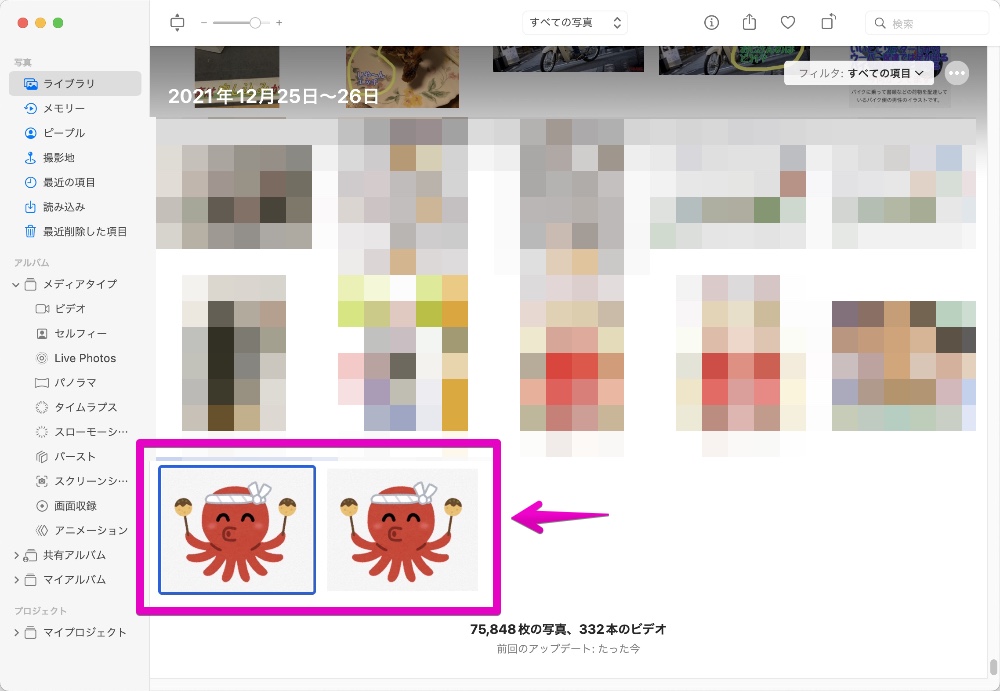
▶ 図のように、同じ画像が作成されたら複製(バックアップ)の完了です。
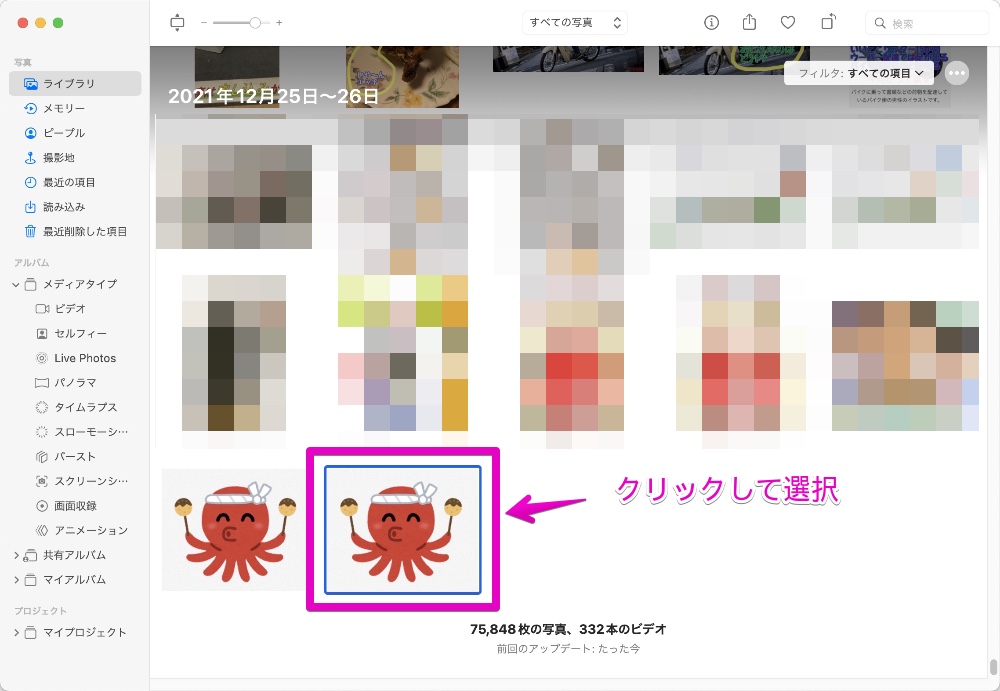
なお、このあとトリミングに使う画像は、2つの画像のどちらでもOKです。
②-2 「編集ツール」を表示
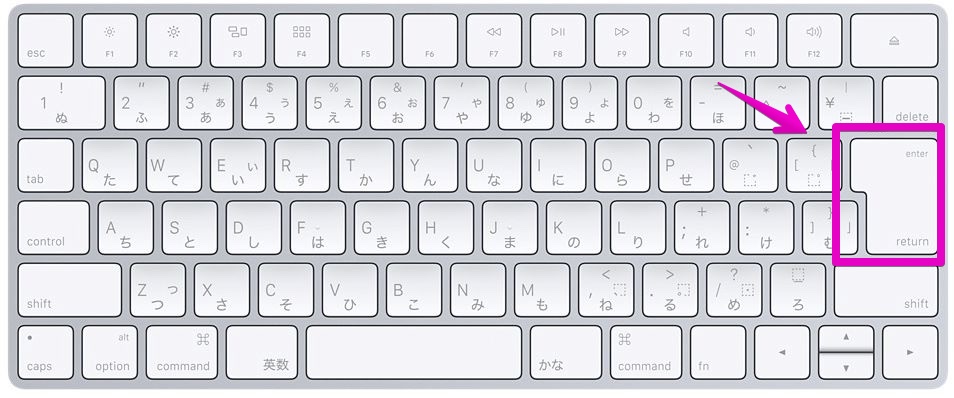
▶ 「写真」アプリの画像の一覧表示から、トリミングしたい画像をクリックしてから、キーボードの return キーを押します。
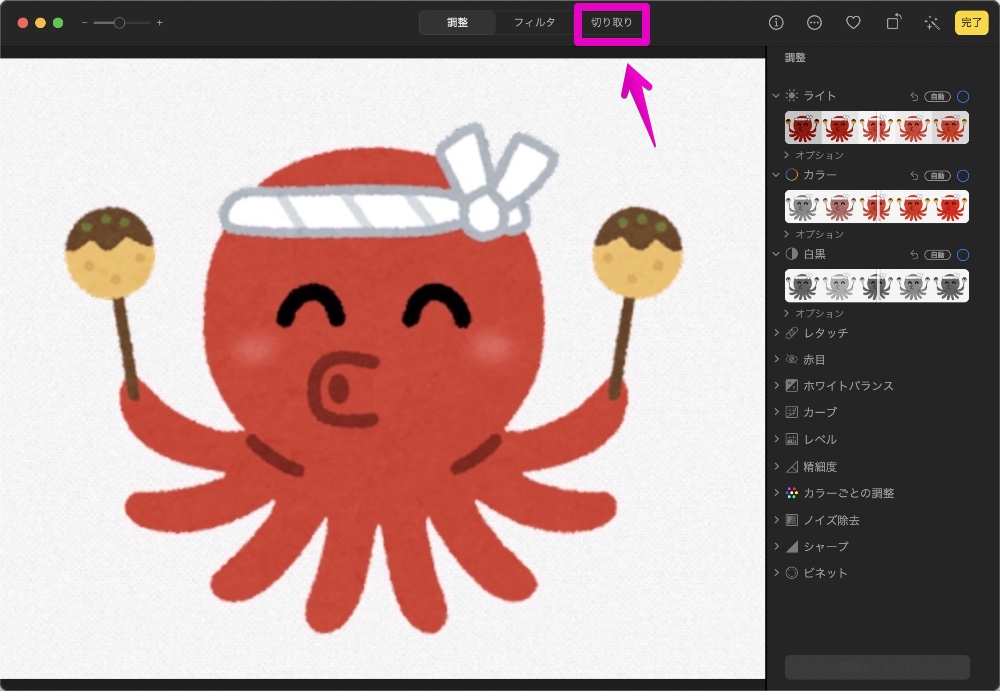
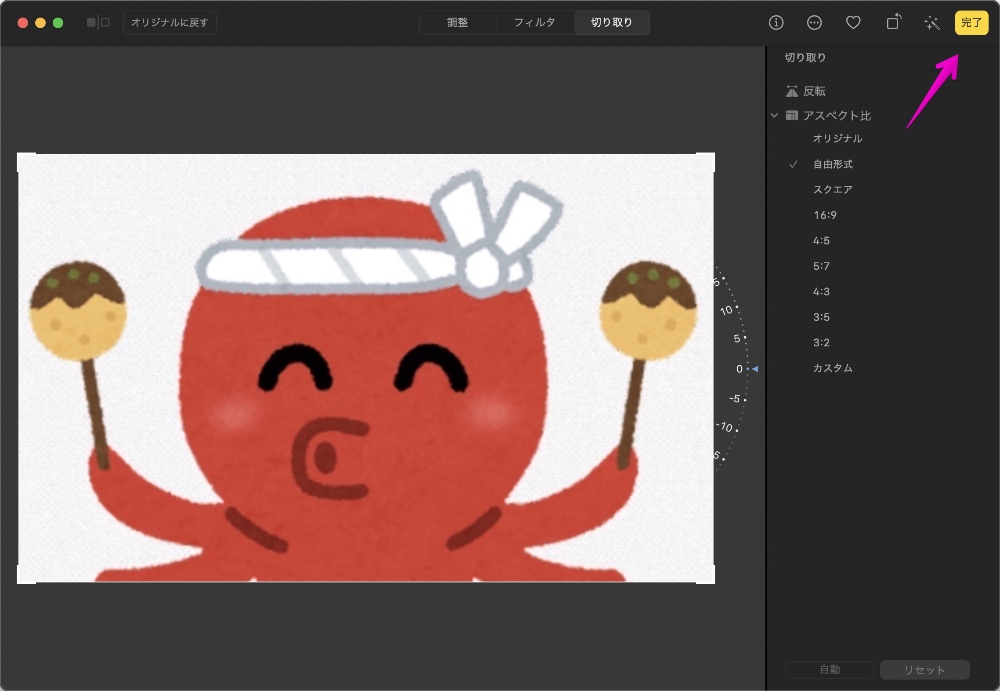
▶ 画像の編集画面になったら、画面上部のタブ「切り取り」をクリックします。
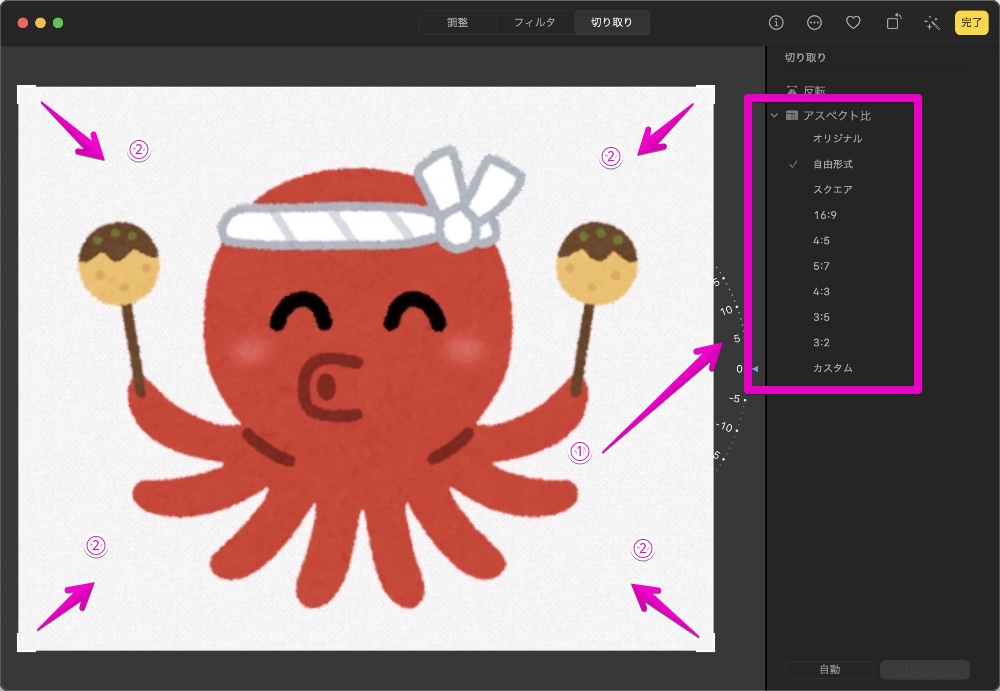
▶ ①で、画面の右の「アスペクト比」から適当な項目を選びます。
②で、画像の四隅に表示された白いマークをドラッグして、トリミングする範囲を指定します。
編集中には、アンドゥやリドゥができますので、必要に応じてやり直してください。
【アンドゥ(やり直し)】

【リドゥ(やり直しの取り消し)】

▶ 編集が完了したら、画面の右上の黄色い「完了」ボタンをクリックして確定(保存)します。
▶ 「写真」アプリでのトリミング方法の説明はここまでですが、画像を1つのファイルとして取り出したい場合は、ドラッグ・アンド・ドロップでデスクトップなどに保存ができます。
以下の動画は、その様子を撮影したものです。
参考資料
アップル公式サイトの「プレビュー」アプリのトリミングについて
「スマート投げなわ」の使い方について、わかりやすい説明のブログです

このページの記事は以上です。
































コメント