Webサイトで使われている色の名前を表示したり、色弱色盲者でも見やすい色合いに調整できるアプリ「Color Blind Pal」を紹介します。
手軽に使えて無料なので、おすすめです。
このページは、次の方向けに書いています。
- htmlやcssの作成やプログラミングをしているが、色弱色盲なのでモニター上の色の名前がわからなくて困っている人
- Webサイトで使われているグラフや地形図などの色分けが区別がつかなくて困っている人
アプリのインストール、初期設定
以下のリンクをクリックして、アップルのApp Storeからインストールします。

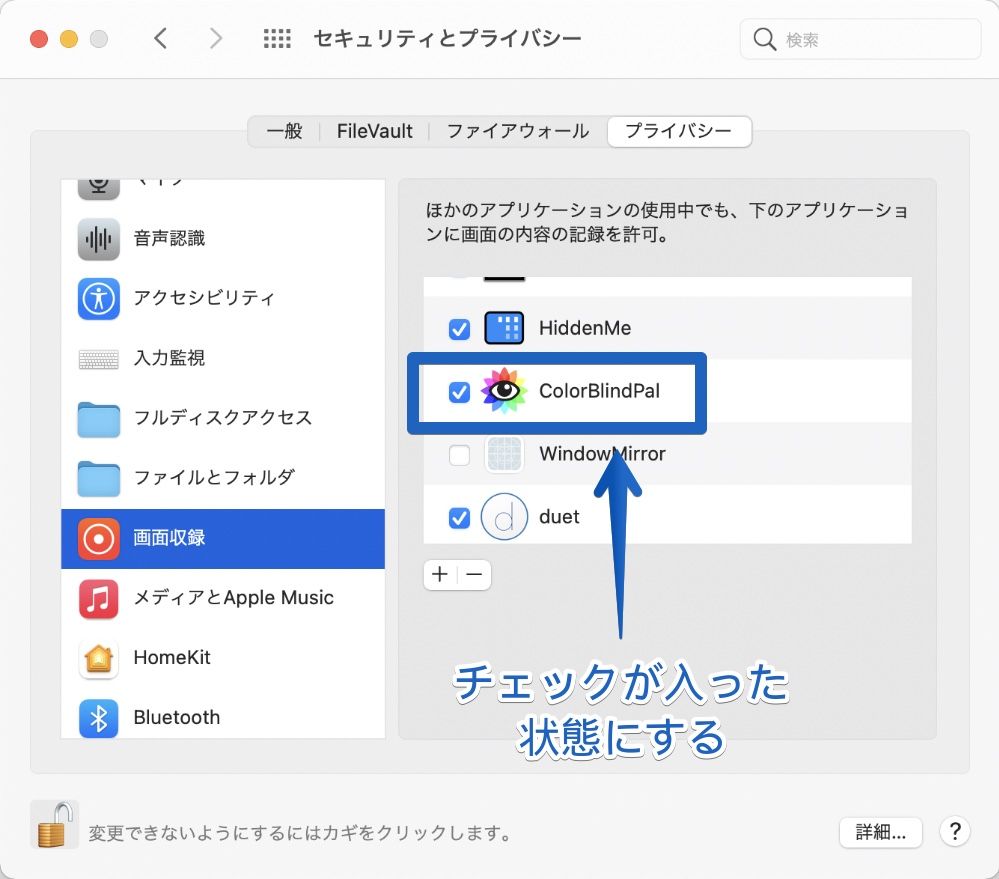
アプリをインストールしたら、起動する前に「システム環境設定」を開いて「セキュリティとプラバシー」から、「画面収録」で「Color Blind Pal」にアクセスを許可します。
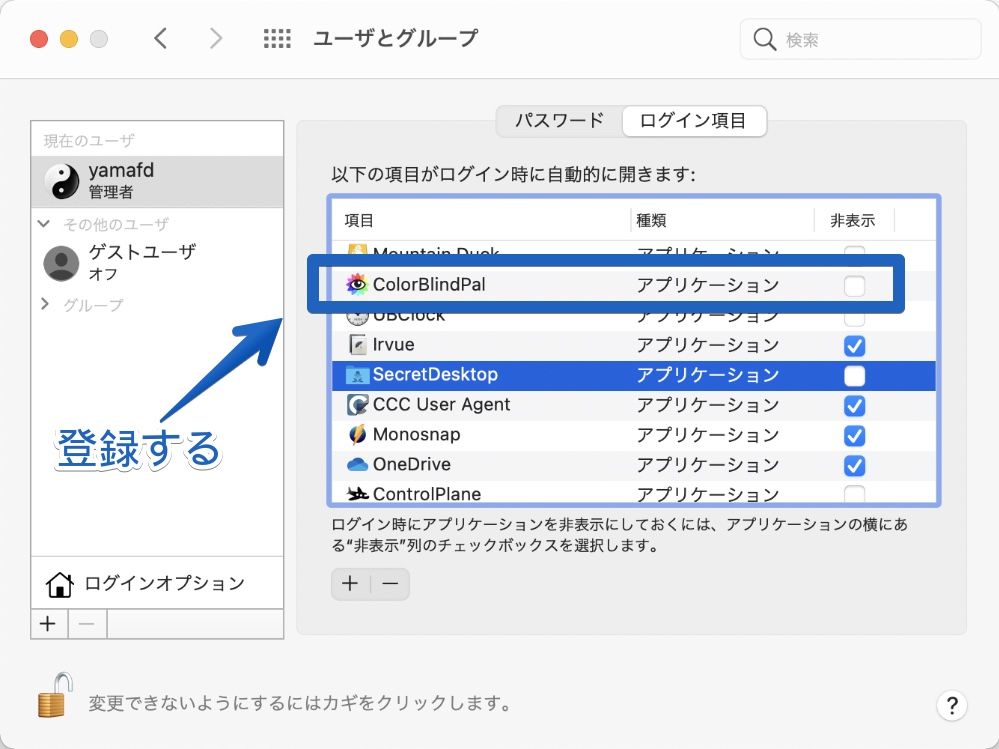
また、Mac起動時に自動的に「Color Blind Pal」が起動できるように、「システム環境設定」の「ユーザとグループ」から、「ログイン項目」に登録しておきましょう。
インストールと初期設定は、ここまでです。
画面上の色を調べる方法
そのまま使っても色の名前は表示できますが、htmlやcssで使われるRGBやHSVの数値で色を表示できるようにしておきます。
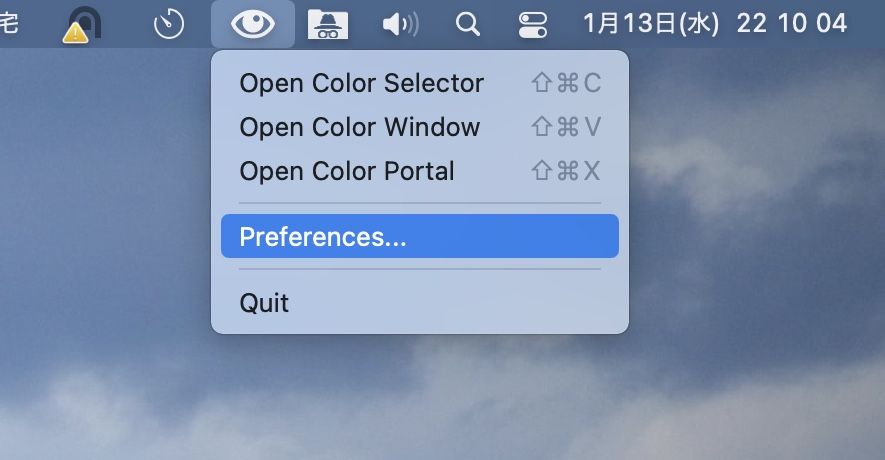
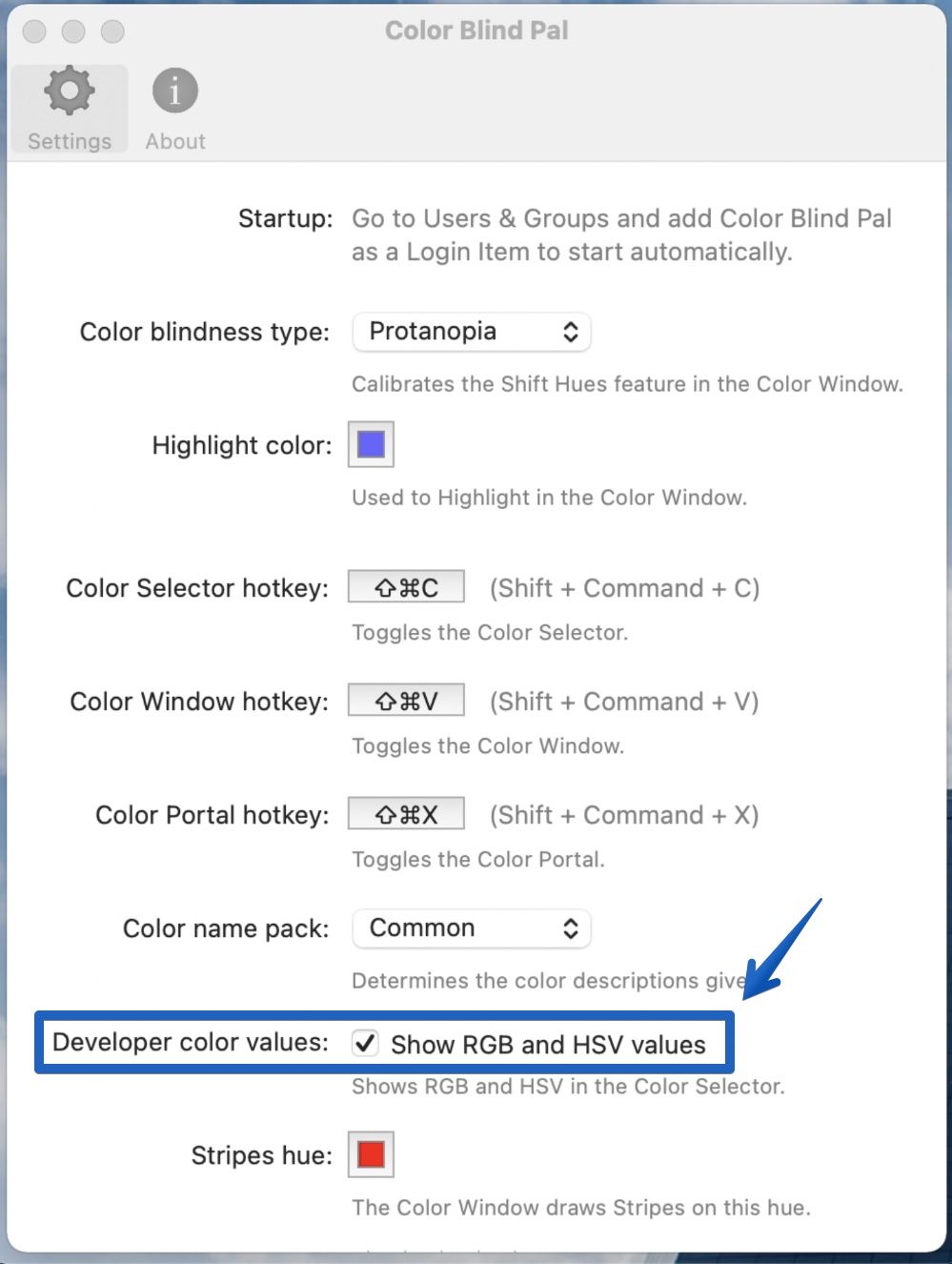
メニューバーに表示された「Color Blind Pal」の目玉のアイコンをクリックして表示されるメニューから「Preferences…」を開きます。
以下のように「Preferences(設定)」の画面が開いたら、矢印が指し示している「Developer color values」にチェックを付けます。
チェクを付けたら、この画面は閉じます。
では、実際に画面上の色を調べてみます。
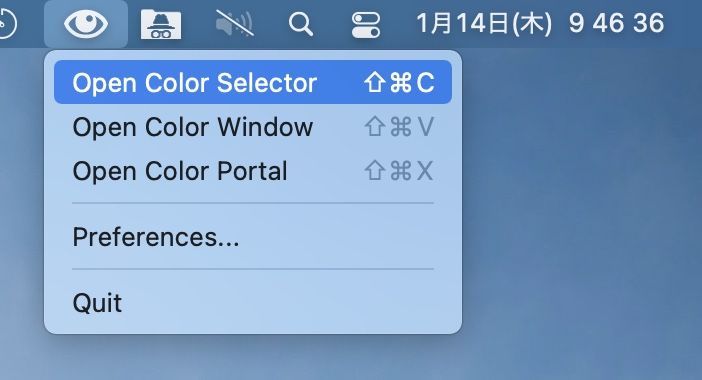
メニューバーに表示された「Color Blind Pal」の目玉のアイコンをクリックして表示されるメニューから「Open Color Selector」を開きます。
以下の動画は、「Color Selector(カラー・セレクター)」で画面上の色を調べているところです。
マウスポインタで場所を指定すると、右下の小さなウインドウで、色の名前やRGB/HSVの数値が表示されています。
色弱色盲でも見やすい色合いに調整する方法
色弱色盲には、次の3タイプがあります。
自分がどのタイプかわからない場合は、このあと説明する方法でタイプの設定を変えながら、「Color Window(カラー・ウインドウ)」で見え方を確認してみてください。
| 英語名 | 日本語名 | 特徴 |
| Protanopia | 1型2色覚 |
|
| Deuteranopia | 2型2色覚 |
|
| Tritanopia | 3型2色覚 |
|
以下、参考となるサイトのリンクです。
では、色弱色盲のタイプの設定を変える方法です。
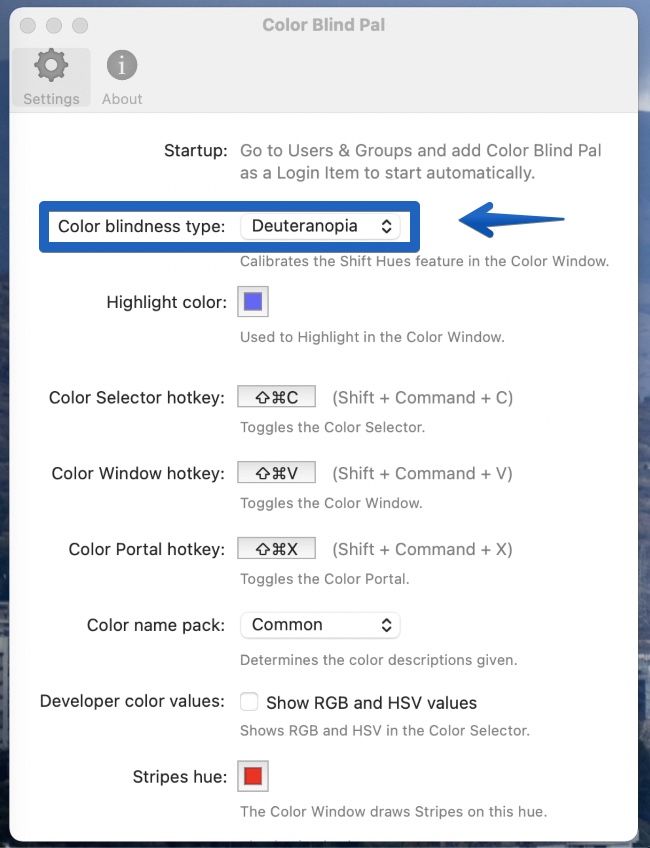
メニューバーに表示された「Color Blind Pal」の目玉のアイコンをクリックして表示されるメニューから「Preferences…」を開きます。
以下のように「Preferences(設定)」の画面が開いたら、矢印が指し示している「Color blindness type」を設定します。
タイプが英語の名称については、この章の冒頭のリストで確認してください。
設定したら、この画面は閉じます。
自分のタイプがわからない場合は、確率が高い「Deuteranopia(2型2色覚・緑色が見えづらい)」「Protanopia(1型2色覚・赤色が見えづらい)」の順番に設定して、このあと説明する「Open Color Window」で見え方を確認して下さい。
では、いよいよ色弱色盲でも見えやすくなる「Color Window(カラー・ウインドウ)」を使ってみます。
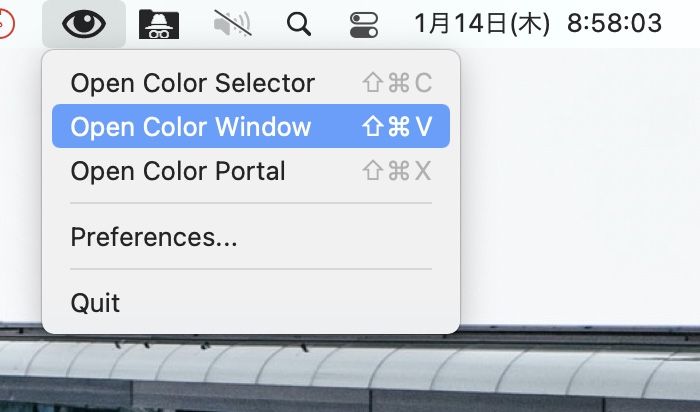
メニューバーに表示された「Color Blind Pal」の目玉のアイコンをクリックして表示されるメニューから「Open Color Window」を開きます。
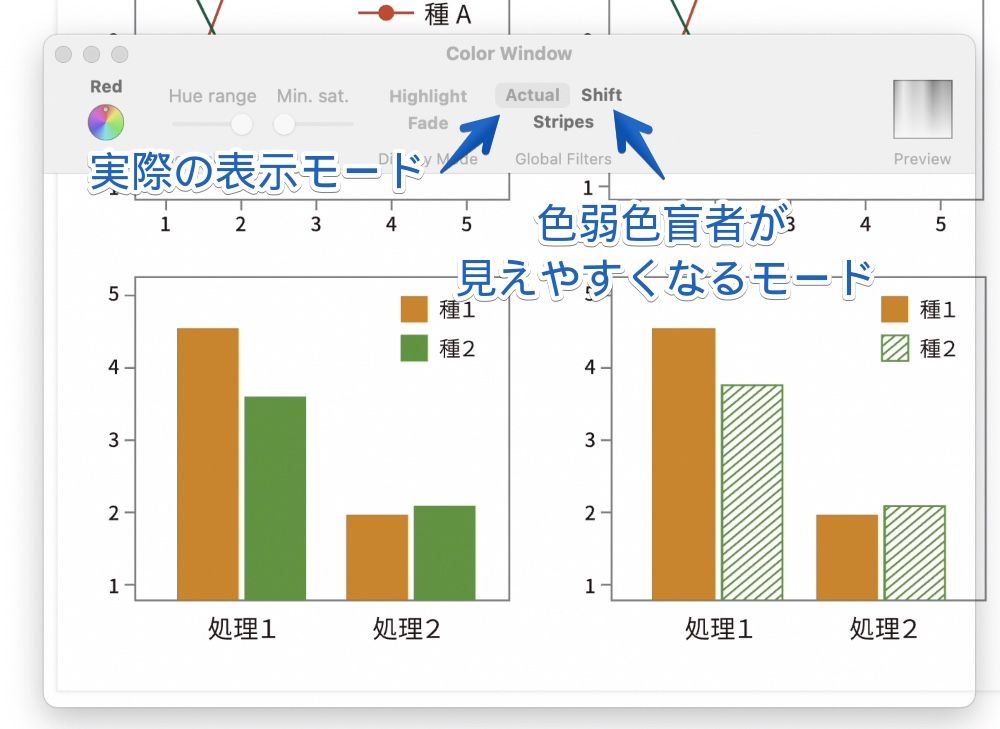
以下は、「Color Window(カラー・ウインドウ)」を表示したところです。
矢印が指し示している部分が2箇所あります。
- 「Actual」の文字をクリック・・・実際の表示モード
- 「Shift」の文字をクリック・・・色弱色盲者が見えやすくなるモード
以下の図は、「Actual」をクリックして実際の表示モードで表示しているところです。
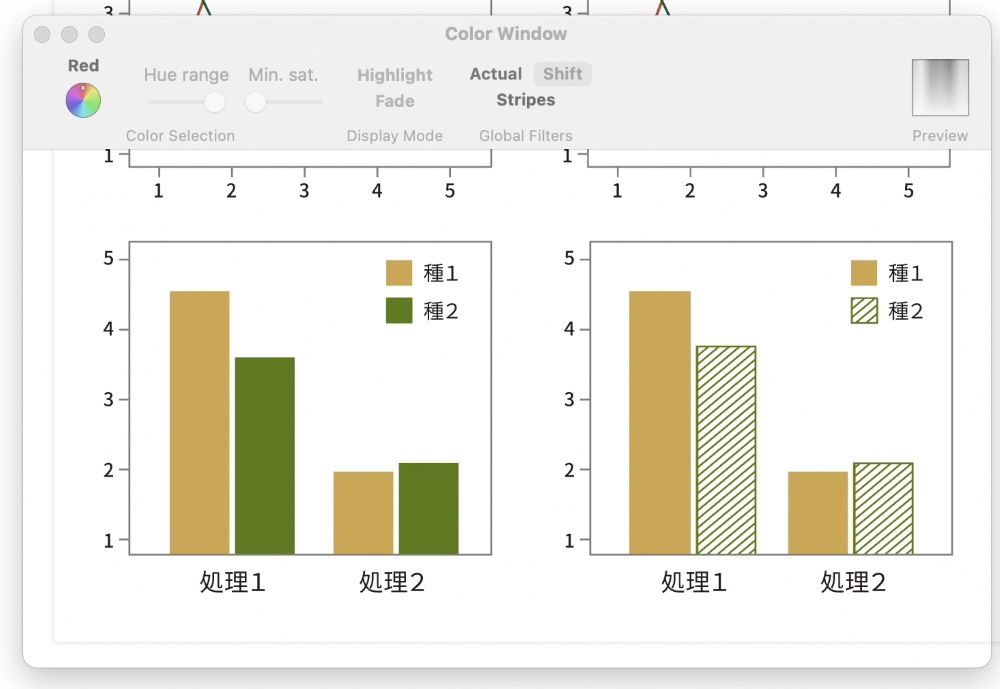
一方、以下の図は「Shift」をクリックして色弱色盲者が見えやすくなるモードで表示しているところです。
筆者は「Protanopia(1型2色覚)」なので赤色が見えづらいのですが、左のグラフの色の違いがクッキリ見えるようになりました。
説明は、ここまでです。
文中のグラフの部分は、以下のサイトの記事を使っています。














コメント