Google Chromeで、Webページの表(テーブル)をエクセルやCSVにコピー・アンド・ペーストできる拡張機能「Copytables」を紹介します。
無料で多機能、Windows/Mac/Linux/Chrome OSに対応しています。
さらに、Microsoft Edge(Chromium版)でも使えます。
- Google Chromeで表を見ながら、エクセルなどに転記することが多い人
- Google Chromeで表をCSVにエクスポートする方法を探している人
なお、同じ開発者様がリリースしている、MacのSafari向けの「Copytables」の記事は、以下のリンクからご覧いただけます。
Google Chrome版「Copytables」のメリット・デメリット
メリット
- 操作が簡単
- 無料(Safari版は370円@2021年2月時点)
- 複数の形式でコピーできる。具体的には「エクセルなどの表計算形式」、「CSV形式」、「HTML形式」などがある
- Google Chromeが動いていれば良いので、Windows・Mac・Linux・Chrome OSで使える
- Google Chromeの拡張機能なので、Microsoft Edge(Chromium版)でも使える(実際に確認しました)
デメリット
- 日本語化されていなくて英語表示のみ
インストール方法
以下のリンクをクリックして、「Chromeウェブストア」の拡張機能「Copytables」をインストールします。
実際に使ってみる
では、実際にWebページで表をコピーしてみましょう。
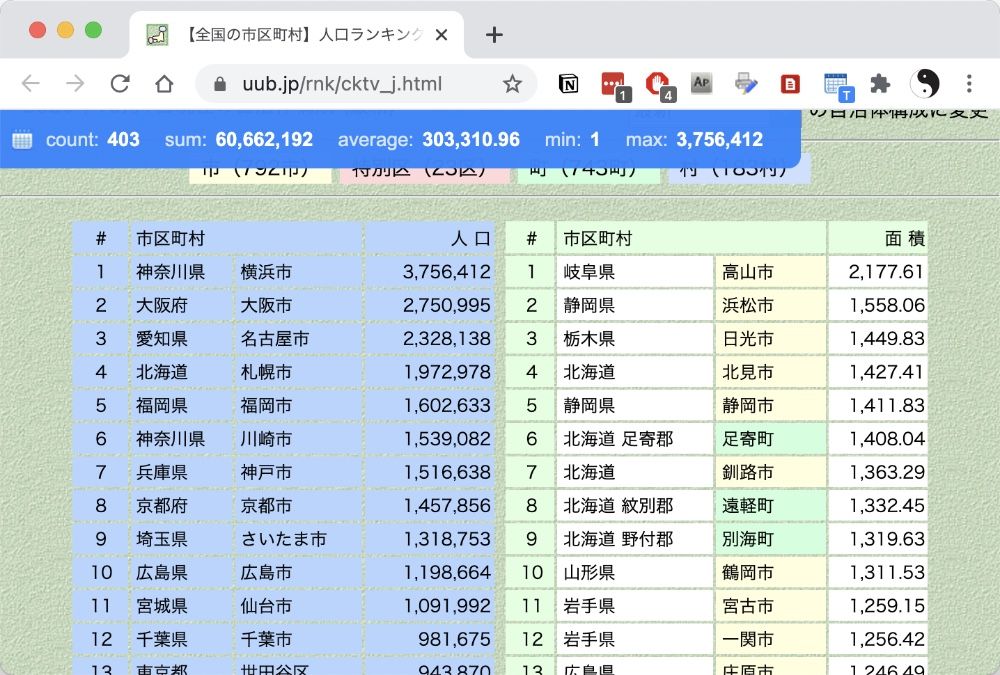
サンプルとして、次のWebページの表を使ってみます。

以下の①〜③の順番に操作していきます。
- ①範囲の選択
- ②クリップボードにコピー
- ③ペースト(貼り付け)するアプリでペースト
①範囲の選択
範囲の選択をするには、次の流れで操作をします。
- 1
どういった方法で範囲選択するか、「選択モード(キャプチャーモード)」の指定
- 2
範囲の選択
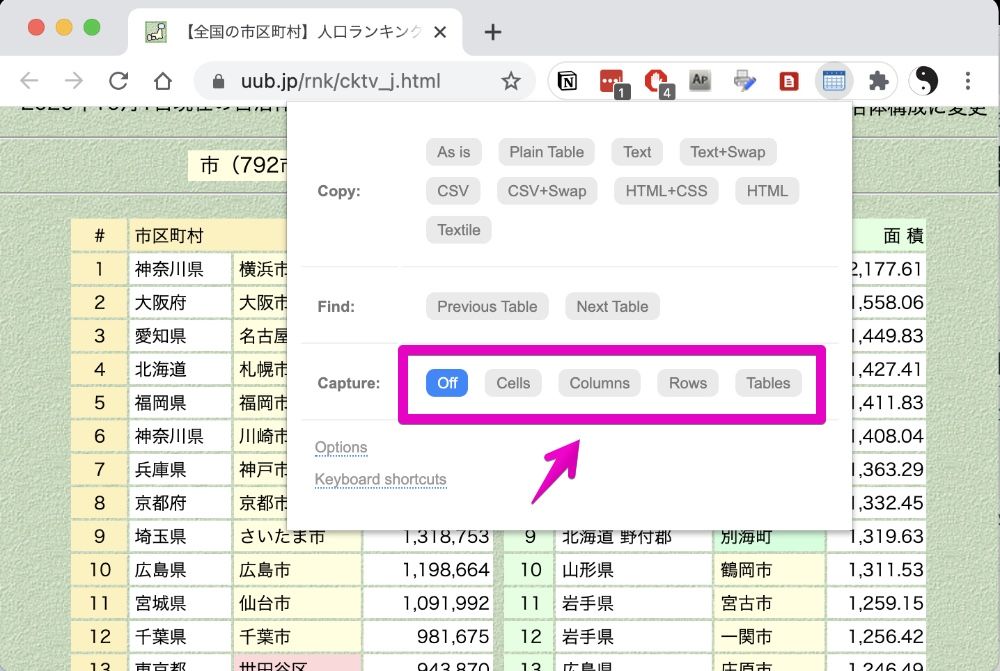
「選択モード(キャプチャーモード)」は、Google Chromeのツールバー上にある「Copytables」のアイコン![]() をクリックして表示されるポップアップ画面から、以下の矢印が指し示している四角で囲んだ中から選びます。
をクリックして表示されるポップアップ画面から、以下の矢印が指し示している四角で囲んだ中から選びます。

「選択モード(キャプチャーモード)」には、次の5種類があります。
| モード | 内容 |
|---|---|
| Off | オフ(キーボードショートカットで範囲指定します。後述。) |
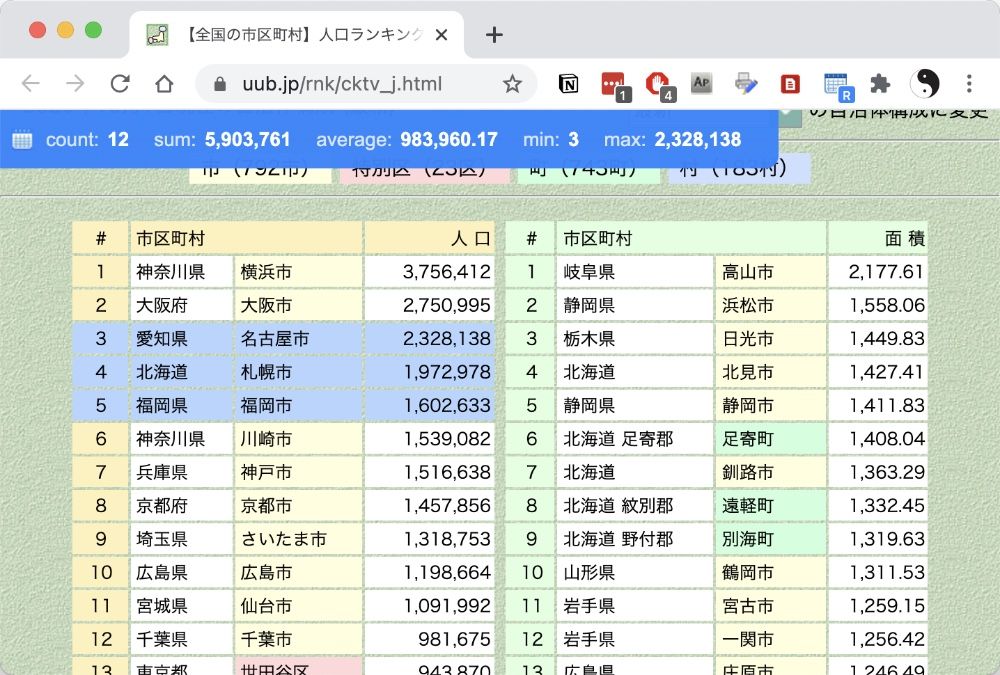
| Cells | セル単位で選択 |
| Columns | 列単位で選択 |
| Rows | 行単位で選択 |
| Tables | 表単位で選択 |
図で表すと、次のようになります。
「選択モード(キャプチャーモード)」が「Off(オフ)」の場合は、キーボードショートカットを使いながら、範囲選択をします。
デフォルトで割り当てられているキーボードショートカットは、以下のとおりです。
| 選択方法 | Windows | Mac |
|---|---|---|
| Cells(セル単位で選択) | 「Alt」 | 「option ⌥」 |
| Columns(列単位で選択) | 「Alt」+「Ctrl」 | 「option ⌥」+「command ⌘」 |
これらのキーは、Google Chromeのツールバー上にある「Copytables」のアイコン![]() を右クリックして表示される「オプション」を選び、表示される設定画面で変更ができます。
を右クリックして表示される「オプション」を選び、表示される設定画面で変更ができます。
②クリップボードにコピー
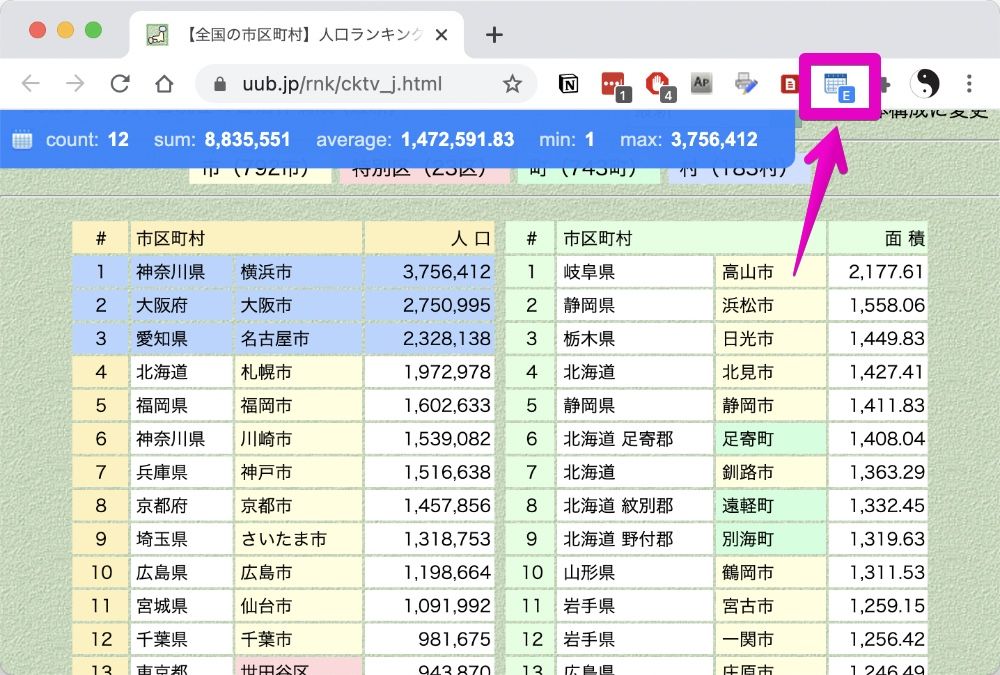
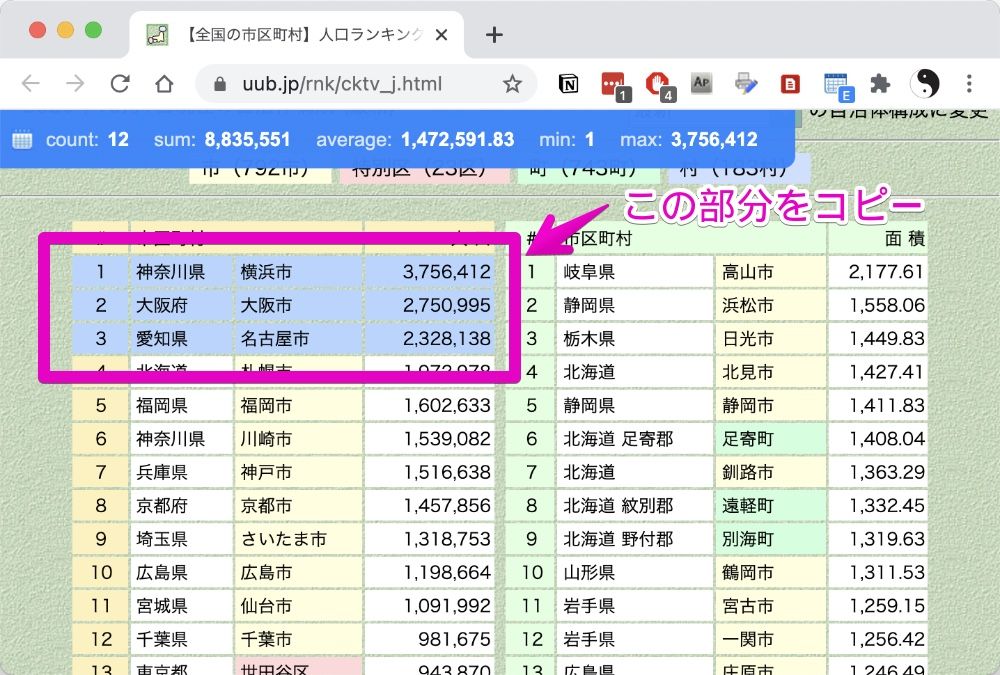
以下の図のように範囲が選択された状態で、Safariのツールバー上にある「Copytables」のアイコン![]() をクリックします。
をクリックします。

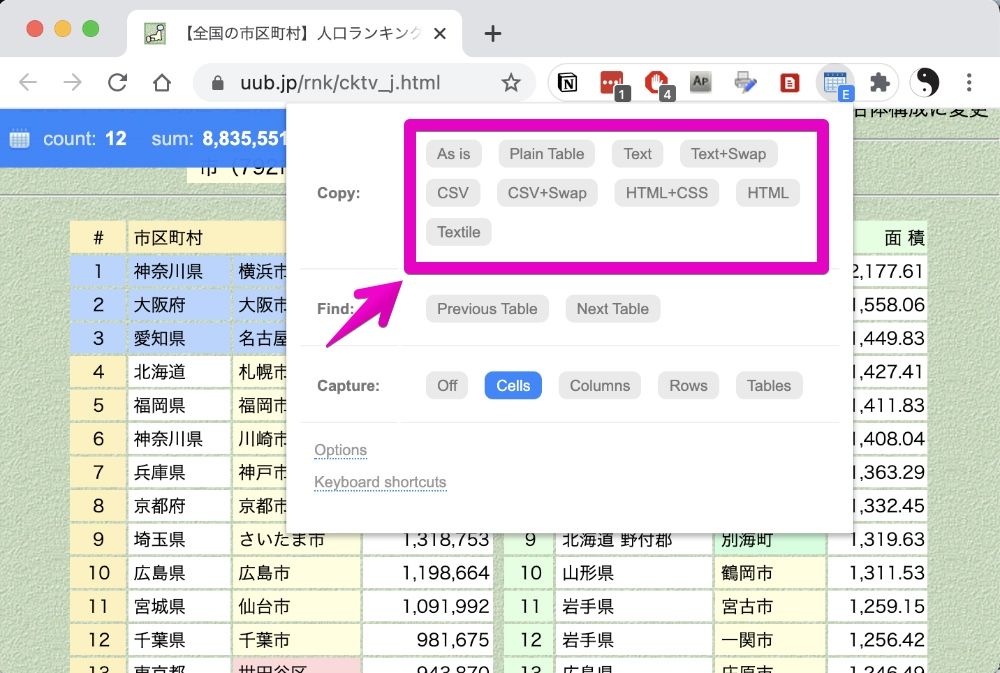
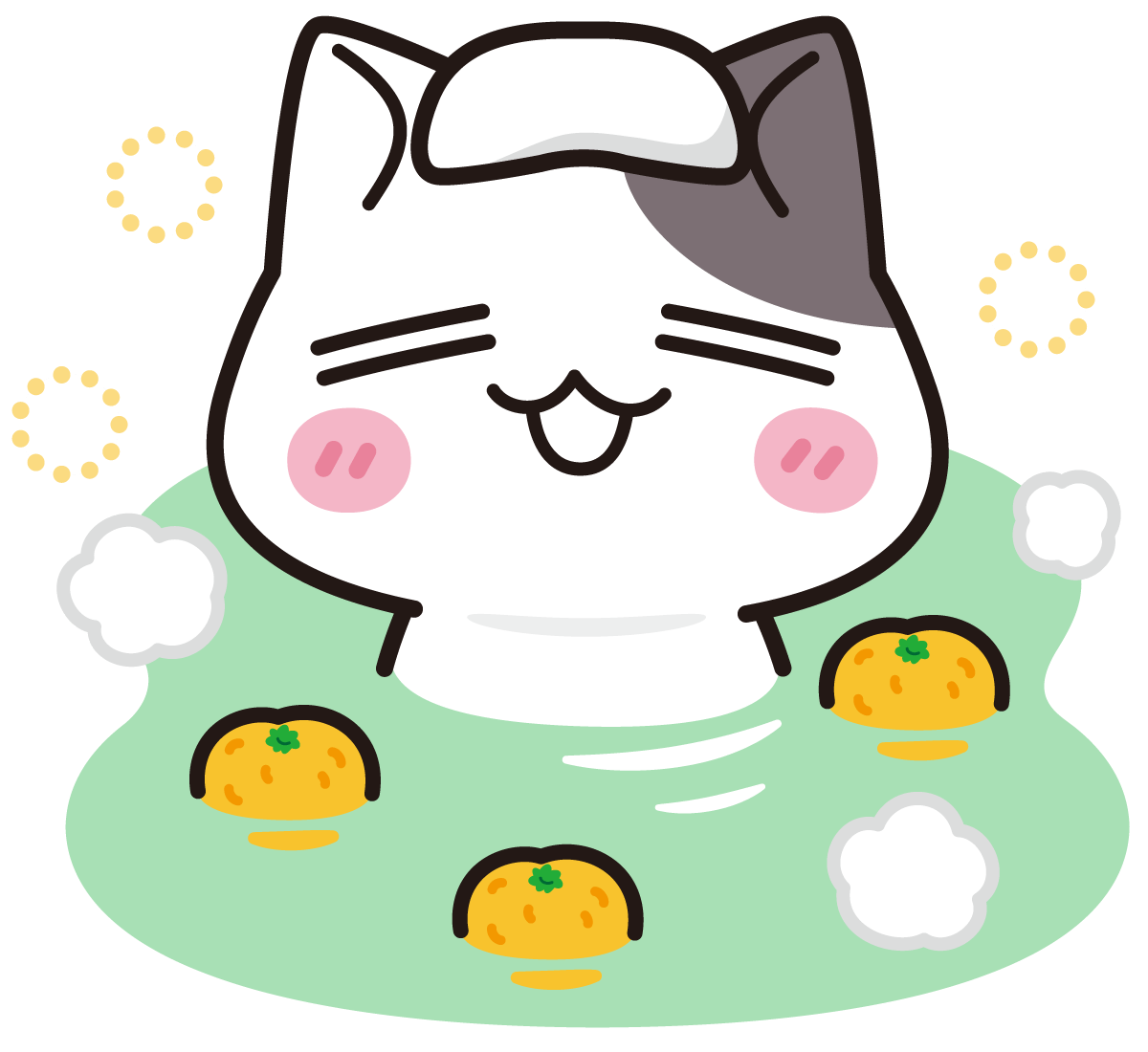
図のようにポップアップ画面が表示されたら、矢印が指し示している四角で囲んだ部分のいずれかの「コピー形式」をクリックすると、クリップボードにコピーされます。
なお、四角の中の「コピー形式」については、この後くわしく説明します。

「コピー形式」については、次の9つから選べます。
| コピー形式 | 内容 | おすすめの使い方 |
|---|---|---|
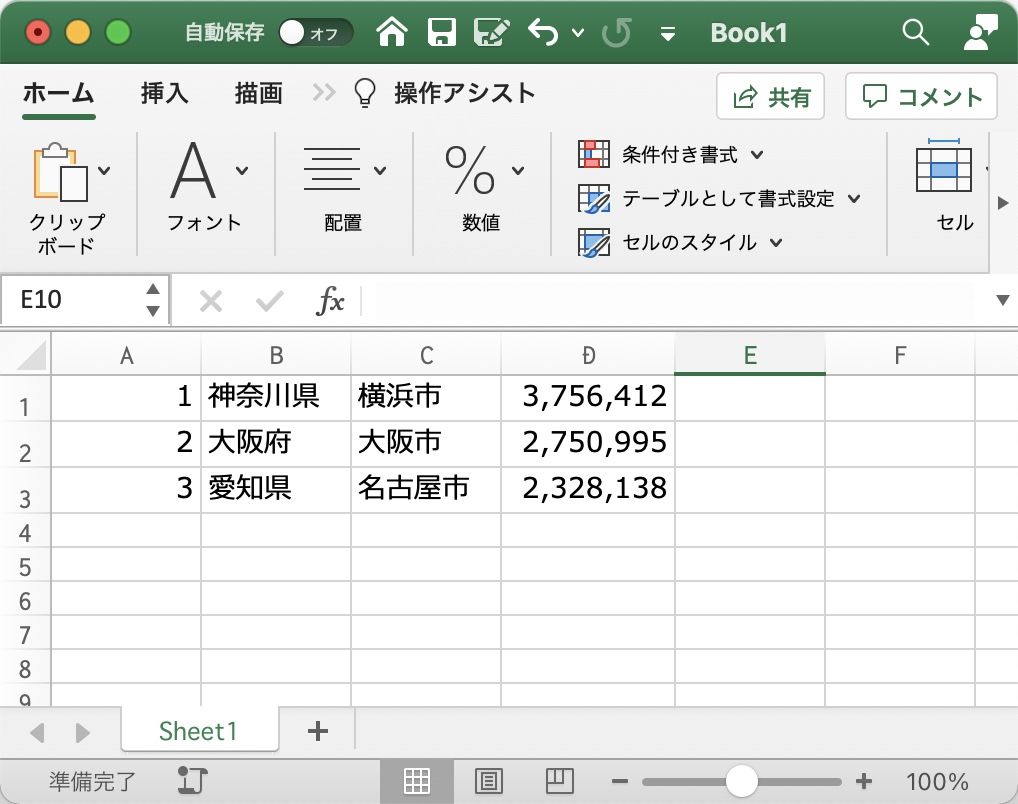
| As is | 見た目通りの表示形式 | エクセルなどの表計算 |
| Plain Table | 装飾なしで見た目通りの表示形式 | エクセルなどの表計算 |
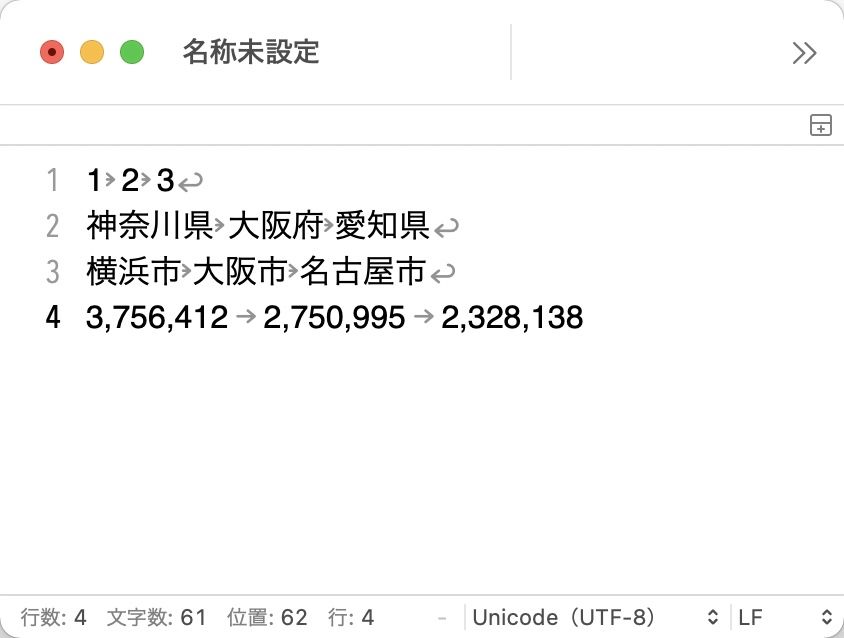
| Text | タブ区切り形式 | テキストエディタ |
| Text + Swap | 行と列を入れ替えたタブ区切り形式 | テキストエディタ |
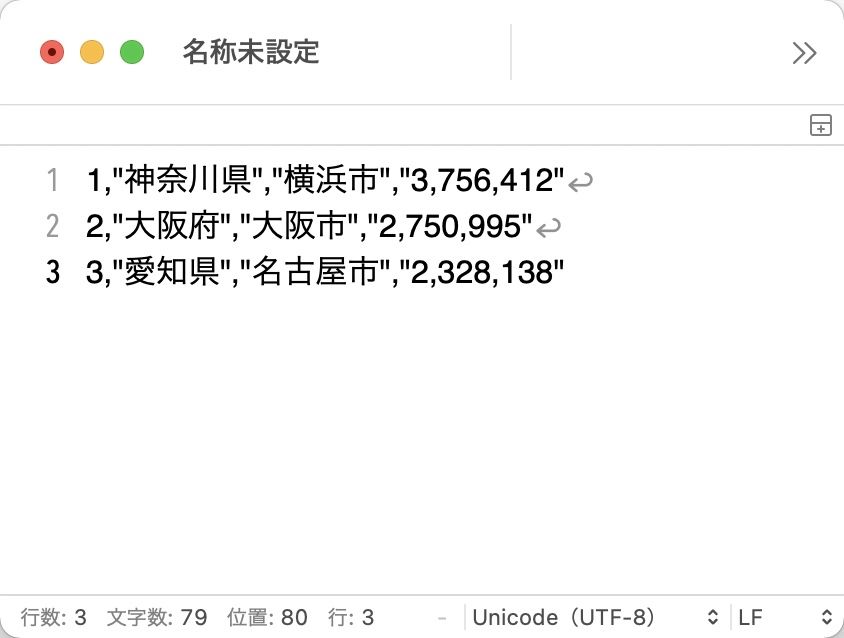
| CSV | カンマ区切り形式 | テキストエディタ |
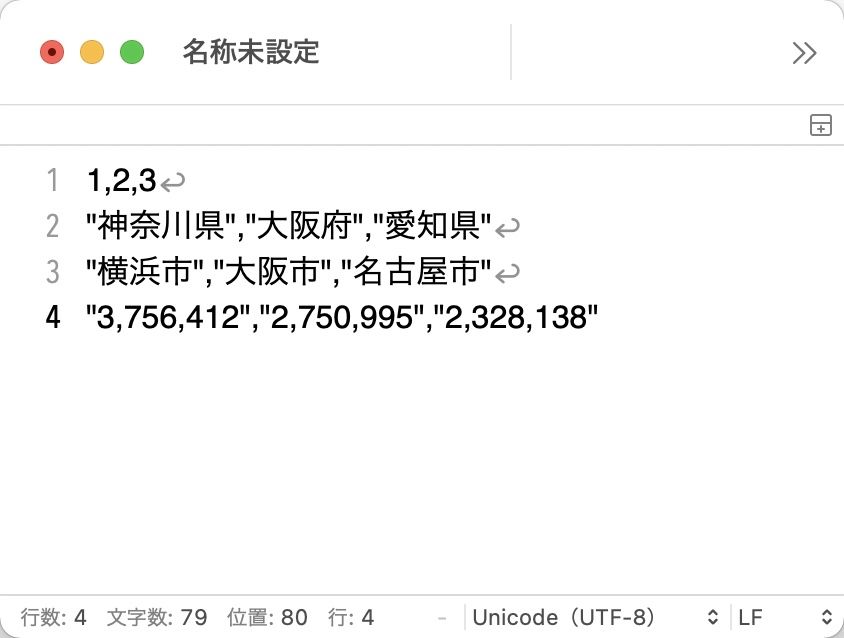
| CSV + Swap | 行と列を入れ替えたカンマ区切り形式 | テキストエディタ |
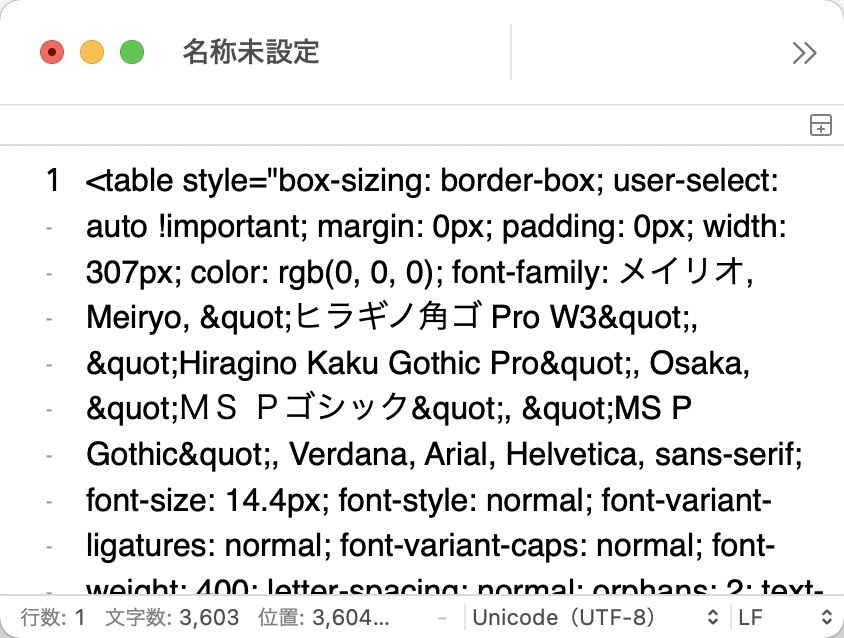
| HTML + CSS | 装飾付きのhtml | テキストエディタ/HTMLエディタ |
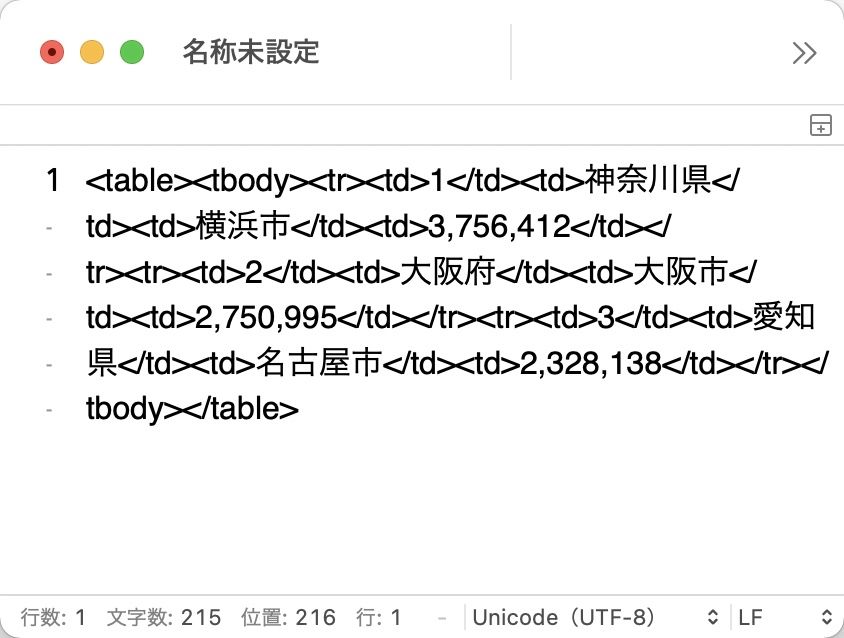
| HTML | html | テキストエディタ/HTMLエディタ |
| Texttile | セル区切りを「|」で表示 | メール本文に引用 |

③ペースト(貼り付け)するアプリでペースト
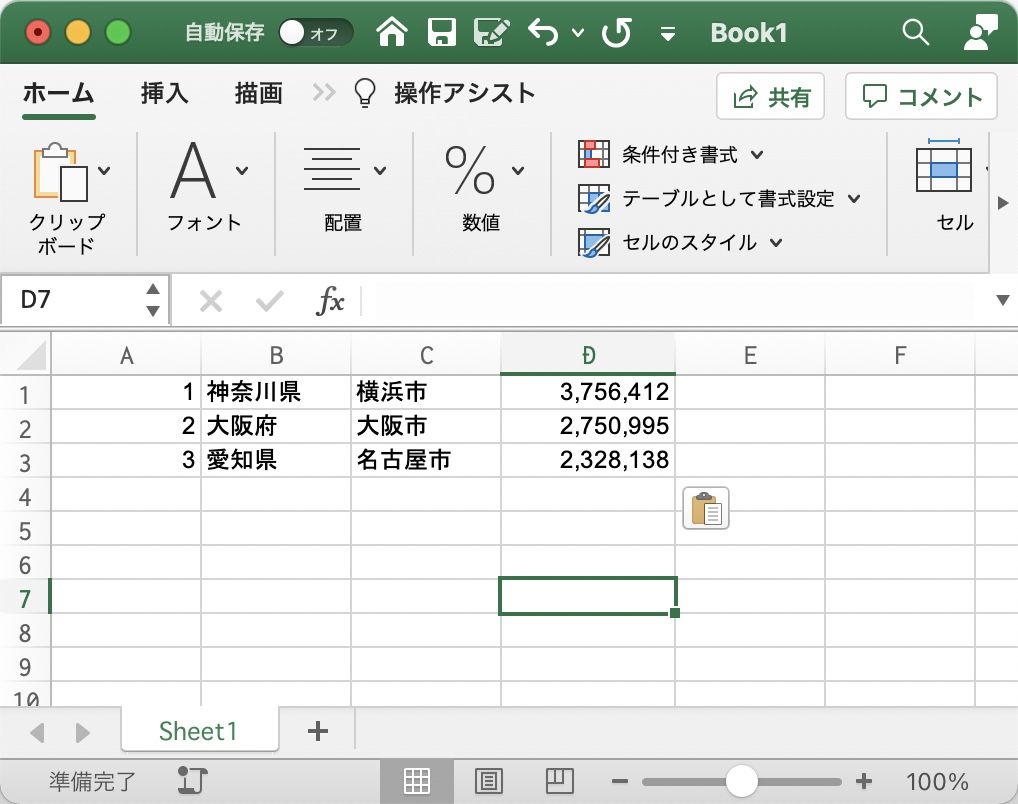
すでに直前でサンプルを表示してしまいましたが、エクセルやテキストエディタなどの適当なアプリに、クリップボードした内容をペーストします。

このページの記事は、ここまでです。
















コメント