Webページを印刷・PDF保存する場合に、広告や不要な画像などを削除する方法を紹介します。
複数の方法を紹介しますので、ニーズによって使い分けてください。
各方法の一覧とメリット・デメリット、おすすめ
各方法のメリット・デメリットを一覧にまとめました。
| パターン | メリット | デメリット |
|---|---|---|
| ① 拡張機能 「Print Edit WE」 |
|
|
| ② 拡張機能 「THE PRINTLIMINATOR」 |
|
|
| ③ ブックマークレット 「THE PRINTLIMINATOR」 |
|
|
②と③は同じ開発者様で、機能や操作性は同じで、Webブラウザ拡張機能とブックマークレットという違いがあります。
ブックマークレット (Bookmarklet) とは、ユーザーがウェブブラウザのブックマークなどから起動し、なんらかの処理を行う簡易的なプログラムのことである。
引用元:ブックマークレット – Wikipedia
以上から、おすすめは次のとおりです。
| パターン | おすすめ |
|---|---|
| モバイルで使いたい場合 | ③ ブックマークレット 「THE PRINTLIMINATOR」 |
| MacのSafariで使いたい場合 | ③ ブックマークレット 「THE PRINTLIMINATOR」 |
| PC(MacやWindows)のChrome/Firefox/Edgeで使いたい場合 | ① 拡張機能 「Print Edit WE」 |

簡単にまとめると、①が使える環境ではなるべく①を使い、使えないときは③を使うということです。

②は機能的に③と同じなので、あえて使うことはないかな、と個人的には思います。

とはいえ、①〜③まで全て無料で使えるので、とりあえず全部試してみて自分の環境にどれが合っているかを確認してみても良いでしょう。
① 拡張機能「Print Edit WE」
ここからは、拡張機能「Print Edit WE」の基本的な使い方を紹介します。
この拡張機能は多機能なので、一度に全てを把握しようとすると頭が混乱します。
よって、ここでは基本的な使い方に絞って説明するので、慣れてきたら他の機能を試すようにしてください。
なお、基本的な使い方だけでも、十分便利に使えます。
▶︎ まずは、拡張機能を以下のリンク先からインストールします。
なお、Microsoft Edgeは専用品がないのですが、Google Chromeのものが使用できます。
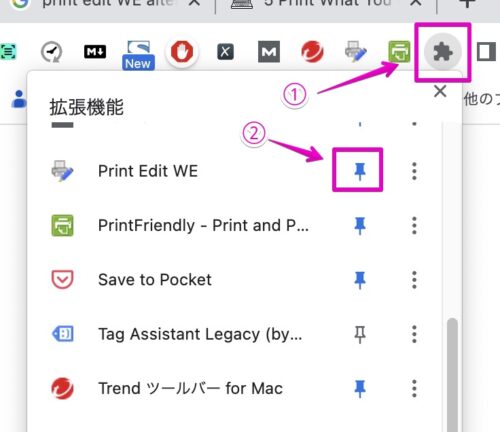
▶︎ 拡張機能がインストールされてたら、アイコン一覧に「Print Edit WE」を固定表示するために、以下の操作を行います。
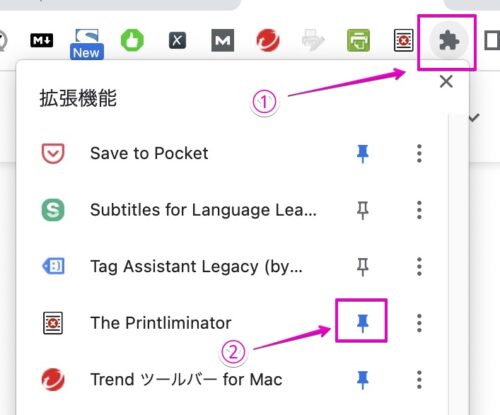
- ①拡張機能のアイコンをクリック
- ②表示される項目一覧から「Print Edit WE」のピンのアイコンをクリックして固定表示に設定
▶︎ ここからは、実際にWebページを編集する方法を説明します。
冒頭にも書いたように、ここでは基本的な使い方に絞って説明します。
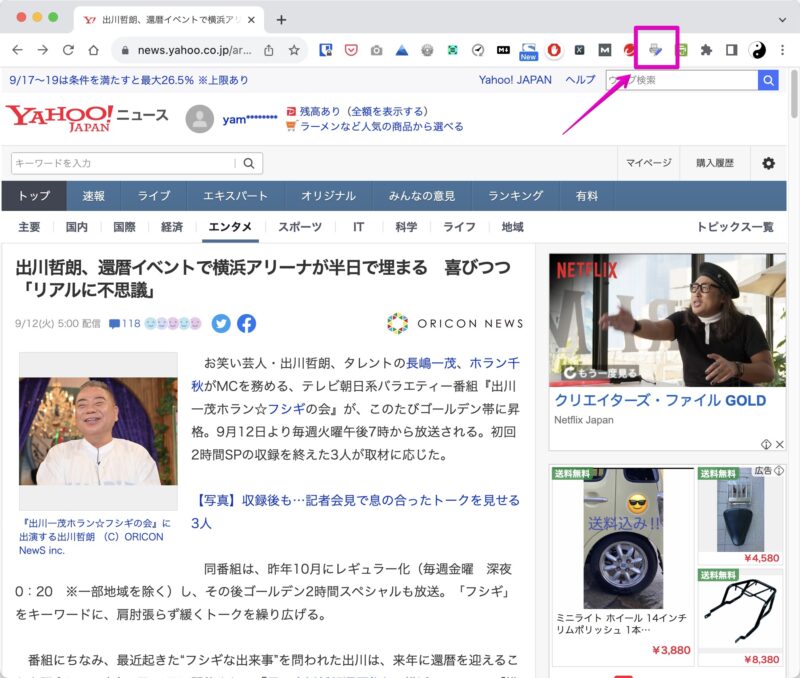
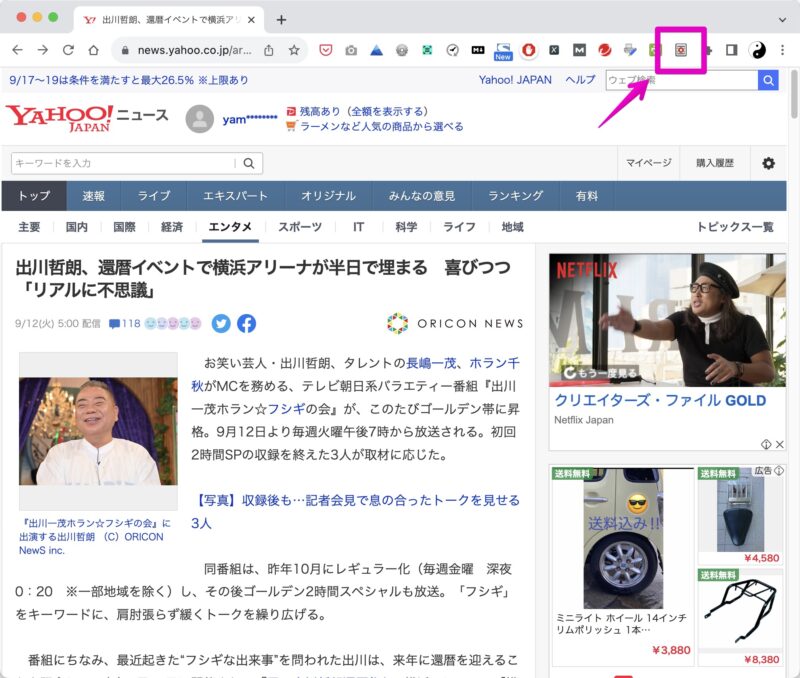
では、編集したいページが開いた状態で、拡張機能「Print Edit WE」のアイコンをクリックします。
▶︎ 画面中にコマンド用のアイコンが表示されるので、Webページを編集します。
この時点では、Webページ内の要素(段落や画像や広告などの単位)ごとに「Select(選択)」できる状態になっています。
試しに、Webページから削除したい要素をクリックして「Select(選択)」してみてください。
以下の図は一例として、記事のタイトル直下の日付やSNSの領域を選択して、背景色が変わったところです。
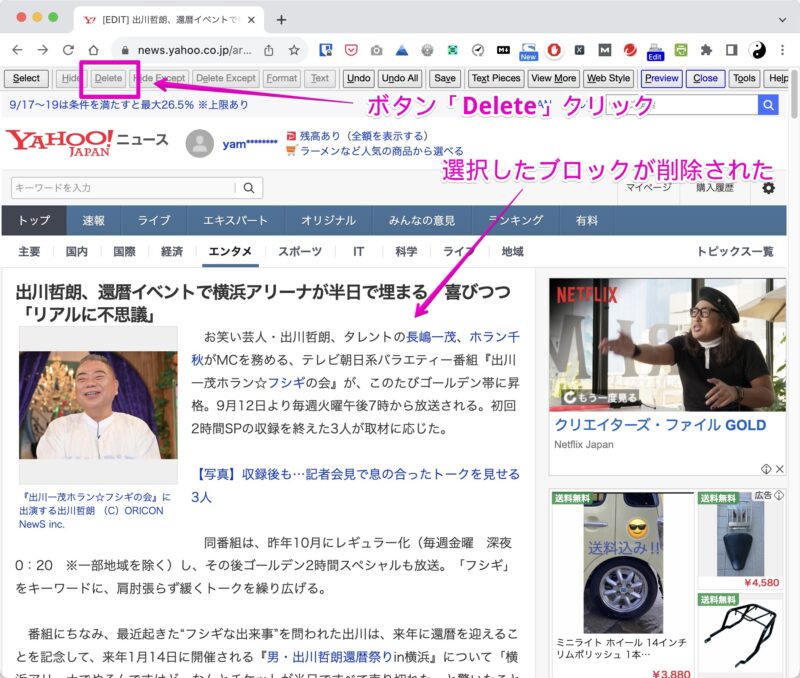
▶︎ 画面上部のアイコンから、「Delete(削除)」をクリックします。
そうすると、先ほど選択したブロックが削除された状態になります。
▶︎ 直前の操作を取り消す場合は、ボタン「Undo」をクリックします。
以下の図は、ボタン「Undo」をクリックした後の画面です。

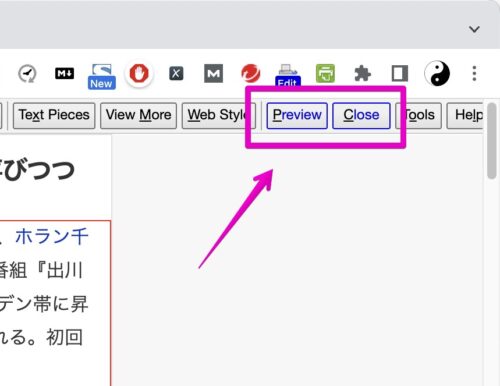
▶︎ Webページの不要なブロックを削除した結果を印刷・PDF保存する場合は、画面上部のボタン「Preview」をクリックします。
また、編集を終えるときは、「Close」をクリックします。
▶︎ 拡張機能「Print Edit WE」の基本的な使い方は以上です。
② 拡張機能「THE PRINTLIMINATOR」
ここからは、拡張機能「THE PRINTLIMINATOR」の基本的な使い方を紹介します。
▶︎ まずは、拡張機能を以下のリンク先からインストールします。
なお、Microsoft Edgeは専用品がないのですが、Google Chromeのものが使用できます。
▶︎ 拡張機能がインストールされてたら、アイコン一覧に「THE PRINTLIMINATOR」を固定表示するために、以下の操作を行います。
- ①拡張機能のアイコンをクリック
- ②表示される項目一覧から「THE PRINTLIMINATOR」のピンのアイコンをクリックして固定表示に設定
▶︎ ここからは、実際にWebページを編集する方法を説明します。
では、編集したいページが開いた状態で、拡張機能「THE PRINTLIMINATOR」のアイコンをクリックします。
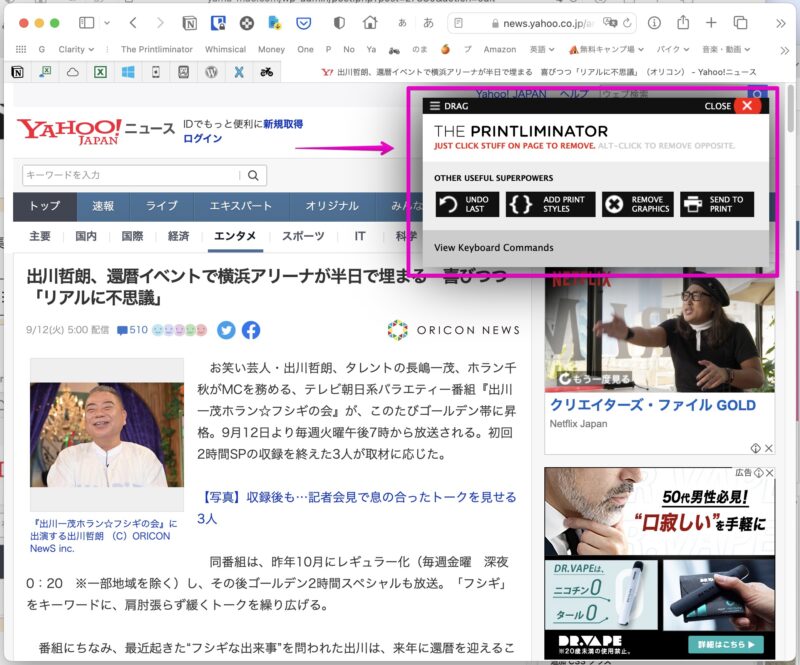
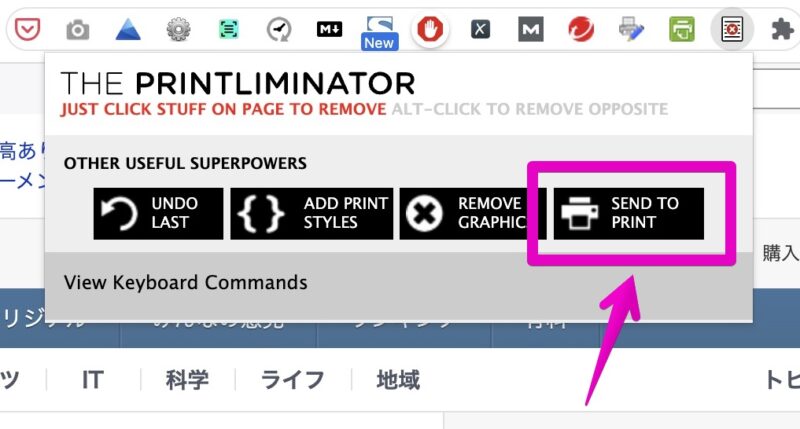
▶︎ 画面中にコマンド用のアイコンが表示されるので、Webページを編集します。
この時点では、Webページ内の要素(段落や画像や広告などの単位)をクリックすると、その要素が削除されます。
操作中にコマンド用のアイコンが消えたら、拡張機能のアイコンをクリックすると再表示されます。
また、直前の操作を取り消す場合は、ボタン「UNDO LAST」をクリックします。

▶︎ Webページの不要なブロックを削除した結果を印刷・PDF保存する場合は、ボタン「SEND TO PRINT」をクリックします。
▶︎ 編集を終わらせる場合は、拡張機能「THE PRINTLIMINATOR」には終了させるボタンはないので、画面を再表示(F8キー押下)などすれば終了できます。
拡張機能「THE PRINTLIMINATOR」の使い方は以上です。
③ ブックマークレット「THE PRINTLIMINATOR」
ここからは、ブックマークレット「THE PRINTLIMINATOR」の基本的な使い方を紹介します。
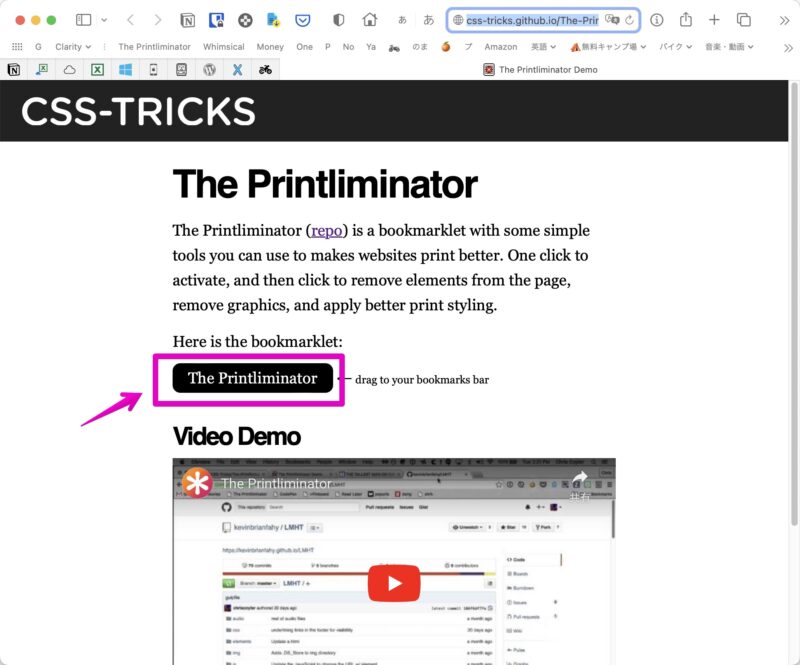
▶︎ まずは、以下のリンクをクリックして、「THE PRINTLIMINATOR」の公式サイトを開きます。
▶︎ 図のように公式サイトが開いたら、ボタン「The printliminator」をWebブラウザのブックマークバー(お気に入りバー)にドラッグ&ドロップして登録します。
▶︎ ここからは、実際にWebページを編集する方法を説明します。
では、編集したいページが開いた状態で、お気に入りバーの「The Printliminator」をクリックします。
▶︎
▶︎ 画面中にコマンド用のアイコンが表示されるので、Webページを編集します。
この時点では、Webページ内の要素(段落や画像や広告などの単位)をクリックすると、その要素が削除されます。
操作中にコマンド用のアイコンが消えたら、再度お気に入りバーの「The Printliminator」をクリックすると再表示されます。
また、直前の操作を取り消す場合は、ボタン「UNDO LAST」をクリックします。

▶︎ Webページの不要なブロックを削除した結果を印刷・PDF保存する場合は、ボタン「SEND TO PRINT」をクリックします。
▶︎ 編集を終わらせる場合は、ブックマークレット「THE PRINTLIMINATOR」には終了させるボタンはないので、画面を再表示(F8キー押下)などすれば終了できます。
ブックマークレット「THE PRINTLIMINATOR」の使い方は以上です。
まとめ
Webページを印刷・PDF保存する場合に、広告や不要な画像などを削除する方法を紹介しました。
当ページの類似ページで、以下の記事もあります。
以下の記事では複数ページのPDFの他に、長い一枚ものの画像JPEG/PNGとして保存することもできます。



















コメント