Macでスクロールが必要なほど縦に長い画面全体のスクリーンショットを撮る方法を紹介します。
大きく分けて、Webページを撮る場合と、Web以外のアプリの画面を撮る場合の2パターンがあります。
Webページの縦長画面全体のスクショを撮る
各方法の一覧とメリット・デメリット
以下に一覧でまとめました。
保存形式は①のみPDF形式で、②〜⑦はPNGやJPGの画像形式です。
②〜⑦は縦長の1枚の画像ファイルになりますが、①はPDFなのでページ間が途切れるので注意が必要です。
| パターン | メリット | デメリット |
| ①WebブラウザでPDF印刷 |
|
|
| ②Safariの開発者モード |
|
|
| ③Google Chromeの開発者モード |
|
|
| ④Google Chromeの拡張機能 |
|
|
| ⑤Firefoxのスクリーンショット撮影 |
|
|
| ⑥Microsoft Edgeの開発者モード |
|
|
| ⑦専用アプリ「BrowseShot」 |
|
|
以上から、おすすめは次のとおりです。
| パターン | おすすめ |
| PDF保存で十分な場合 | |
| Firefoxを愛用している場合 | |
| 標準機能だけを使いたい場合 | |
| 拡張機能を使っても良い場合 | |
| Mac操作に慣れてないので、 なるべく簡単にしたい場合 |
①WebブラウザでPDF印刷
Webブラウザで印刷を行うとき、出力先をプリンタではなくPDFに指定すると、連続したページでPDFファイルとして出力されます。
②Safariの開発者モード
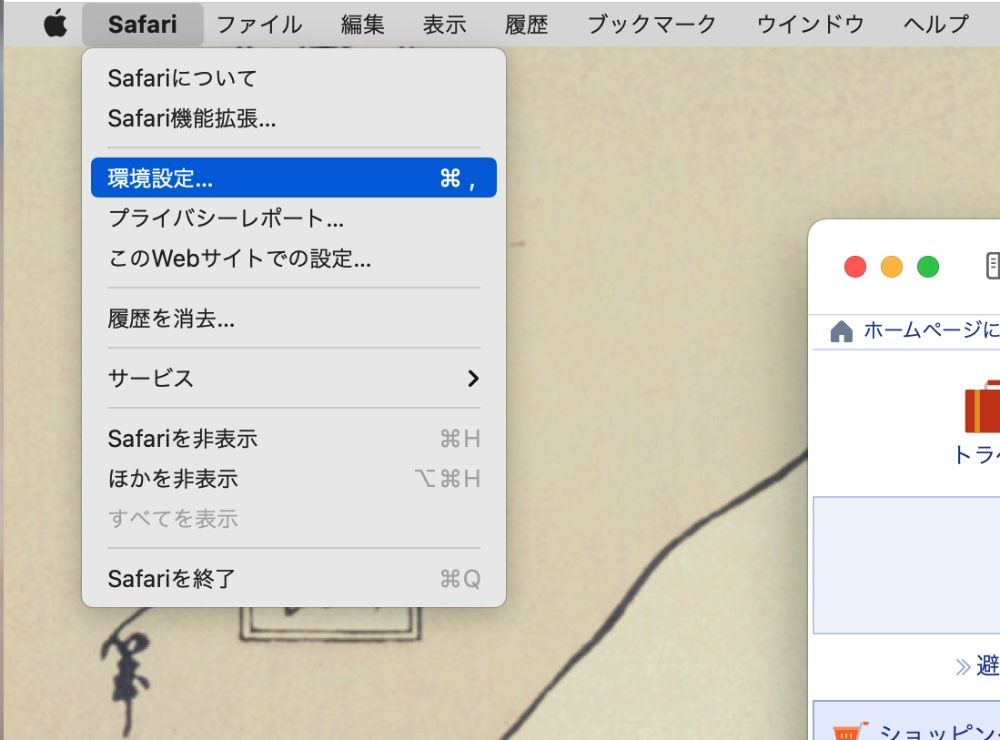
▶ 「Safari」を起動して、メニューバーから「Safari」-「環境設定…」を選びます。
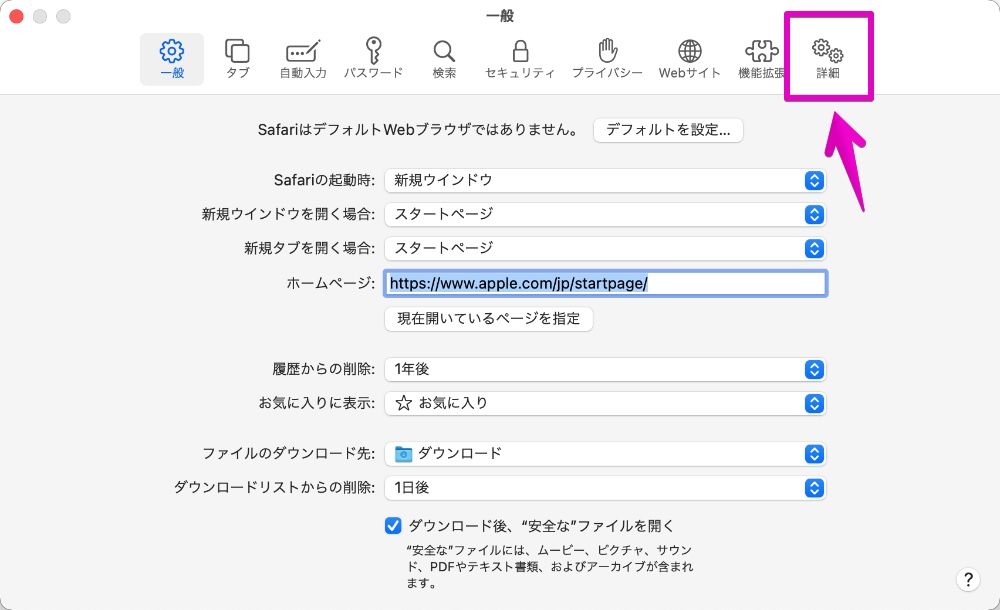
▶ 「環境設定」が開いたら、画面上部の「詳細」をクリックします。
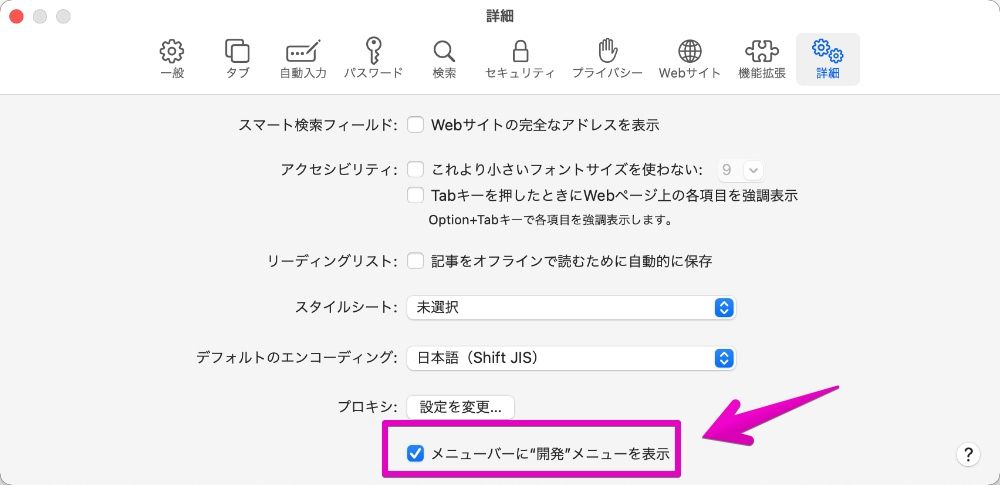
▶ 「詳細」に切り替わったら、図で矢印が指し示している「メニューバーに”開発”メニューを表示」にチェックを入れます。
チェックを入れたら、「環境設定」の画面は閉じます。
▶ ここからは、実際にスクリーンショットを撮ってみます。
スクリーンショットを取りたい画面を表示して、キーボードで次のキーを同時に押して「開発者モード」を呼び出します。
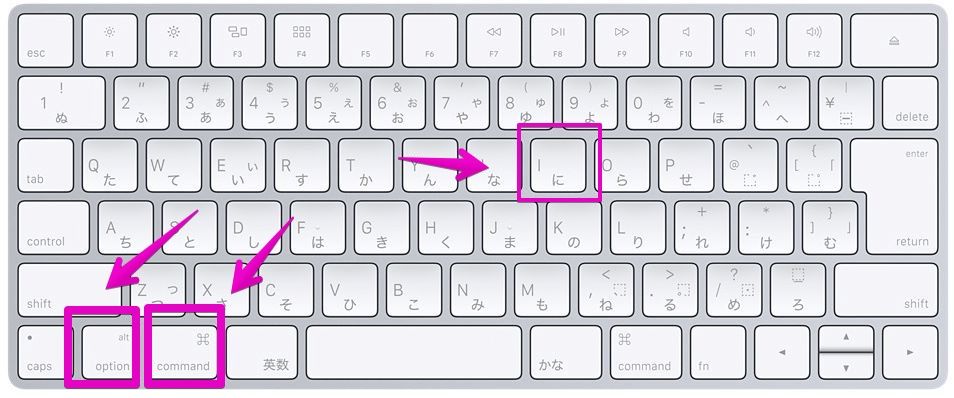
「option ⌥」 + 「command ⌘」 + 「I」(アイ)
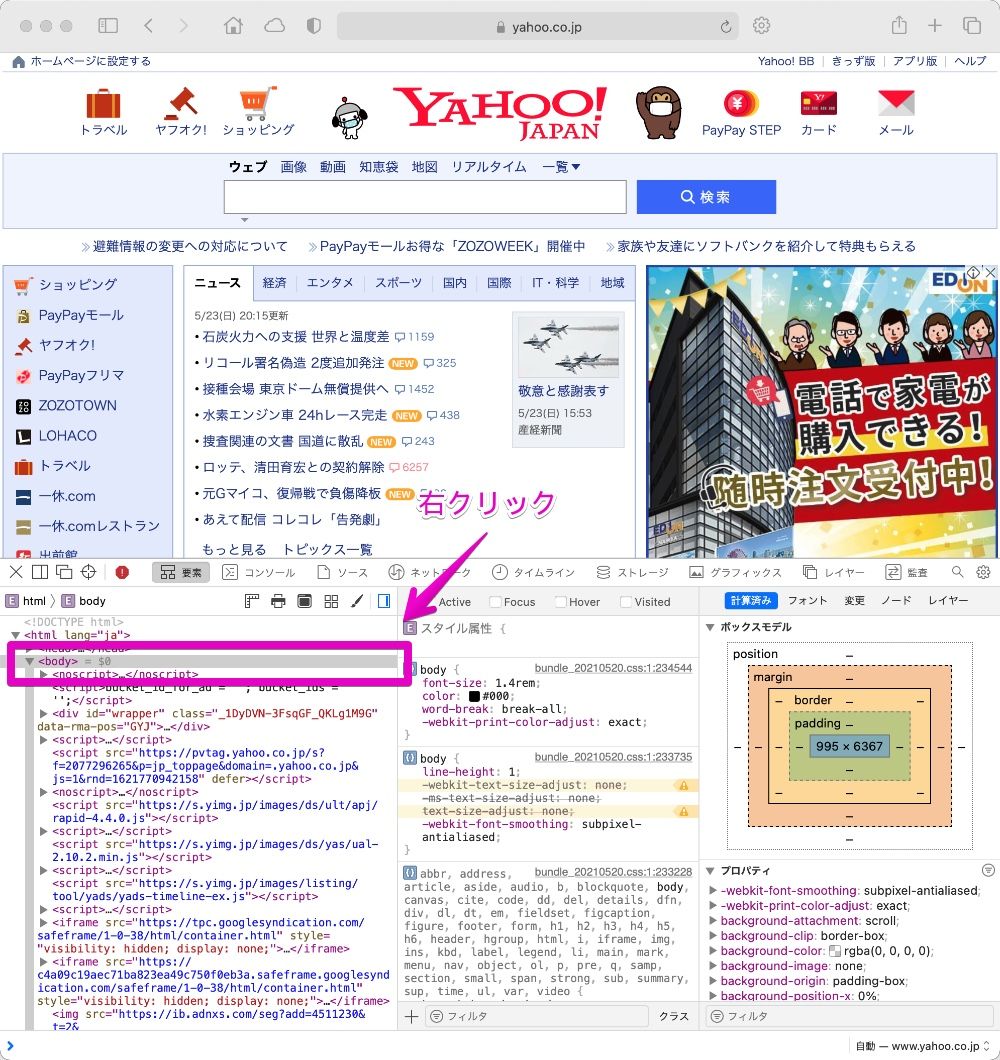
▶ 図のように「開発者モード」の画面になったら、おそらく<body>と書かれたhtmlコード画面が反転しているはずなので、そこで右クリックしてメニューを表示します。
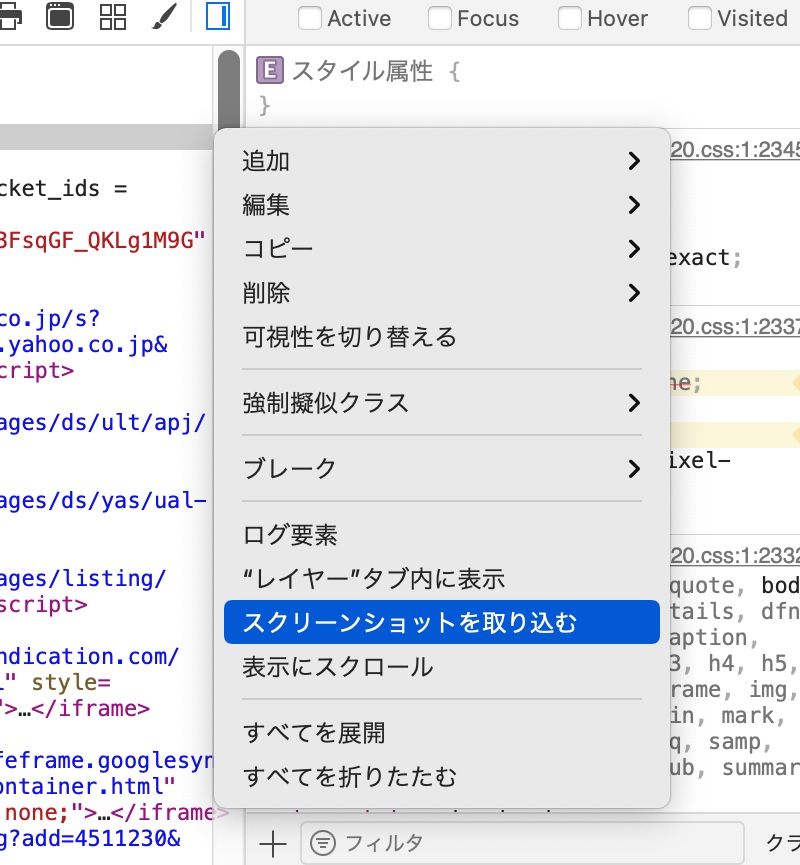
▶ 右クリックメニューから「スクリーンショットを取り込む」を選びます。
▶ 数秒後に保存先を指定するポップアップ画面が表示されるので、適当な場所を指定して、ボタン「保存」をクリックします。
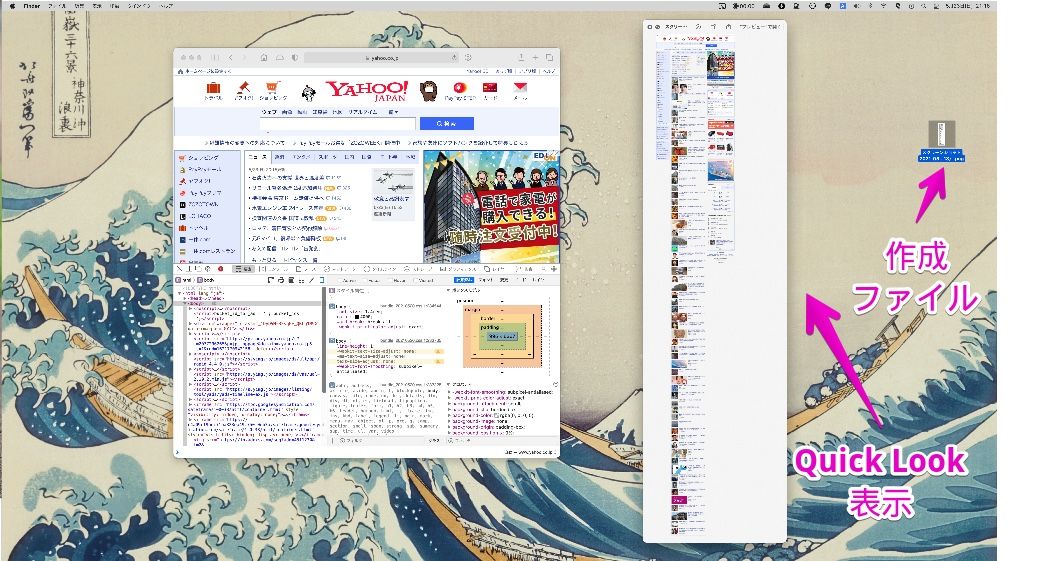
▶ 保存できたら、ファイルを指定してキーボードの「スペース」キーを押して、Quick Lookで表示できるかを確認してください。
③Google Chromeの開発者モード
▶ Google Chromeでスクリーンショットを取りたい画面を表示して、キーボードで次のキーを同時に押して「開発者モード」を呼び出します。
「option ⌥」 + 「command ⌘」 + 「I」(アイ)
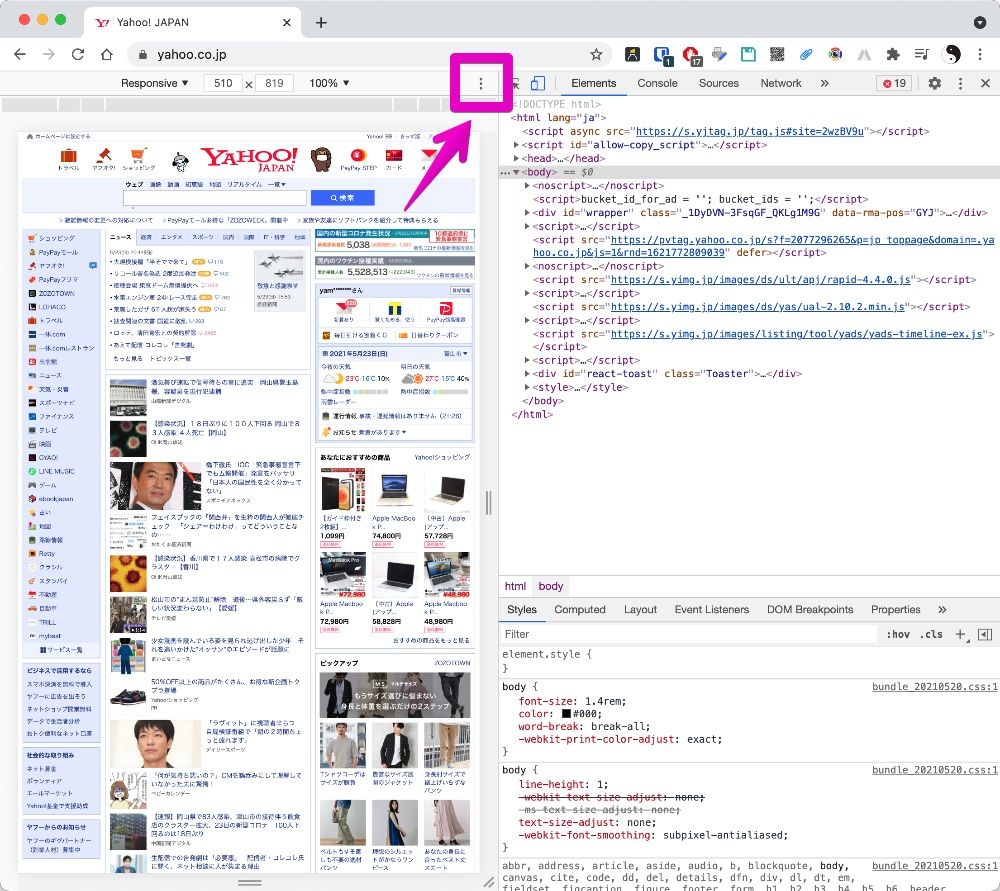
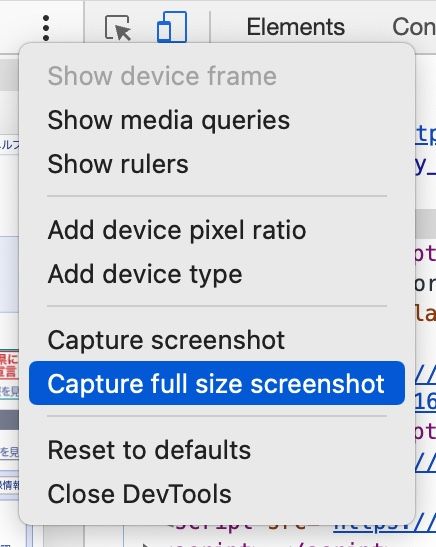
▶ 図のように「開発者モード」の画面になったら、画面上部の中央あたりに表示された三本線メニューをクリックします。
▶ メニューが表示されたら、「Capture full size screenshot」をクリックします。
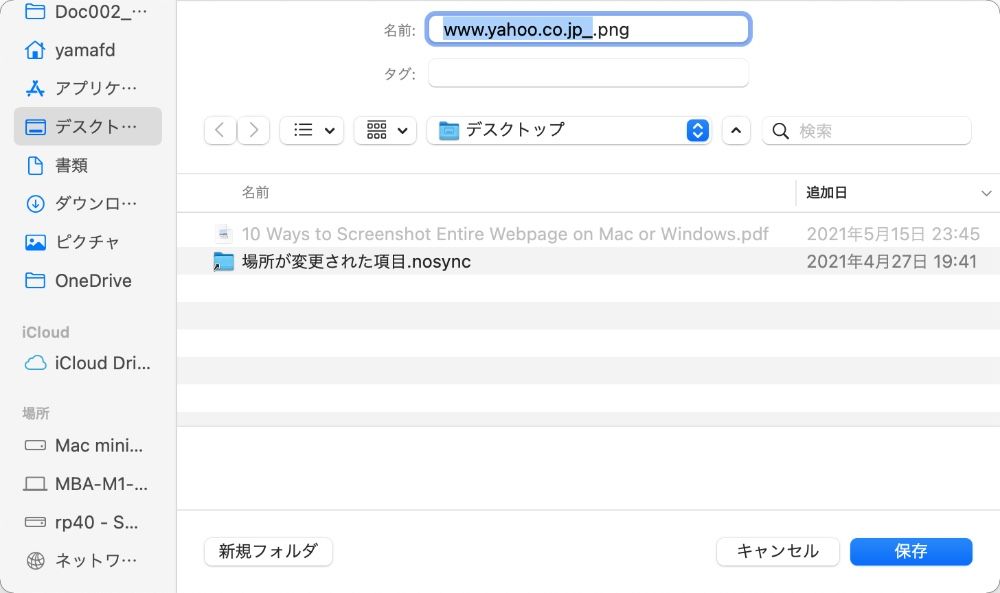
▶ 数秒後に保存先を指定するポップアップ画面が表示されるので、適当な場所を指定して、ボタン「保存」をクリックします。
▶ 保存できたら、ファイルを指定してキーボードの「スペース」キーを押して、Quick Lookで表示できるかを確認してください。
④Google Chromeの拡張機能
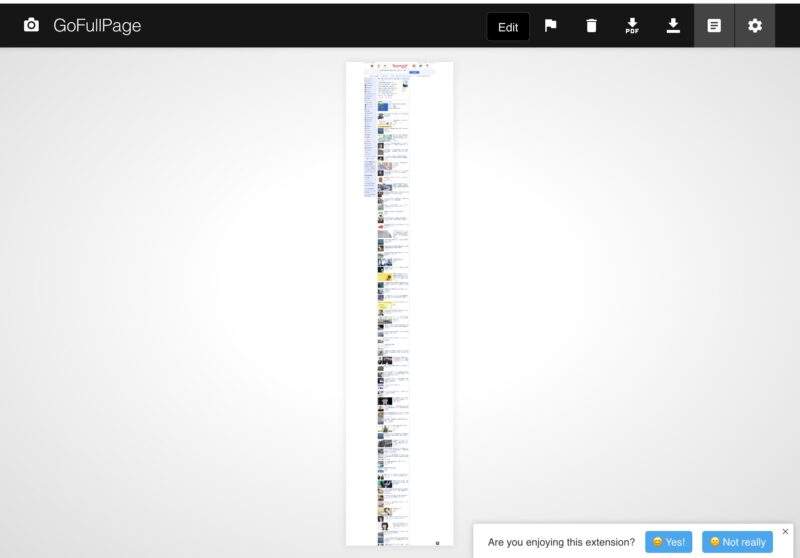
フル画面のスクショが撮れる拡張機能はいくつかありますが、ここでは次のアプリ「GoFullPage」をオススメします。
英語ですが、使い方がシンプル・無料・ユーザが多い・最近でもアップデートされている、といったな点がおすすめポイントです。
使い方は、拡張機能のボタンをクリックして全画面キャプチャを収録後、PNG/JPEGの画像形式やPDFで保存ができます。
⑤Firefoxのスクリーンショット撮影
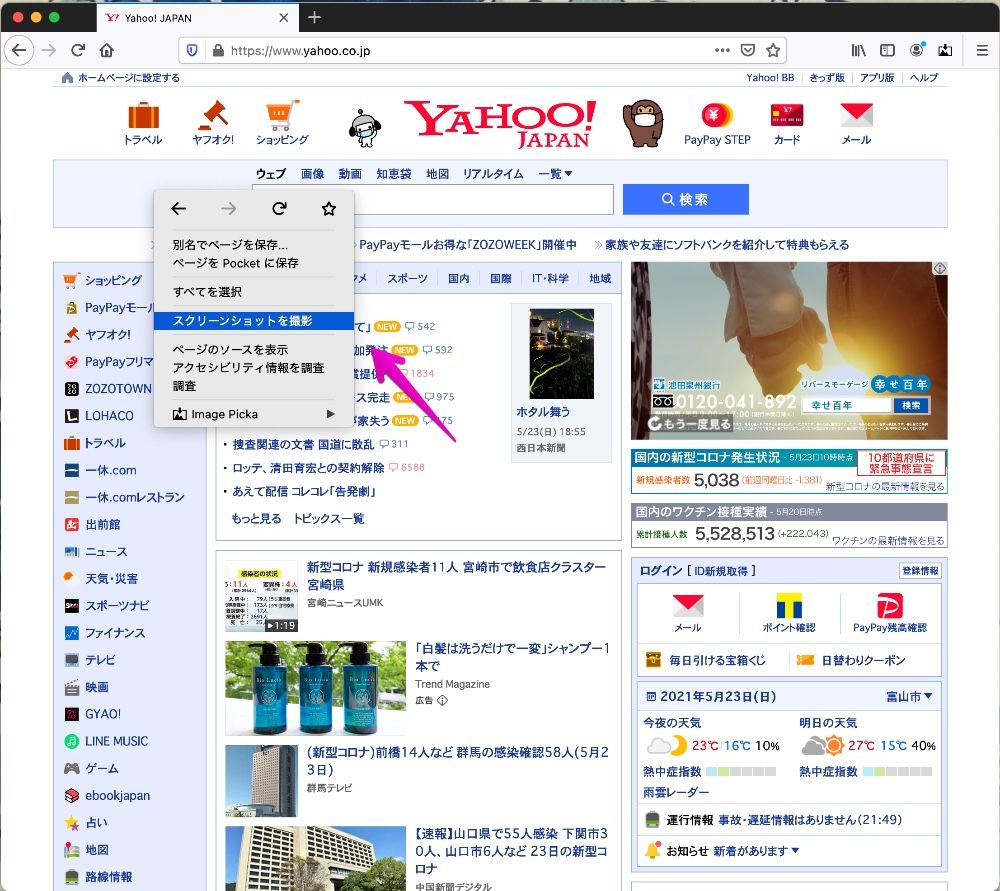
▶ Firefoxでスクリーンショットを取りたい画面を表示して、画面の余白部分で右クリックして、表示されたメニューから「スクリーンショットを撮影」をクリックします。
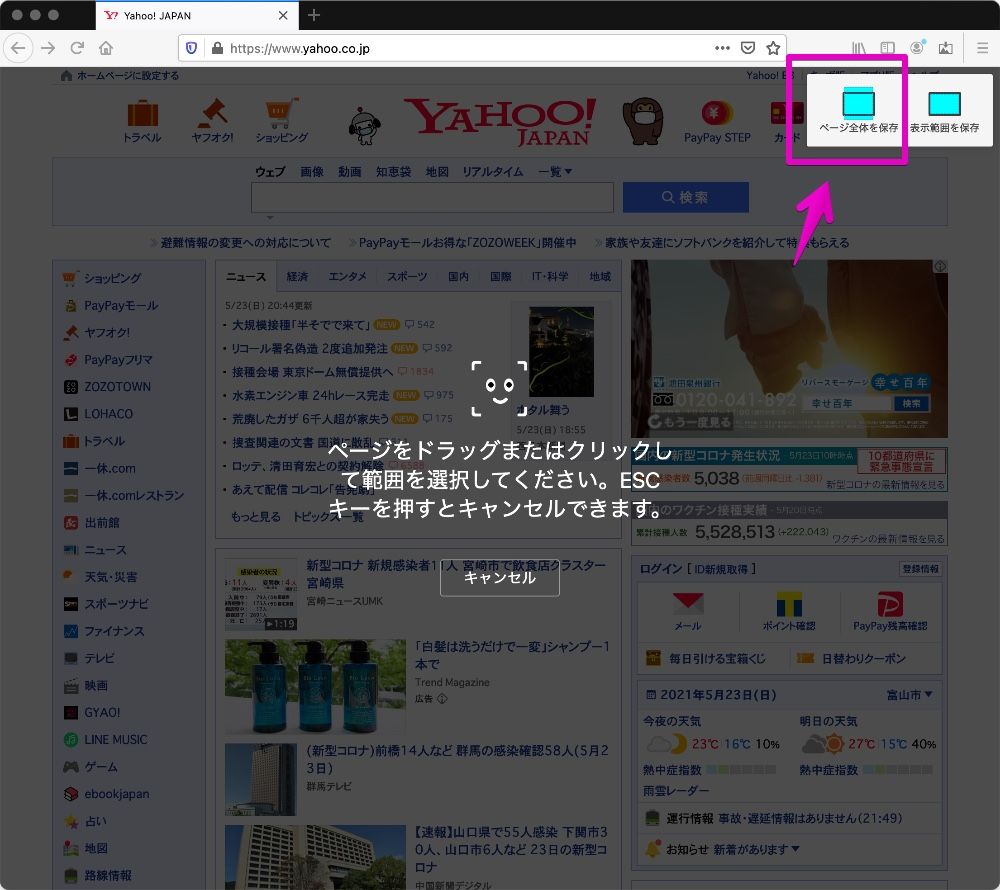
▶ スクリーンショットの画面になったら、右上の「ページ全体を保存」をクリックします。
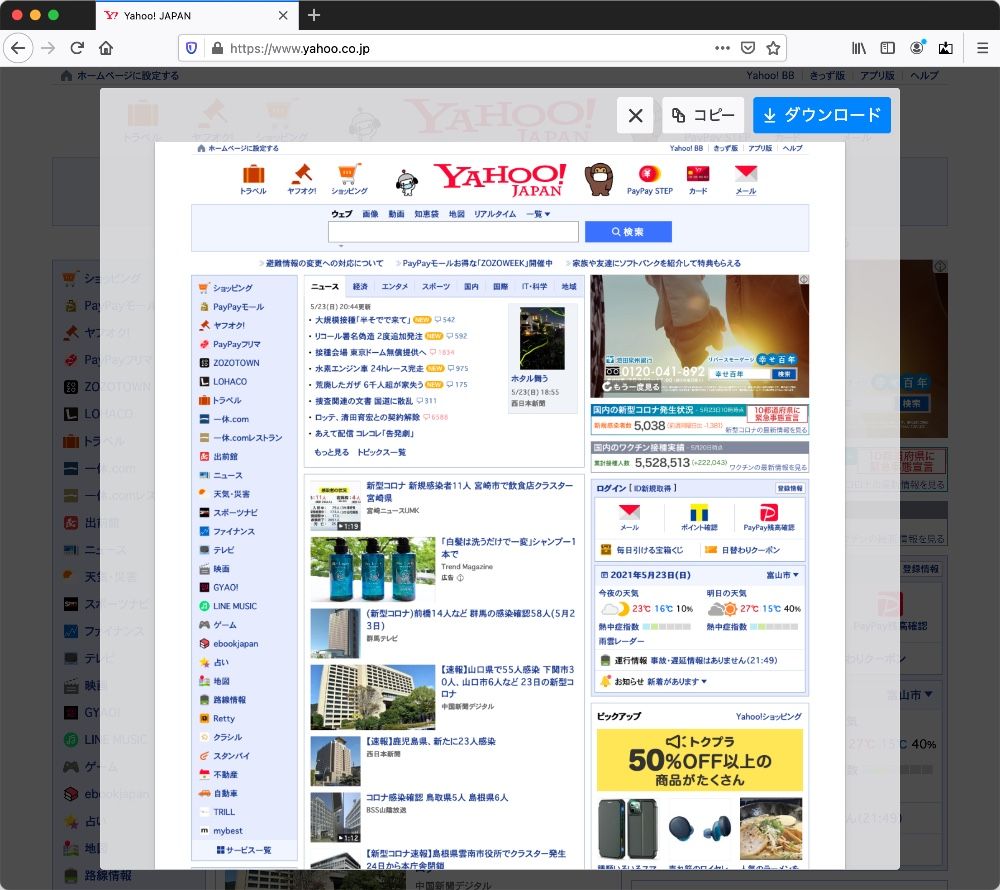
▶ スクリーンショットが完了すると、図のようにスクロール可能な画面で確認できます。
これを保存してよければ、ボタン「ダウンロード」をクリックして保存します。
⑥Microsoft Edgeの開発者モード
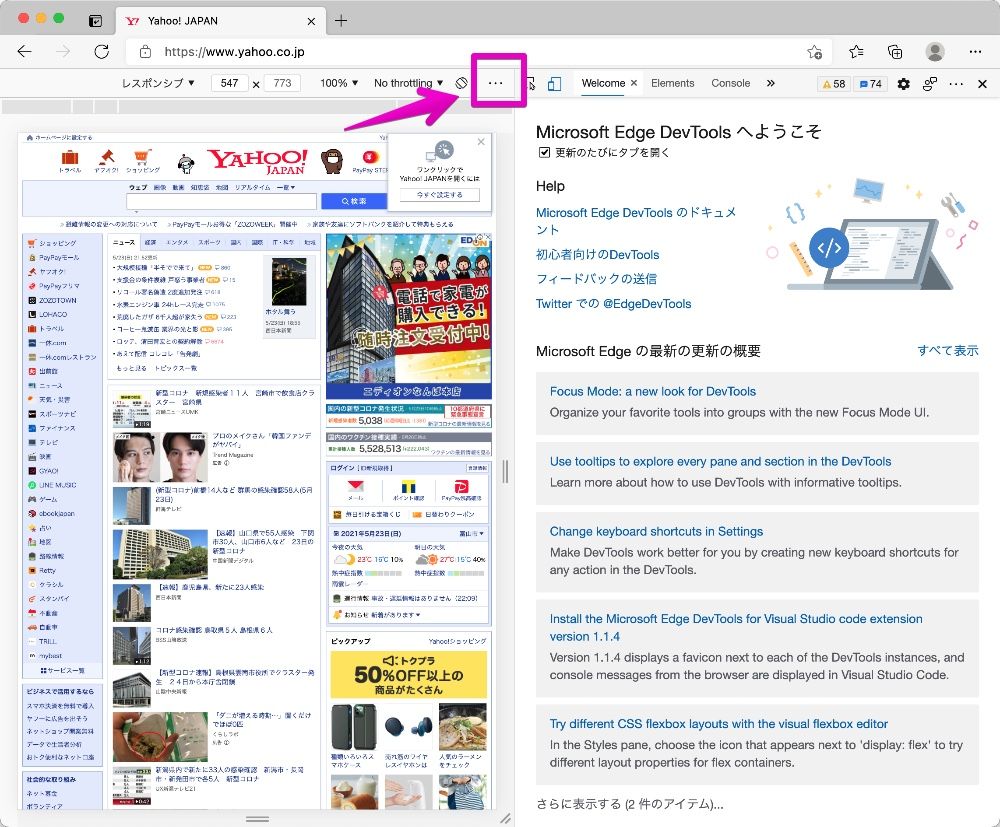
▶ Microsoft Edgeでスクリーンショットを取りたい画面を表示して、キーボードで次のキーを同時に押して「開発者モード」を呼び出します。
「option ⌥」 + 「command ⌘」 + 「I」(アイ)
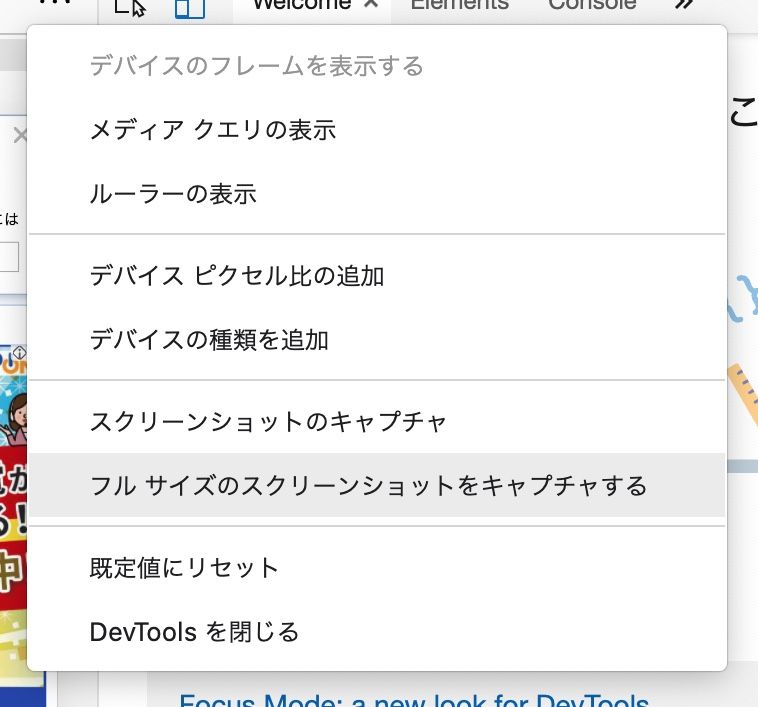
▶ 図のように「開発者モード」の画面になったら、画面上部の中央あたりに表示された三本線メニューをクリックします。
▶ メニューが表示されたら、「フルサイズのスクリーンショットをキャプチャする」をクリックします。
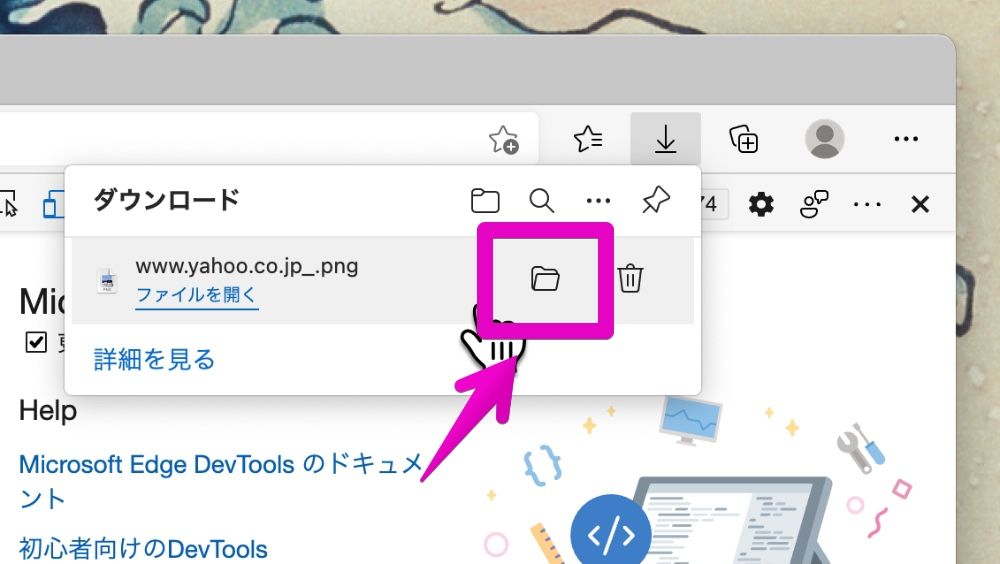
▶ 保存が完了すると、図のようにダウンロード完了画面が表示されます。
矢印が指し示しているフォルダアイコンをクリックして、保存したファイルを確認してください。
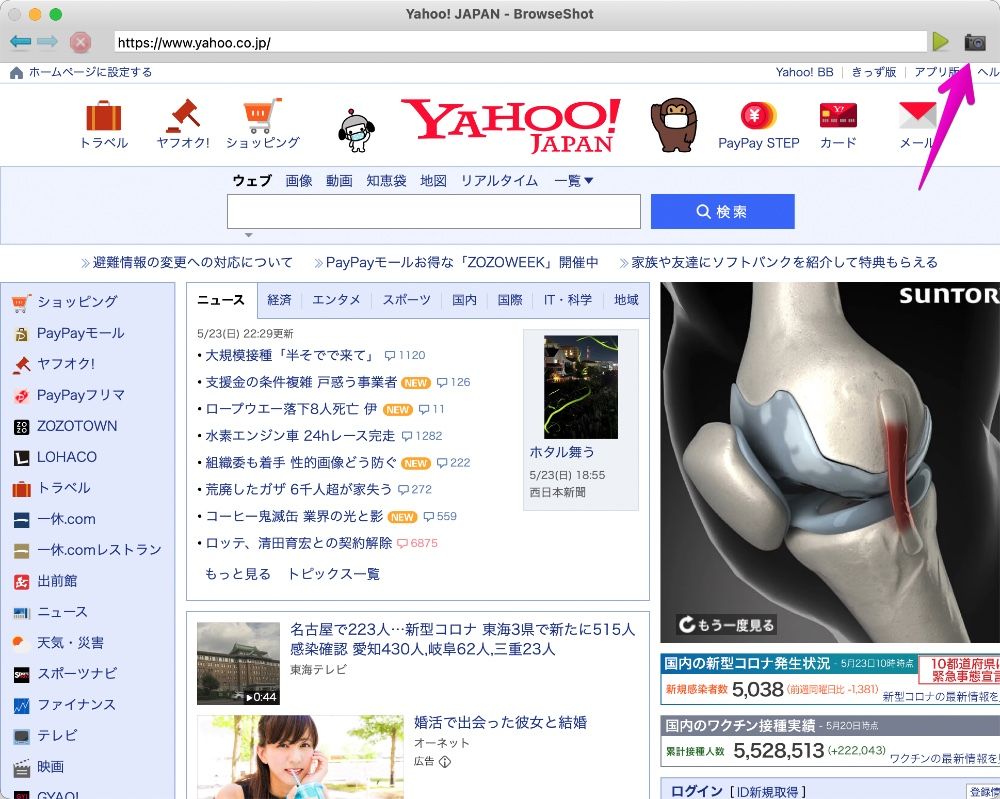
⑦専用アプリ「BrowseShot」
Mac App Storeで入手できます。
アドレスバーにURLを入力して、右上のカメラのアイコンをクリックすると、スクショが撮れます。
Web以外のアプリの縦長画面全体のスクショを撮る
ネットで色々探してみましたが、無料アプリは見つかりませんでした。
有料ですが、以下のアプリは29ドルで30日間の返金保証があります。

また、以下のアプリはMac App Storeで入手できますが、試用期間がなく¥3,300円と高価です。


























コメント