
Macでスクリーンショットを撮ったあとに編集する方法を3つ紹介します。
通常はファイル保存してから編集しますが、ファイル保存せずに、いきなり編集することもできます。
3つの方法の比較とメリット・デメリット

ここでは、3つの方法を紹介していますが、それぞれのメリット・デメリットとあわせて比較してみます。
| 方法 | メリット | デメリット |
| ① スクリーンショットを撮って 画像を保存してから 「プレビュー」で編集 |
|
|
| ② スクリーンショットを撮って 直後に 「プレビュー」で編集 |
|
|
| ③ スクリーンショットを撮って 直後に 「マークアップ」で編集 |
|
|

ごちゃごちゃして、①と②と③の違いがわからない!

文章だけ読むとそうかもしれないな。
まず、①と②はMac純正アプリの「プレビュー」で編集しているところは一緒。
じゃあ、①と②の違いというと、①はいったんスクショ画像を保存して、ダブルクリックして「プレビュー」を起動すること。
②はスクショ撮影直後に直接「プレビュー」を呼び出せるんだ。

ちょっとわかってきた!
①は昔からあるやり方で、②はmacOS Mojave以降の新しいやり方なんだね!

そうそう。
それから、③は②と同じようにスクショ撮影直後に「マークアップ」っていう機能が呼び出せるんだ。

だいたいわかってきたけど、「プレビュー」と「マークアップ」って何が違うの?
どっちも画像の編集ができるってことでは同じ?

うん、画像の編集できるって意味では同じ。
でも、「マークアップ」は「プレビュー」の機能縮小版と思ったらいい。
具体的な違いは、次の項目で説明しているよ。
Mac純正アプリ「プレビュー」と、スクリーンショットの「マークアップ」機能の違い


「プレビュー」と「マークアップ」は、画像を編集するって意味では同じ。
では、どこが違う?ってところを、比較表にしてみたよ。
| 項目 | Mac純正アプリ 「プレビュー」 |
スクリーンショットの 「マークアップ」機能 |
| 文字入れ | ◯ | ◯ |
| 図形入れ | ◯ | ◯ |
| トリミング | ◯ | ◯ |
| 回転 | ◯ | ◯ |
| サイズ変更 | ◯ | ✕ |
| 他の画像と合成 | ◯ | ✕ |
| インスタントアルファ | ◯ | ✕ |
| iPhone/iPadに転送して編集 | ✕ | ◯ |
| 印刷 | ◯ | ✕ |
| PDFやJPEGに変換 | ◯ | ✕ |

この表を見ると、「プレビュー」でできないのは「iPhone/iPadに転送して編集」だけだね。

そうだね。
だから、Macでスクショを撮って、iPadでApple Pencilで書き込みを良くする人は、「マークアップ」を使うといいね。

あとは、文字入れや図形入れ・トリミングしかしない人も、「マークアップ」でいいかもしれない。

サイズ変更や印刷も、よく使う機能の割には、「マークアップ」では対応していないんだ。

言葉だけ言ってもピンと来ないかもしれないから、使いながら徐々に慣れていって、自分はどういったときにどっちを使うか、を決めていけばいいと思う。

慣れだよ、慣れ。

慣れていきます!
最後にひとつ質問、「プレビュー」だけに使える「インスタントアルファ」ってのは何?

画像の背景を除外する機能、と言えばいいかな?
無理に使わなくても、最近は次のようなウェブサービスでも出来るし、その方がカンタンだけどね。


了解です!
① スクリーンショットを撮って画像を保存してから編集
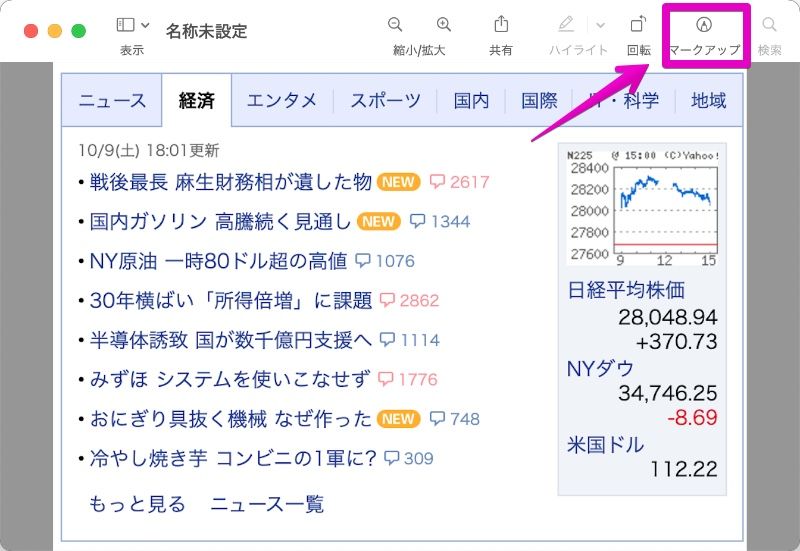
▶ スクリーンショットを撮ってから、保存したスクショ画像のファイルをMac純正アプリ「プレビュー」で開きます。
通常は、スクショ画像をダブルクリックすると、「プレビュー」が開きます。
開かないときは、以下のリンク先をご覧ください。
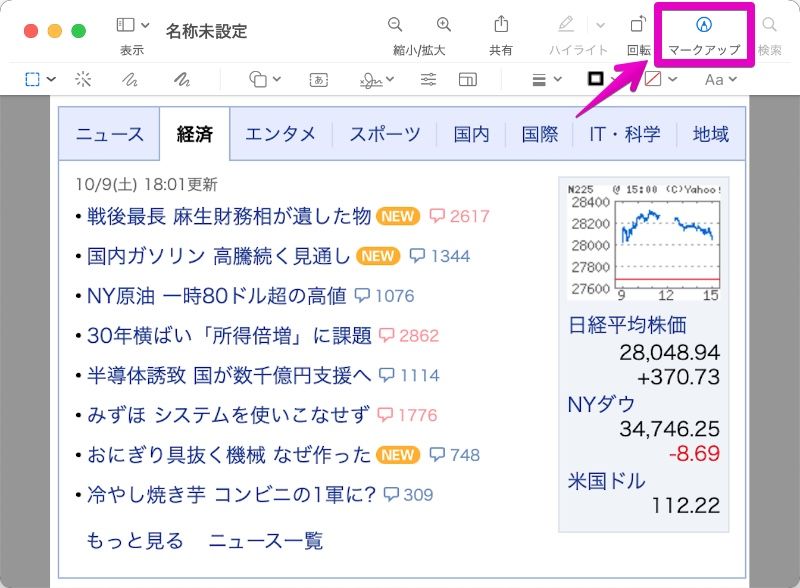
▶ 「プレビュー」が開いたら、画面上部のアイコン「マークアップ」をクリックして、編集モードに変更します。
▶ 編集モードに変わったら、必要な編集を行います。
編集が完了したら、アイコン「マークアップ」を再度クリックすると、編集モードが終了します。

② スクリーンショットを撮って画像を保存せずに「プレビュー」で編集
この方法は、macOS 10.14 Mojave以降のみ有効です。
以下、画像を保存せずに「プレビュー」で編集する手順です。
▶ macOS 10.14 Mojave以降では、スクリーンショットを撮影した直後に、画面の右下にスクショ画像のサムネイルが約5秒間表示されます。
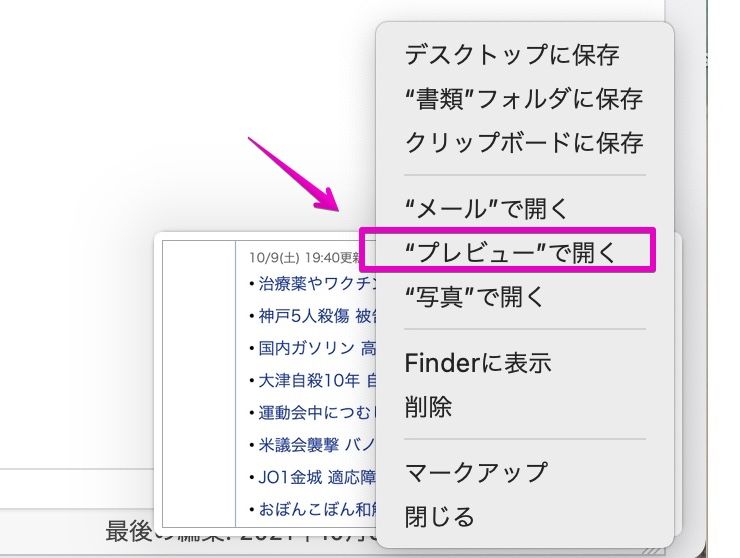
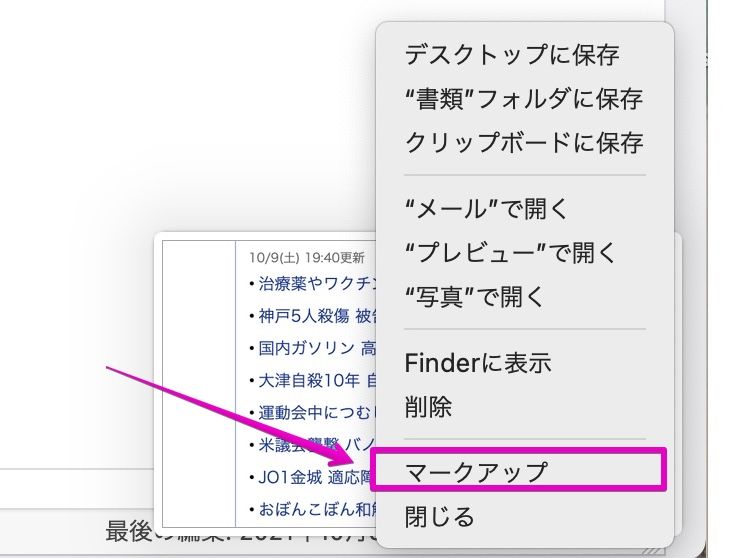
▶ このサムネイル画像を右クリックすると、メニュー項目が表示されます。
この中の「”プレビュー”で開く」を選択すると、スクショ画像がMac純正アプリ「プレビュー」で開きます。
開かないときは、以下のリンク先をご覧ください。
▶ 「プレビュー」が開いたら、画面上部のアイコン「マークアップ」をクリックして、編集モードに変更します。
▶ 編集モードに変わったら、必要な編集を行います。
編集が完了したら、アイコン「マークアップ」を再度クリックすると、編集モードが終了します。
編集結果を保存する場合は、適当な名前をつけて保存してください。

③ スクリーンショットを撮って画像を保存せずに「マークアップ」で編集
この方法は、macOS 10.14 Mojave以降のみ有効です。
以下、画像を保存せずに「マークアップ」機能で編集する手順です。
▶ macOS 10.14 Mojave以降では、スクリーンショットを撮影した直後に、画面の右下にスクショ画像のサムネイルが約5秒間表示されます。
▶ このサムネイル画像を右クリックすると、メニュー項目が表示されます。
この中の「マークアップ」を選択すると、スクショ画像が「マークアップ」画面で開きます。
▶ 「マークアップ」画面が開いたら、必要な編集を行います。
編集が完了したら、ボタン「完了」をクリックすると、編集後のファイルが保存されて終了します。

「プレビュー」が開かないときは?
スクショ画像はPNG形式で保存されますが、PNG形式のファイルを開くアプリがMacのデフォルト設定では「プレビュー」に割り当てられています。
しかし、手動で設定を変更したり、何らかのアプリをインストールしたタイミングで、別のアプリに割り当てられている場合があります。
この場合は、当ページで紹介した「プレビュー」で開くためには、以下の方法で設定を変更してください。
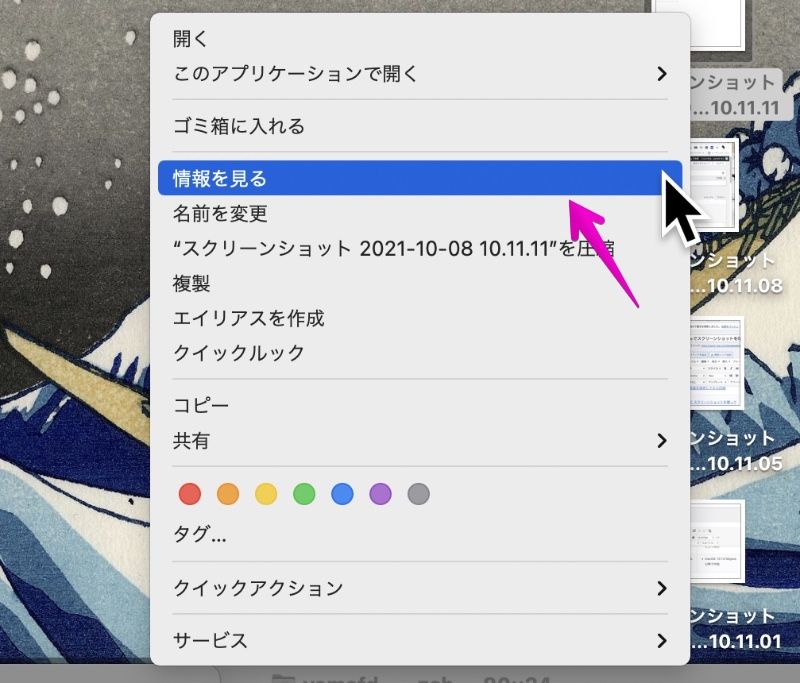
▶ 拡張子PNGのファイルを探して、右クリックメニューを表示して、「詳細を表示する」を選択します。
ファイルは何でも良いのですが、デスクトップ上に保存されているスクショ画像が丁度いいと思います。
▶ 図のようにファイルの詳細情報の画面が表示されたら、矢印が指し示している「このアプリケーションで開く」のアプリを「プレビュー」に変更してから、ボタン「すべてを変更…」をクリックします。
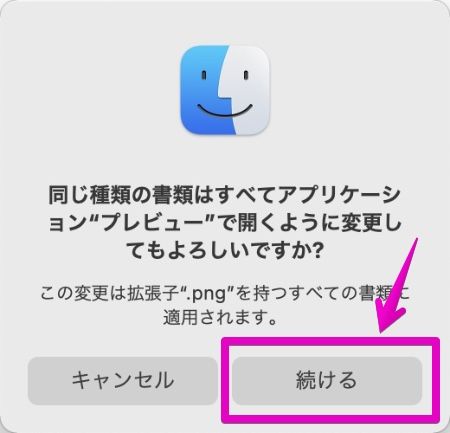
▶ 図のように設定変更の確認画面が表示されたら、ボタン「続ける」をクリックして確定させます。
同じ種類の書類はすべてアプリケーション"プレビュー"で開くように変更してもよろしいですか? この変更は拡張子".png"を持つすべての書類に適用されます。
▶ 設定を変更したら、開いている詳細情報の画面は閉じてもOKです。

まとめ
Macのスクリーンショットを編集する方法を3つ紹介しました。
Macではスクリーンショットをよく使う場合が多いので、それぞれの方法を試してみて、自分にしっくりくる使い方を探してみてください。

Macのスクリーンショット機能についての記事をまとめた【まとめ】があるので、よかったらこっちも見てね!

参考資料












コメント