
Macでスクリーンショットを撮るときに、画面の一部だけをトリミング(切り出す)方法を紹介します。
ここでは2つの方法を図解入りで詳しく説明しています。
また、メリット・デメリットの比較もしています。
スクリーンショットのトリミング、2つの方法の比較とメリット・デメリット

ここでは、2つの方法を紹介していますが、それぞれのメリット・デメリットとあわせて比較してみます。
| 方法 | メリット | デメリット |
| ① スクリーンショットを 撮るときに トリミングする方法 |
|
|
| ② スクリーンショットを 撮った直後に トリミングする方法 |
|
|

表の通り②はMojave以降しか使えないので、①を基本に覚えておくといいよ。
②は、スクショを撮った直後に気が変わったときとか、トリミングと一緒に文字入れなんかも同時にしたいときに使うのがおすすめかな。
① スクリーンショットを撮るときにトリミングする方法

以下、トリミングする手順です。
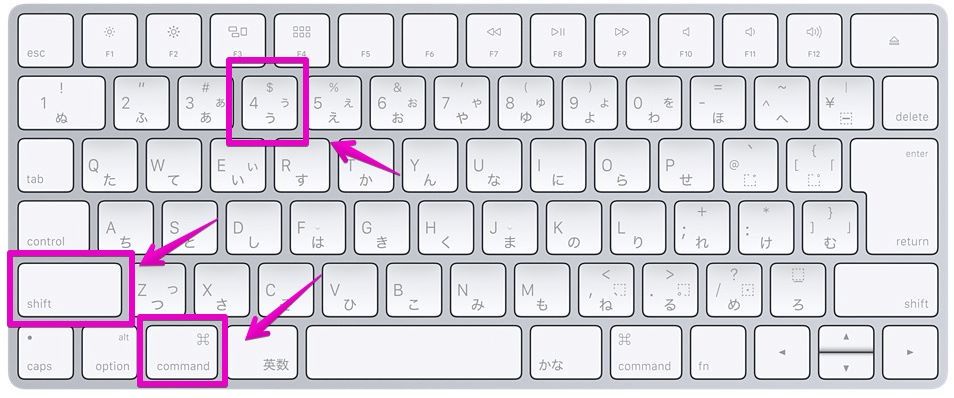
▶ Macで次のキーを同時に押すと、トリミングしながらスクリーンショットをする画面に変わります。
- shift + command ⌘ + 4
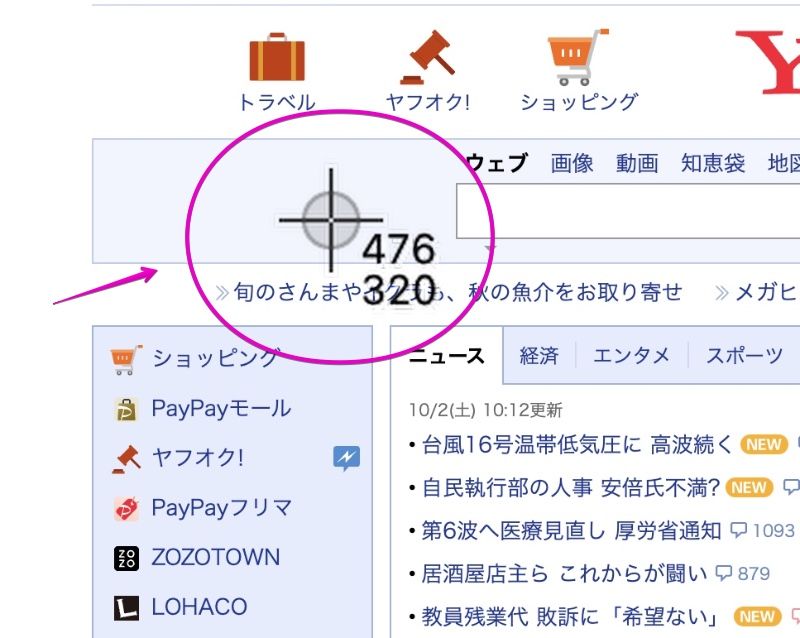
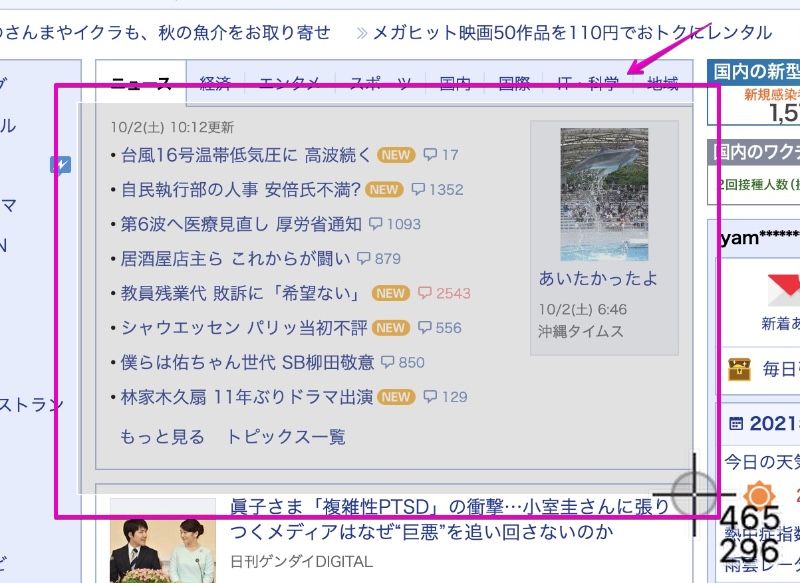
▶ 図のように十文字と数字が表示されたカーソルが表示されたら、スクリーンショットで取り込みたい範囲の左上・左下・右上・右下のいずれかの位置までカーソルを移動します。
▶ カーソルを移動したら、取り込みを開始するために、マウスやトラックパッドをクリックしたままドラッグして範囲を指定します。
範囲が指定されている領域は、図のように色が変わって表示されます。
範囲の指定を完了したら、クリックしたままだった指を離します。
ちなみに、スクリーンショットをやめたい場合は、キーボードの esc を押します。
▶ シャッターを押す「カシャ」っという音が鳴ります。
これで、トリミングされた画像が保存されます。

② スクリーンショットを撮った直後にトリミングする方法

この方法は、macOS 10.14 Mojave以降のみ有効です。
以下、トリミングする手順です。
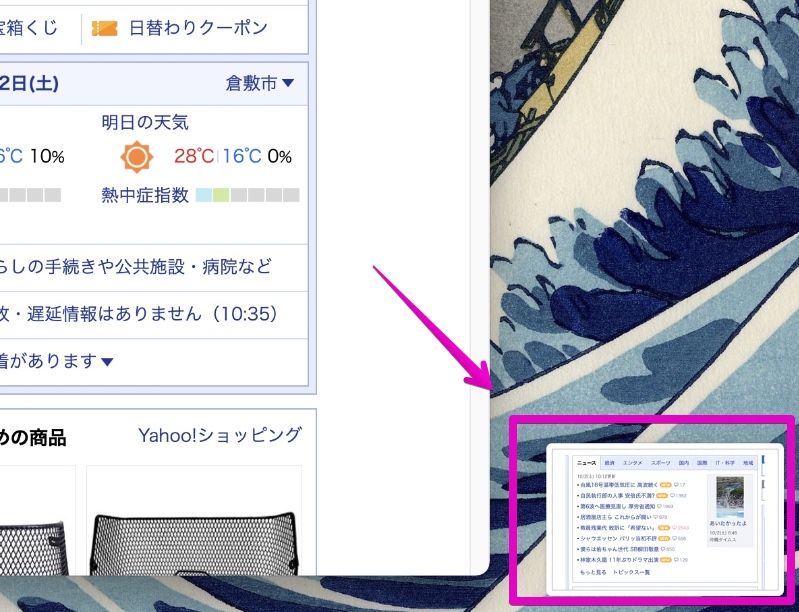
▶ macOS 10.14 Mojave以降では、スクリーンショットを撮影した直後に、画面の右下にスクショ画像のサムネイルが約5秒間表示されます。
このサムネイル画像をクリックすると、編集画面に移り変わります。
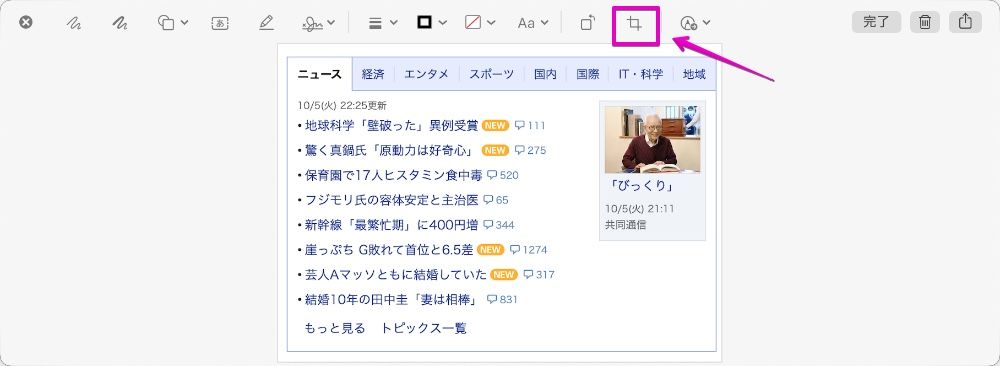
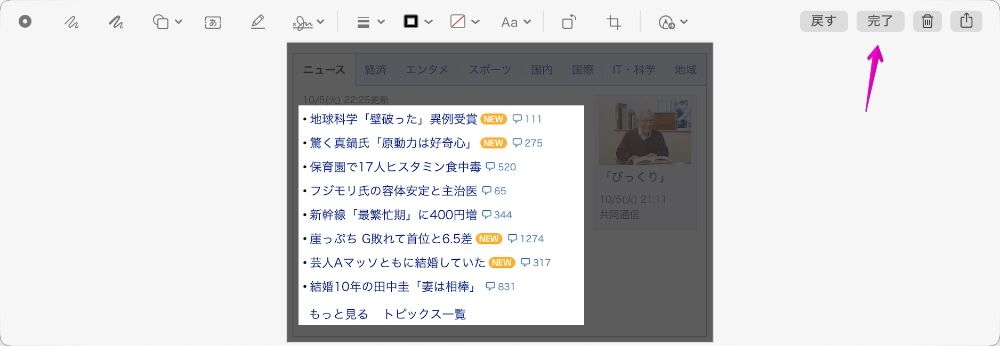
▶ 図のように編集画面が表示されたでしょうか。
画面上部にアイコンが表示されていますが、図の矢印が指し示しているアイコンをクリックすると、トリミングの画面に切り替わります。
ちょっと小さくて見づらいので、アイコンを拡大表示しました。
このアイコンをクリックします。
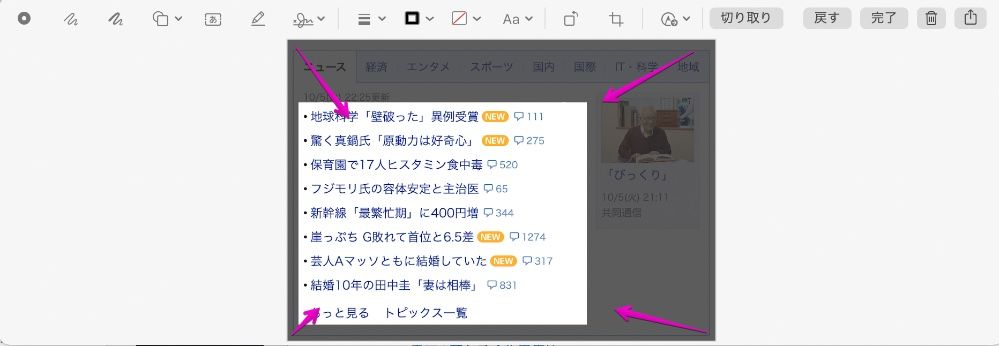
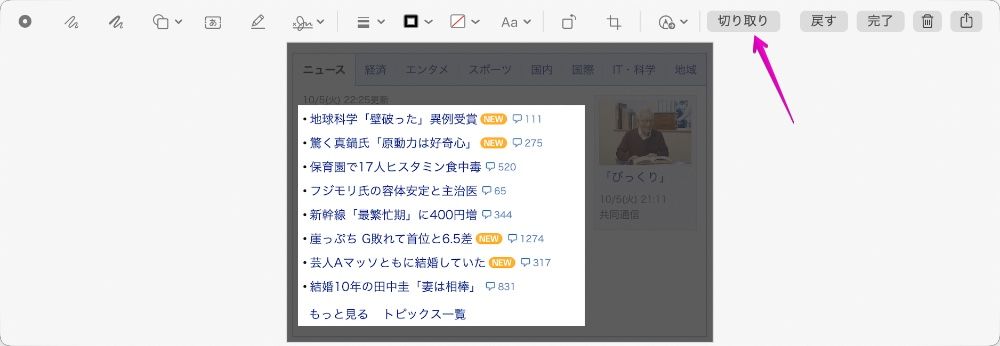
▶ 図のように、画像の四隅からドラッグしてトリミングする領域を決めます。
表示が明るい部分が切り出し部分、暗い部分が切り捨て部分です。
▶ 切り出す領域を決定したら、ボタン「切り取り」をクリックします。
▶ 保存して終了する場合は、ボタン「完了」をクリックします。
そうすると、トリミングした画像が保存されて、編集画面が閉じます。
▶ 保存された画像を確認すると、図のようにトリミングされていました。

まとめ
Macではデフォルトで使えるスクリーンショットの機能がたいへん充実しています。
このページで紹介したトリミング以外にも、以下のリンク先で基本的なスクリーンショット機能を紹介しています。

また、以下のリンクではスクリーンショットの【まとめ】記事を掲載しています。

参考資料















コメント
この方法はとても便利ですね!特に、スクリーンショットを撮る際にトリミングが簡単にできるので助かります。おかげで作業が効率的になりそうです。ありがとうございます!